スクロール率を計測するメリットとは
「スクロール率」とは、ユーザーが対象のウェブページをどのくらいスクロールしたかを計測したものです。スクロール率を計測することにより、ユーザーがどのくらいページを読み進んだかが分かります。
このことから、スクロール率を計測することは、アクセス解析を行いウェブサイトの改善案を考案する上で、大変役に立つ指標となります。
他にもユーザーの行動を把握するツールとして代表的なものに「ヒートマップ」がありますが、無料で提供されているヒートマップツールの場合、ページの一部分までしかデータが見れず、有料版でしか用意されている全ての機能を使うことが出来ないといったケースが多くあります。
今回ご紹介する、Googleタグマネージャーでのスクロール率の計測は、基本的に「無料」で使うことが出来ます。また、Googleタグマネージャーを既に導入している場合、作業に慣れればほんの数分で設定を完了することができるため、広報担当者やウェブマーケターにとって非常に優れたツールの一つと言えます。
それでは、このような魅力たっぷりの「Googleタグマネージャーを使ったスクロール率計測」の設定手順を詳しく丁寧に解説していきます。
Googleタグマネージャーをまだサイトに導入されていないという方は、別の記事「Google タグマネージャーの使い方ガイド【これからの導入を考えている方向け】」で設定方法を解説しておりますので、是非お役立てください。
Googleタグマネージャーを活用したスクロール率計測の設定方法
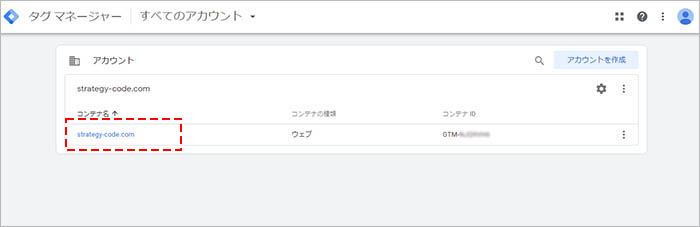
それではまず、対象サイトのGoogleタグマネージャーを設定している Googleアカウント にログインして、Googleタグマネージャーにアクセスして、コンテナを開きます。

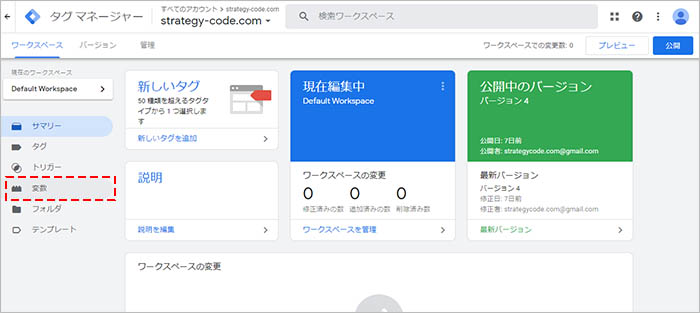
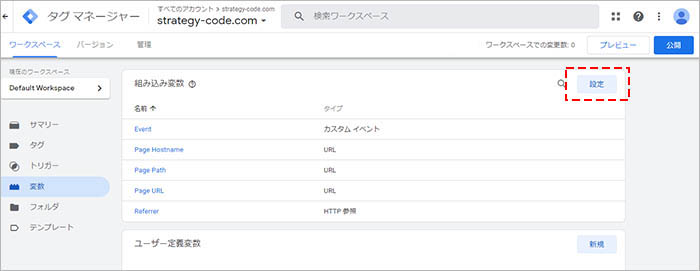
左側のダッシュボードから「変数」をクリックします。

「組み込み変数」の右側にある「設定」をクリックします。

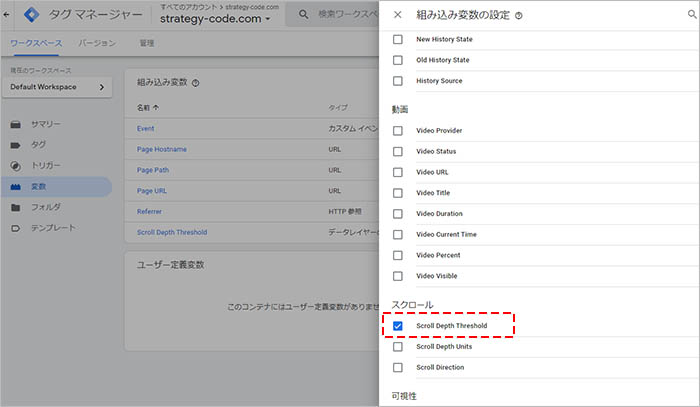
「組み込み変数の設定」というポップアップが表示されるので、「スクロール」という項目の中にある「Scroll Depth Threshold」を選択してチェックをいれます。

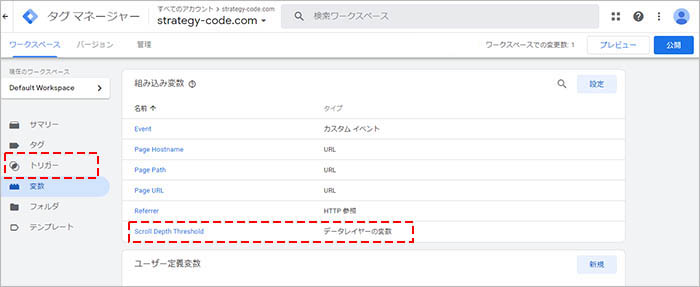
これで組み込み変数に「Scroll Depth Threshold」が追加されたので、次に、 左側のダッシュボードから「トリガー」をクリックします。

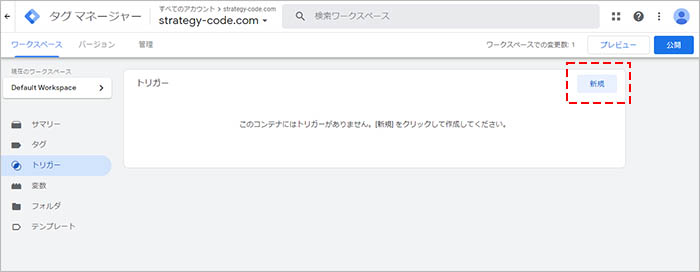
「新規」をクリックします。

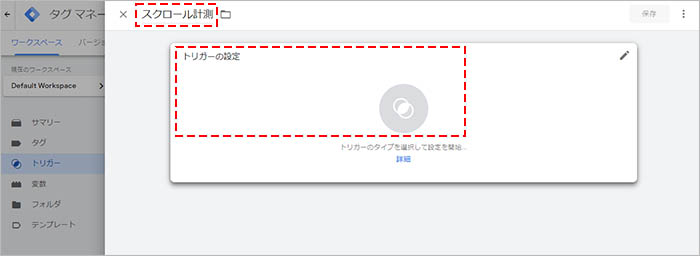
任意でトリガー名を入力(例:「スクロール計測」)して、「トリガーの設定」をクリックします。

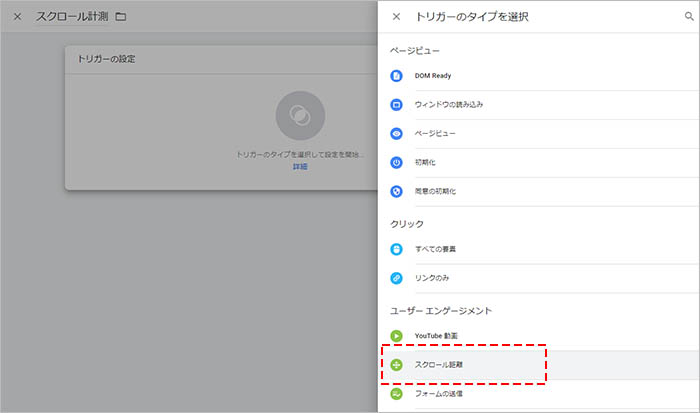
「トリガーのタイプを選択」 というポップアップが表示されるので、 「ユーザー エンゲージメント」 という項目の中にある「スクロール距離」をクリックします。

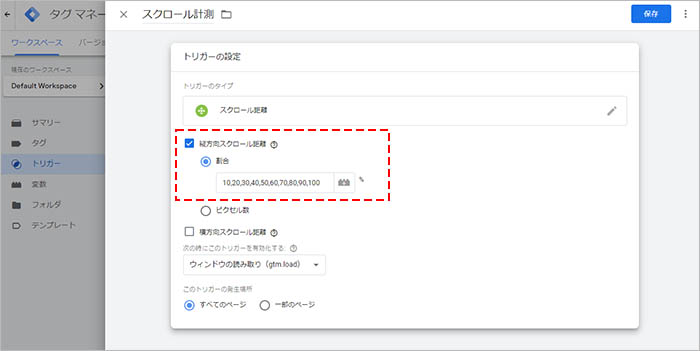
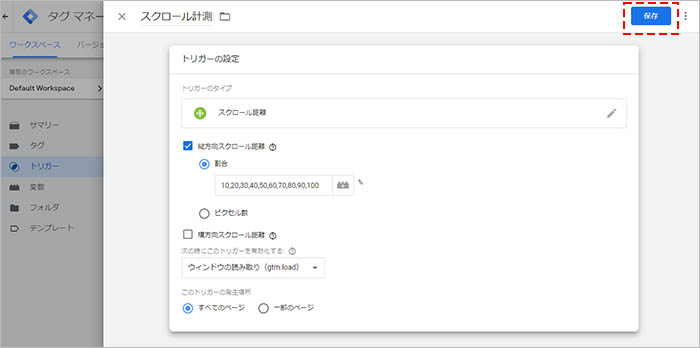
これでトリガーのタイプに「スクロール距離」が選択されました。続いて、「縦方向スクロール距離」にチェックを入れると、「割合」か「ピクセル数」を選択する項目が表示されます。「割合」が選択された状態で、入力欄に「10,20,30,40,50,60,70,80,90,100」と入力します(この場合、対象ページの全体縦幅の10%ごとスクロール率を計測します)。
※もう少し広い範囲で計測したい場合は、「20,40,60,80,100」と入力してください。

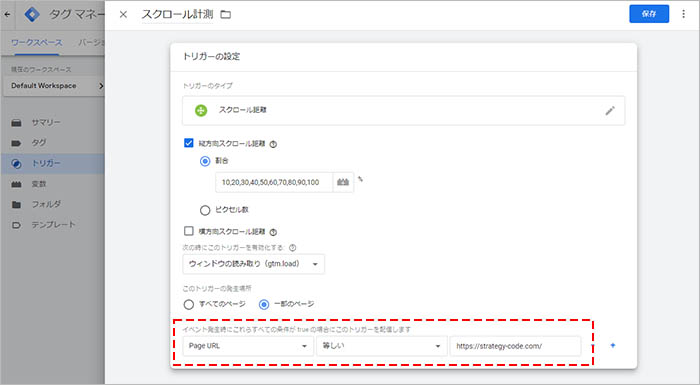
「このトリガーの発生場所」で「すべてのページ」か「一部のページ」かを選択します。この記事ではすべてのページを選択しますが、一部のページを選択する場合は、「Page URL」「等しい」「(計測する対象ページの)URL」を入力します。

「保存」をクリックします。

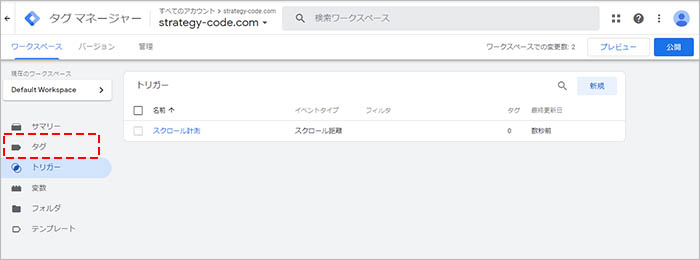
これでトリガーの設定が完了しましたので、次に、 左側のダッシュボードから「タグ」をクリックします。

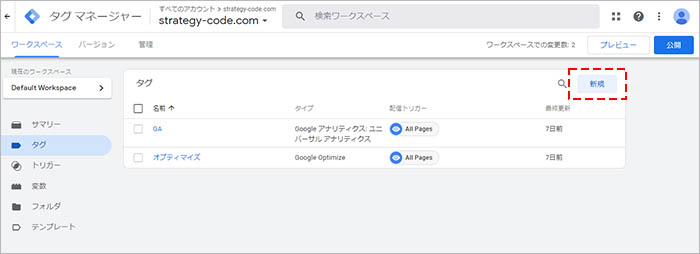
「新規」をクリックします。

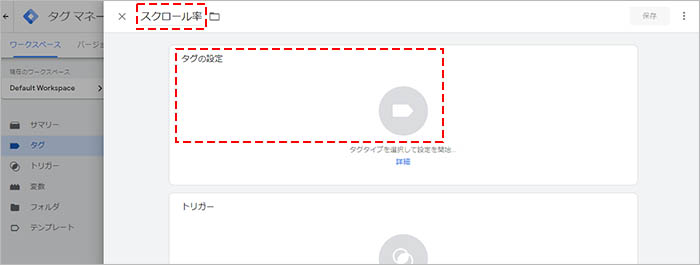
任意でタグ名を入力(例:「スクロール率」)して、「タグの設定」をクリックします。

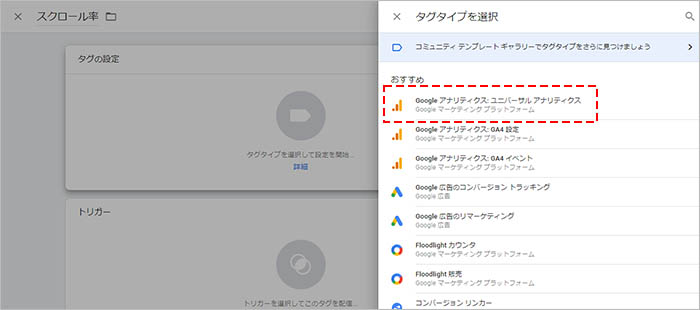
「タグタイプを選択」 というポップアップが表示されるので、「Google アナリティクス: ユニバーサル アナリテイィクス」 をクリックします。

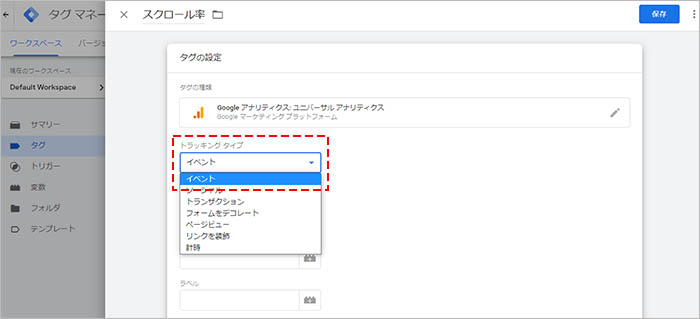
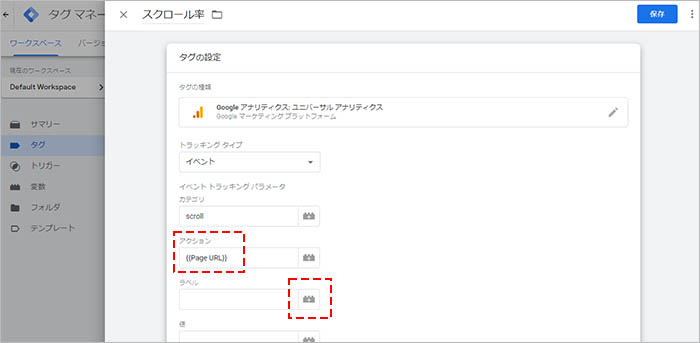
これでタグの種類に「Google アナリティクス: ユニバーサル アナリテイィクス」が選択されました。続いて、「トラッキング タイプ」に「イベント」を選択します。

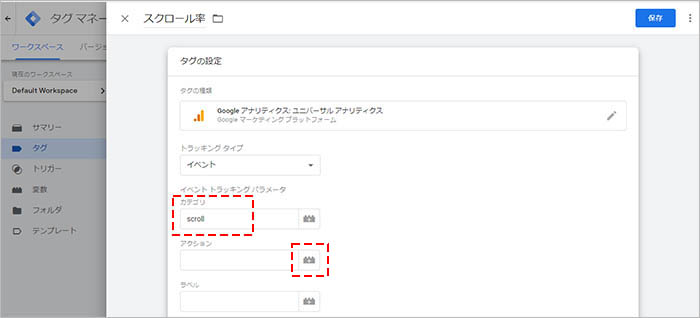
任意のカテゴリ名を入力(例:「scroll」)し、アクションの項目で右側の「+」マークをクリックします。

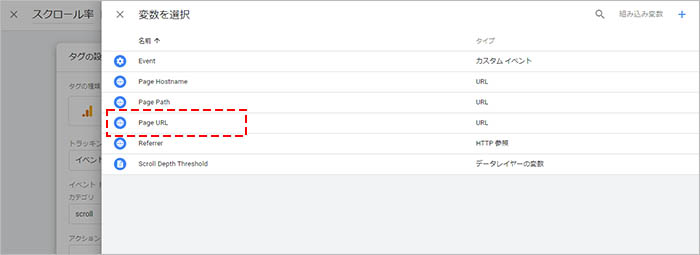
「変数を選択」 というポップアップが表示されるので、 「Page URL」 をクリックします。

アクションに「{{Page URL}}」が反映されました。同様に、ラベルの項目で右側の「+」マークをクリックします。

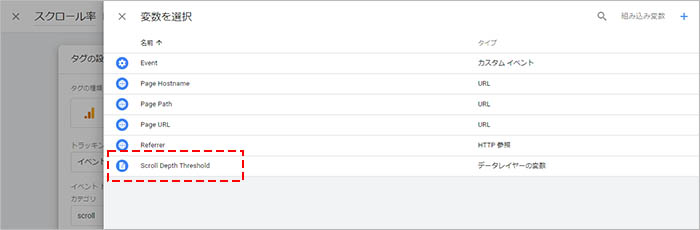
「変数を選択」 というポップアップが表示されるので、「Scroll Depth Threshold」 をクリックします。

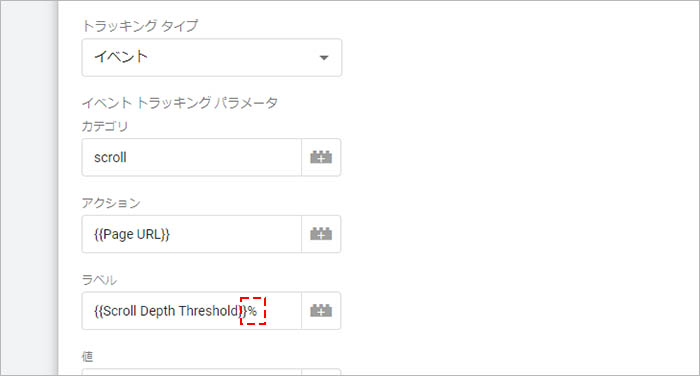
ラベルに「{{Scroll Depth Threshold}}」が反映されたので、末尾に「%」を入力します。

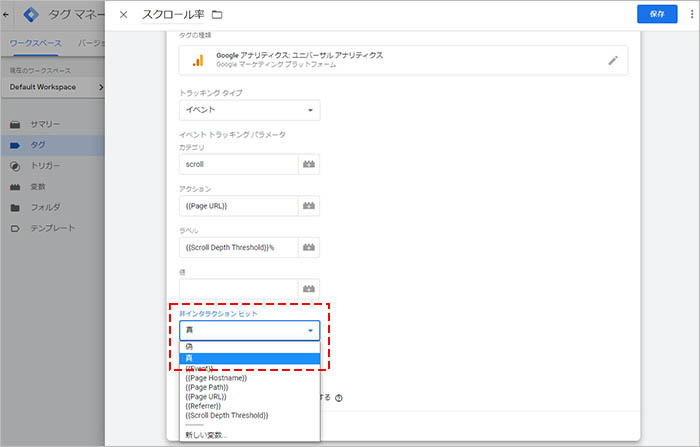
次に、「非インタラクション ヒット」で「真」を選択します。
※非インタラクションヒットをデフォルトの「偽」の設定のままにしてしまうと、スクロールを計測するイベントが直帰としてカウントされなくなります。 Googleアナリティクスで計測ページの直帰率が異常に低くなり、正常な数値が表示できなくなるため、「真」を選択するように注意してください。

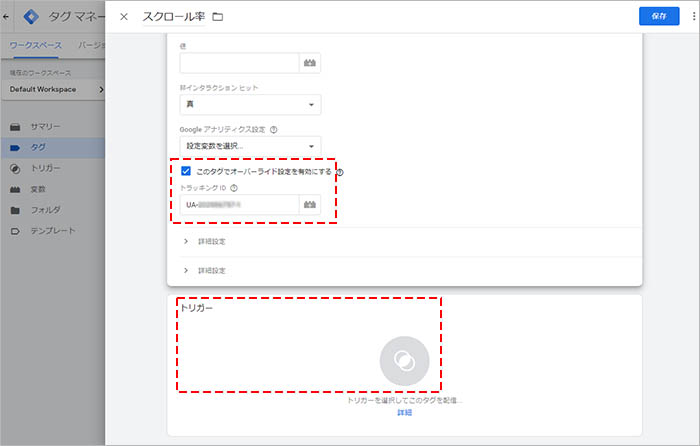
次に、「Google アナリティクス設定」の項目にある、「このタグでオーバーライド設定を有効にする」にチェックを入れるとトラッキング IDを入力する項目が表示されますので、対象サイトのGoogleアナリティクスのプロパティIDを入力し、 一番下の「トリガー」の項目をクリックします。

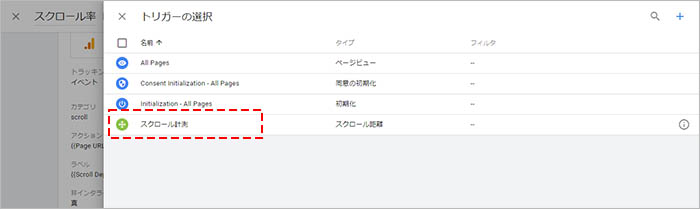
「トリガーの選択」 というポップアップが表示されるので、先ほど設定したトリガー(「スクロール計測」) をクリックします。

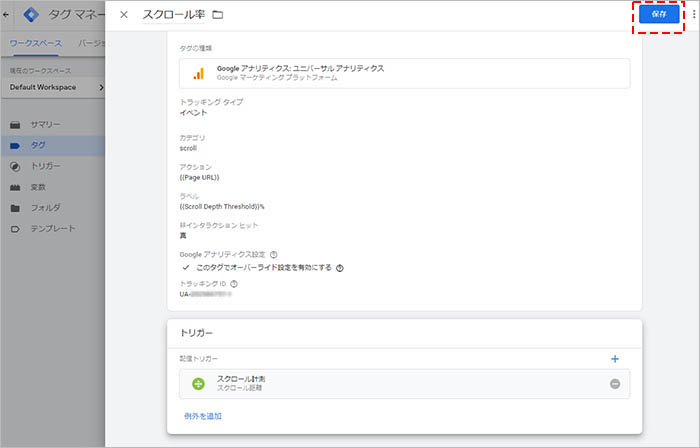
「保存」をクリックします。

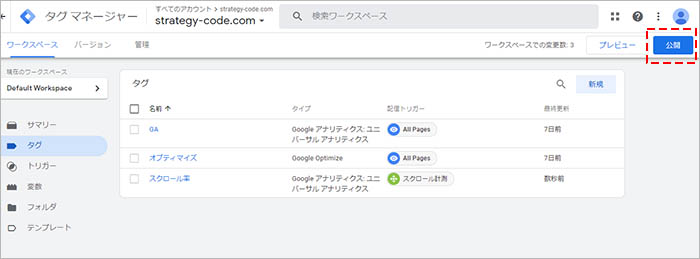
必要に応じて、プレビューモードでタグの発効を確認し、挙動に問題がないことが確認出来たら、最後に「公開」をクリックします。

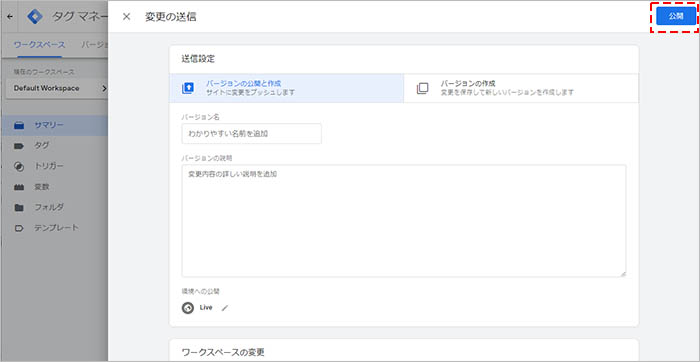
「変更の送信」というポップアップが表示されるので、「公開」 をクリックして全ての設定が完了です。

Googleアナリティクスでのスクロール率の確認方法
それでは、スクロール率の計測結果をGoogleアナリティクスで見ていきましょう。
まず、対象サイトのGoogleアナリティクスを設定しているGoogleアカウント にログインして、Googleアナリティクスにアクセスします。
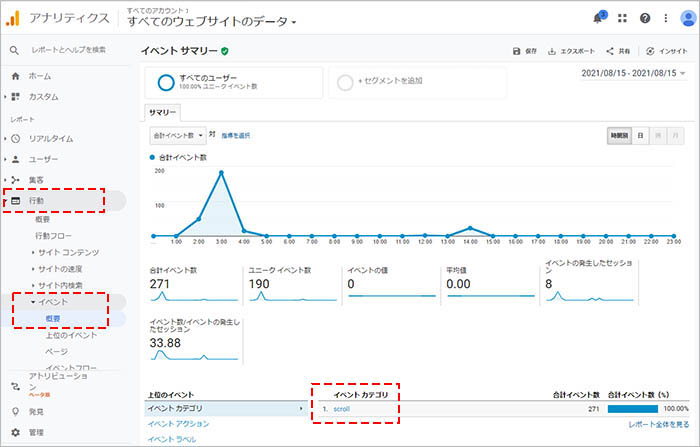
アナリティクスの画面を開いたら、左側のダッシュボードから「行動」をクリックして、「イベント」の中の「概要」を開きます。
すると、「イベントカテゴリ」にGoogleタグマネージャーのタグで設定したカテゴリ名(例:「scroll」)が表示されるので、それをクリックします。

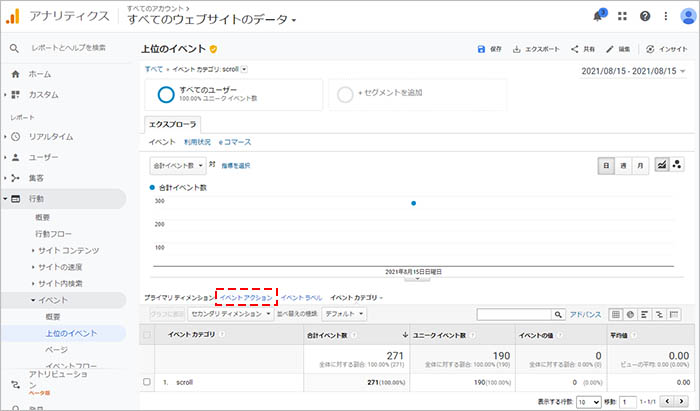
次に、「プライマリ ディメンション:」で「イベントアクション」をクリックします。

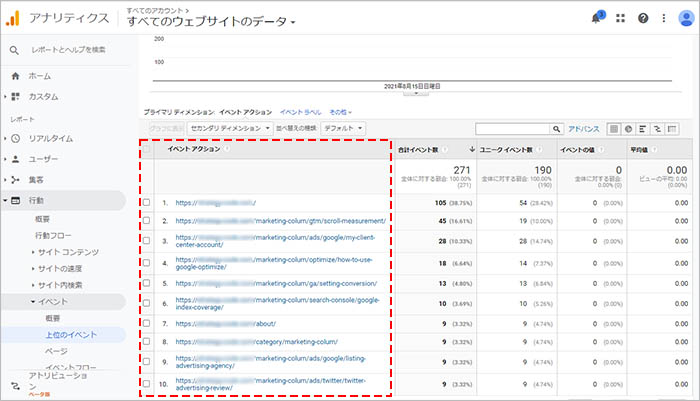
すると、スクロール計測のイベントが発生したページの一覧が表示されます。データを見たいページURLをクリックします。

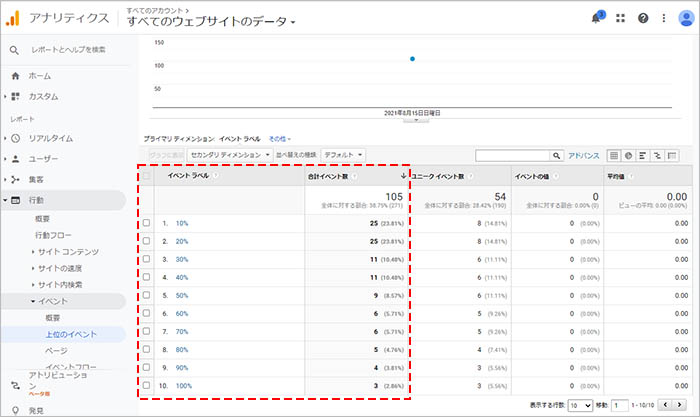
「プライマリ ディメンション:」が「イベントラベル」に切り替わり、対象ページのスクロール率が表示されます。

見方としてのコツは、表示されている数字を100%から10%の順番で累積度数に置き換えてから割合を計算と分かりやすくなります。例えば、上記画像のスクロール率の場合、
| スクロール率 | イベント数 | 累積度数 | 割合 |
| 100% | 3 | 3 | 2.86% |
| 90% | 4 | 7 | 6.66% |
| 80% | 5 | 12 | 11.42% |
| 70% | 6 | 18 | 17.14% |
| 60% | 6 | 24 | 22.85% |
| 50% | 9 | 33 | 31.42% |
| 40% | 11 | 44 | 41.90% |
| 30% | 11 | 55 | 52.38% |
| 20% | 25 | 80 | 76.19% |
| 10% | 25 | 105 | 100.00% |
このようにデータを加工することで、全体のユーザーの何%が、どのくらいまでページをスクロールしているのかが把握しやすくなります。
スクロール率の計測を活かしたサイト改善方法
実際にスクロール率のデータを集計したら、そこからサイトの改善案を思考することが最も大切です。
まずは、アナリティクスでセグメントを「モバイルトラフィック」に絞った場合と、「タブレットと PC のトラフィック」に絞った場合のデータの差異を確認してみるのがおすすめです。両者に差がある場合、各デバイスでの表示に問題点がないか仮説を立てていきます。
デバイス毎のスクロール率を把握したら、100%までスクロールしている(最下部までページを閲覧している)ユーザーの割合に注目します。
100%までスクロールしている割合が少ない場合、重要なコンテンツやCTAをページ最下部にだけ設置しているような状況になっていないか確認しましょう(重要なコンテンツやCTAまでたどり着いていない状態のためです)。またページを読み進んでもらうために、ペルソナや検索クエリのニーズにページの内容が合致しているのかどうか、改めて検討してみましょう。
次に、全体のユーザーの半数(50%の割合)に該当するスクロール率が何%なのかを確認します。先ほどの表のデータの場合、スクロール率は30%~40%の間ということになります。(下表参照 ※一部分のみ切り取り)
| スクロール率 | イベント数 | 累積度数 | 割合 |
| 40% | 11 | 44 | 41.90% |
| 30% | 11 | 55 | 52.38% |
実際のページを見ながらこの30%~40%の位置を確認し、ユーザーの半数がドロップ(離脱)するまでに、最も伝えたい重要なコンテンツやCTA(コンバージョンページへの導線や電話発信ボタンなど)が配置されているかどうかを確認しましょう。
もし、ユーザーの半数がドロップ(離脱)するポイントよりも CTAが下部に設置されているようであれば、CTAを上部に移動するなどの検討を行いましょう。
最後に、ファーストビューでの離脱率に着目することをおすすめします。先ほどの表のデータの場合、スクロール率20%のユーザーの割合は76.19%となります。(下表参照 ※一部分のみ切り取り)
| スクロール率 | イベント数 | 累積度数 | 割合 |
| 20% | 25 | 80 | 76.19% |
| 10% | 25 | 105 | 100.00% |
このことから、全体の約24%がファーストビュー(スクロール率10%~20%の間)でドロップ(離脱)していることが推察できます。
もしファーストビューでの離脱が多い場合には、メインビジュアル・キャッチコピーの打ち出しや訴求内容、各デバイスでの表示速度に改善の余地がないかなどを検討してみましょう。
まとめ
如何でしたでしょうか?
今回は、Googleタグマネージャーでスクロール率を計測する設定の手順と、計測したアナリティクスのデータからどのように分析してサイト改善のアプローチを思考するのか、例をあげながらお話させて頂きました。
もし、Googleタグマネージャーを既に導入している場合は、スクロール率の計測して、サイト改善の施策に活かしていきましょう。