Google タグマネージャー(GTM)とは
Googleタグマネージャーとは、広告のコンバージョンタグやリマーケティングタグなどの設置したい各種タグを、直接ソースコードに記述することをなく、管理画面上で設定して動かすことの出来る仕組みです。
「このタグをこのページで動かしたい」という指定を、Googleタグマネージャーの管理画面から設定できるため、従来であれば、直接、対象のタグを対象のページのソースコードに記述しなければいけなかったものを、管理画面上だけでコントロールすることができます。
そのため、複数のタグを設定する場合に面倒だった「タグの管理作業を簡略化」出来るというのはイメージしやすいと思います。
Google タグマネージャーを利用するメリット
サイトの運用を担当するWEBマーケターに関して、手動でタグを実装するための、エンジニアのスキルまで持っている人材は、意外と思われるかもしれませんが、あまり多くないのが現実です。
そのような状況でも、従来と比べて、エンジニアに別途依頼することなく、比較的に簡単に自身でタグの設定をすることが可能となる点が、WEBマーケターにとってのGoogleタグマネージャーを利用するメリットであると言えます。
また、Googleタグマネージャーを利用しない従来のやり方では、どのページにどのタグが設置されているのかを把握、管理するのが非常に時間のかかる作業でした。
しかし、Googleタグマネージャーを導入することで管理作業が非常に楽になるため、タグの管理を外部の業者に委託していたような場合は、Googleタグマネージャーの知識さえあれば、内製化して直接管理をできるようにもなります。
さらに、Googleタグマネージャには、いつ更新されたか、何番目に公開されたかの、バージョンを残してくれる機能があります。そのため、公開中のタグの計測でミスやトラブルが起きた場合に、以前のバージョンに戻すことができ、迅速にリカバリーすることが出来ます。
また、公開する前に、編集した設定内容がしっかりと動いているかどうかを確認できるプレビューモードがあることも安心です。プレビューモードで正常に動作していることを確認したら、公開ボタンを押して即座に反映される仕組みになっています。
Google タグマネージャーのデメリット
既に設定しているタグの変更予定がない状態で、Googleタグマネージャーへ移行するのは、得策ではありません。Googleタグマネージャーでの運用自体はとても楽になりますが、移行作業には手間と時間がかかるためです。
また、注意しなければならないことは、Googleタグマネージャーで全てのタグが管理できるわけではないということです。Googleタグマネージャーは、動作保証しているタグが限られています。
ページ構造にかかわるタグ(SNSのシェアボタンを生成するJSなど)や、同期処理が必要なタグ(GAのウェブテスト機能など)を使用したい場合は、直接ソースコードを記述する必要があります。
Googleタグマネージャーは複数のタグを一括して管理するため、管理・運営が非常に楽になりますが、当然、Googleタグマネージャーの最低限の知識がないと設定・運用することが出来ません。
実装前に理解するべき、タグとトリガーの関係
Googleタグマネージャーを実装する際に、まずは必ず理解しなければならないのが、「タグ」と「トリガー」の関係についてです。
「タグ」と「トリガー」を、鉄砲に例えてイメージすると理解しやすいと思います。「タグ」は鉄砲の弾、「トリガー」は鉄砲の引き金です。
引き金を引いていない状態では弾は出ないように、トリガーの条件に一致しない場合は、タグは動かないのです。
この「トリガー」があることによって、特定の条件のときにだけ、タグを有効にするという設定が可能になります。
例えば、
・購入検討度が高いユーザーがよく閲覧していると思われる「Aというページが閲覧された場合(トリガー)」にのみ、「リマーケティングタグ(タグ)」を有効にする
・「購入完了ページや、問い合わせフォームの完了ページに遷移した場合(トリガー)」にのみ、「コンバージョンタグ(タグ)」を有効にする
・「全てのページ(トリガー)」で「Googleアナリティクス(タグ)」を有効にする
といった設定を、ソースコードに直接記述することなく、Googleタグマネージャの管理画面のみで設定することが出来ます。
Google タグマネージャーの実装手順
それでは実際に、Googleタグマネージャーの実装手順を開設していきます。
アカウントの開設
Googleアカウント自体がない場合は、Googleアカウントを新しく発行してください。(この記事では、後にGoogleタグマネージャーを使って、GoogleAnalyticsのタグを設置する手順を説明しますので、新規の場合はGoogleAnalyticsのアカウントも発行してください)

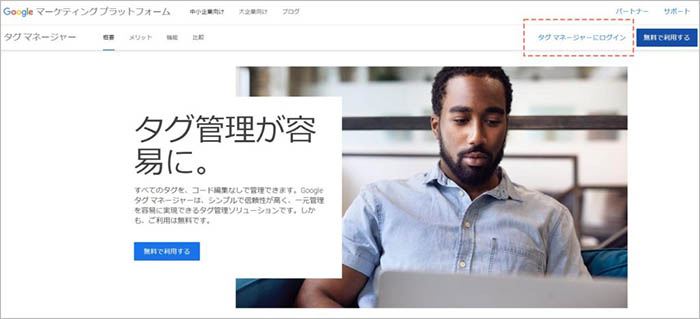
既にGoogleAnalyticsなどを使用している場合は、そのGoogleアカウントにログインした状態で、Googleタグマネージャーのログインページを開きます。

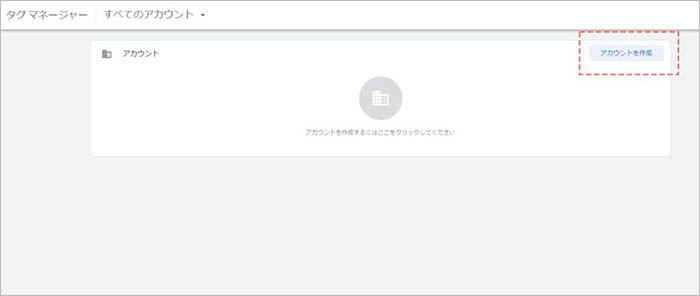
Googleタグマネージャーにログイン後、「アカウントを作成」をクリックします

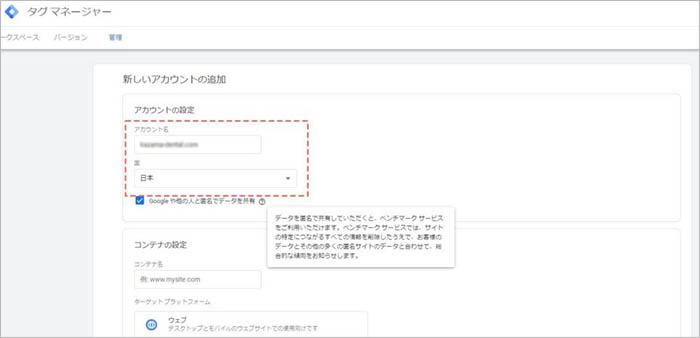
「アカウント名」に対象サイトのURLなど、分かりやすい名称を記載し、「国」のプルダウンで「日本」を選択します。

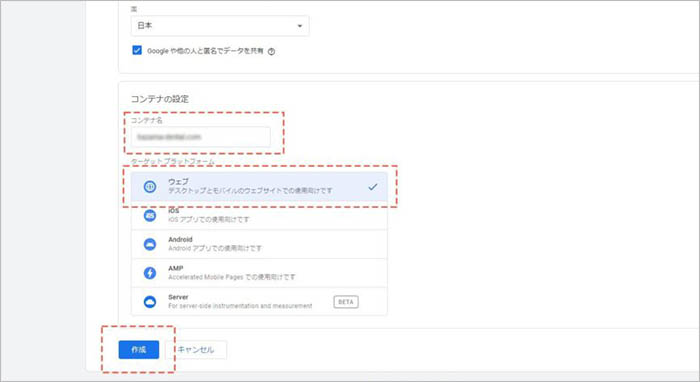
「コンテナ名」に対象サイトのURLなど、分かりやすい名称を記載し、「ターゲット プラットフォーム」で「ウェブ」を選択し、「作成」をクリックします。

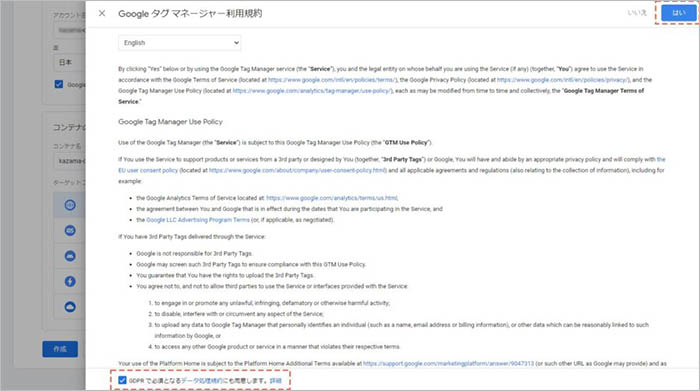
利用規約がポップアップで開くため、「GDPR で必須となるデータ処理規約にも同意します。( I also accept the Data Processing Terms as required by GDPR.)」のチェックボックスにチェックを入れ、「はい(Yes)」をクリックします。

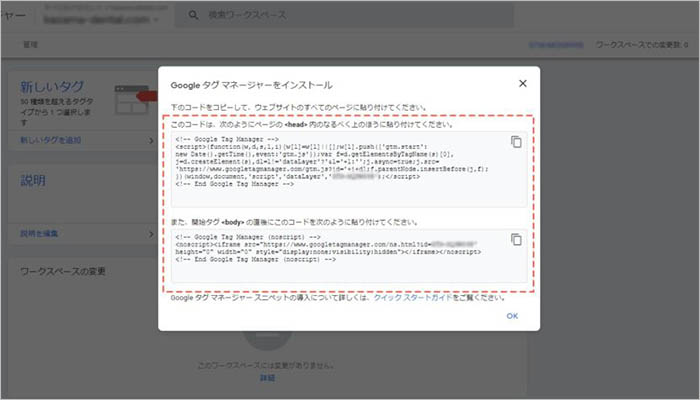
これでGoogleタグマネージャーのアカウントが開設されました。Google タグ マネージャーをインストールするための2種類のコードが表示されるため、このコードをコピーして、 【A】を対象サイトの<head>タグ 内のなるべく上と、【B】を対象サイトの<body> タグの直後に貼り付けたら、「OK」をクリックします。

タグとトリガーの作成
アカウントの開設が完了し、Googleタグマネージャーのコードを対象サイトに仕込んだら、次に「タグ」を作成します。ここでは、GoogleAnalyticsのタグを設置していきましょう。
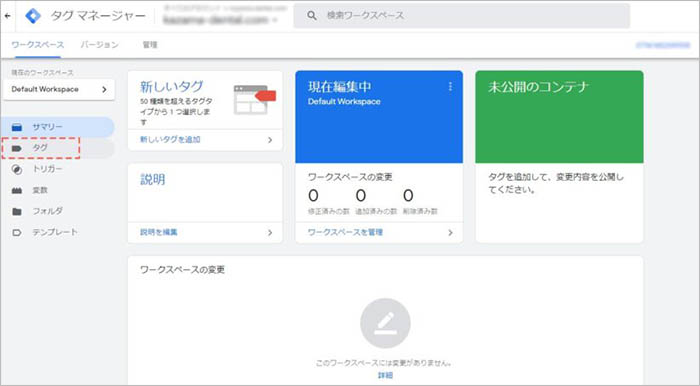
左側のダッシュボードにある「タグ」をクリックします。

画面が切り替わったら「新規」をクリックします。
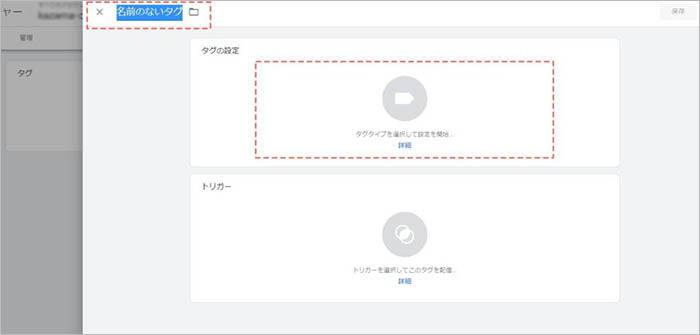
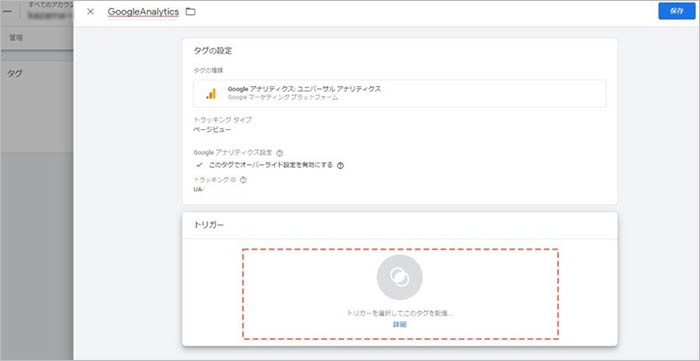
「名前のないタグ」の箇所に、分かりやすい名称を入れます。(ここでは、「GA」や「GoogleAnalytics」と記載してください)

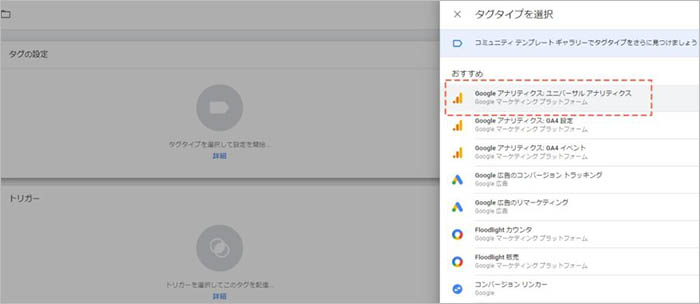
「タグの設定」をクリックすると、ポップアップが表示されるので、「Google アナリティクス:ユニバーサル アナリティクス」をクリックします。(GA4を利用する場合は、「Google アナリティクス:GA4 設定」を選択してください)

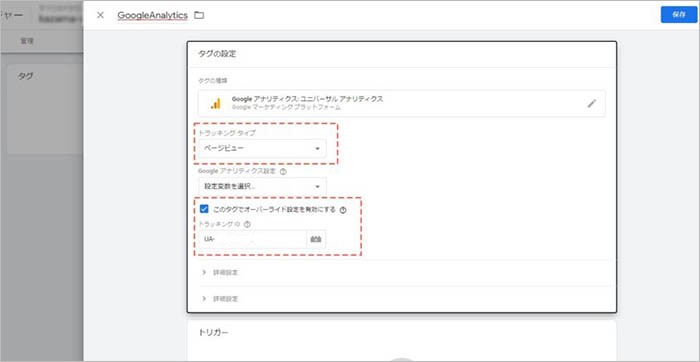
次に、「トラッキング タイプ」のプルダウンから、「ページビュー」を選択し、「このタグでオーバーライド設定を有効にする」という項目のチェックボックスにチェックを入れ、「トラッキング ID」にGoogleAnalyticsのトラッキングIDを入力します。

タグの設定が終わったら次に、「トリガー」をクリックします。

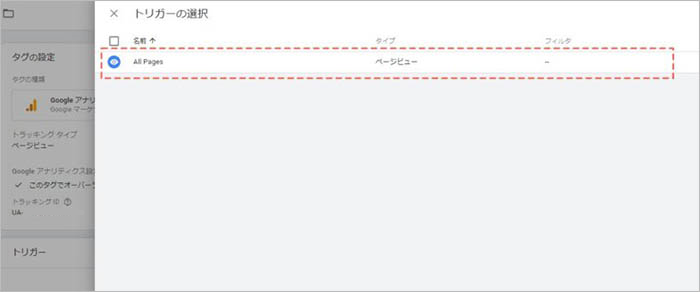
デフォルトで用意されている「All Pages」を選択します。

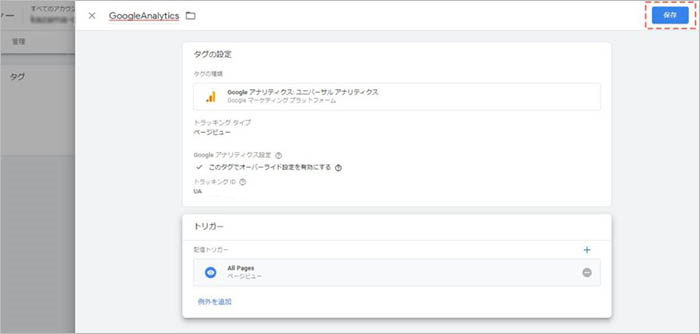
右上の「保存」ボタンをクリックします。

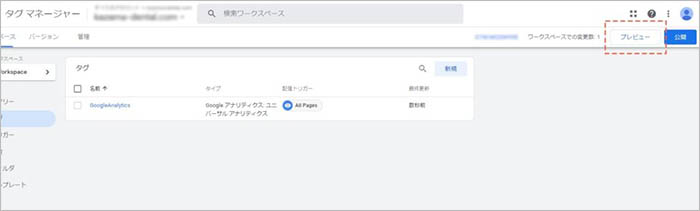
これで、GoogleAnalytics(タグ)が、全ページにて有効となる(トリガー)ように設定出来ましたが、この状態ではまだタグは動きません。右上の「プレビュー」ボタンをクリックします。

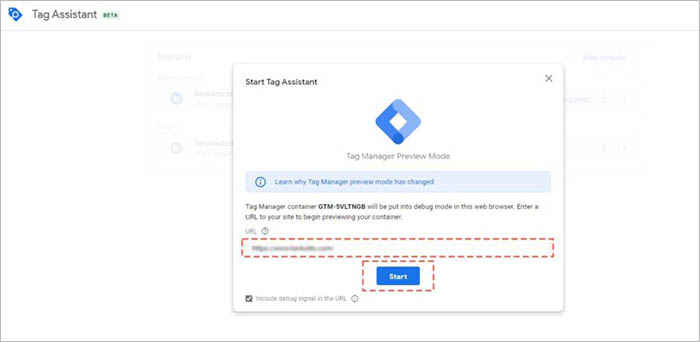
「Tag Manager Preview Mode」が立ち上がるため、「URL」の欄に、Googleタグマネージャーのコードを仕込んだ対象サイトのURLを入力して、「Start」をクリックします。

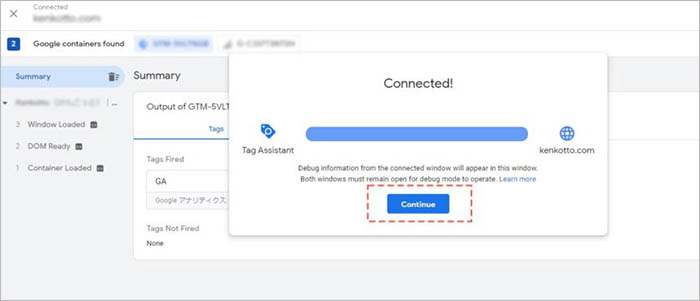
Tag Assistantの接続が始まり、しばらくすると対象サイトが別ウィンドウで立ち上がります。元のウィンドウに表示を切り替えて、「Continue」をクリックします。

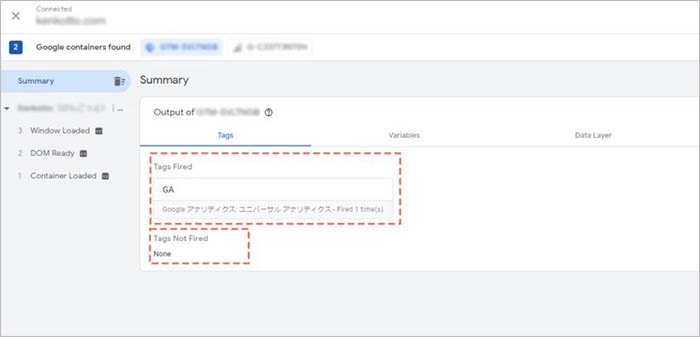
「Summary」に表示が切り替わります。「Output of GTM-※※※※※」の下部にある「Tag」が選択されている状態で、「Tags Fired」にGoogleAnalyticsのタグ(タグの設定時に入力した名称)が表示されていれば、問題なく発火しています(有効になっています)。
逆に、「Tags Not Fired」にGoogleAnalyticsのタグが表示されていれば、タグは発火していない(有効になっていない)ということになるため、設定にミスがないか、改めて確認しましょう。

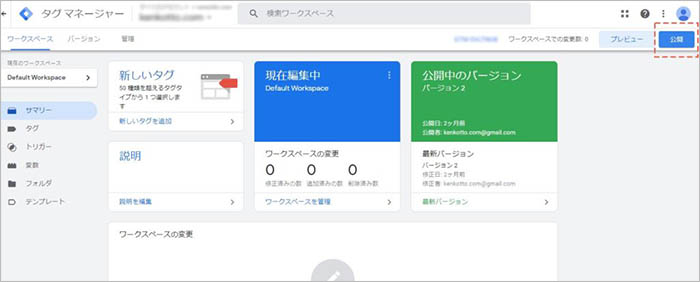
プレビューモードでタグの挙動を確認出来たら、Googleタグマネージャーの管理画面に戻り、右上の「公開」ボタンをクリックすることで、最終的に設定内容が本番に反映される。という流れになっています。

今回は、最も簡単なGoogleAnalyticsのタグの設置手順をご説明しました。例えば、リマーケティングタグやコンバージョンタグを特定のページだけで有効にしたい場合は、「トリガー」側で発火条件を指定することになります。
実装時に気を付けるべき注意点
既存のサイトをGoogleタグマネージャーに移行する際に、起こりがちなミスとして挙げられるのが、GoogleAnalyticsの「2重計測」です。
2重計測の状態になってしまうと、ページビューがユーザー数やセッション数の倍程度になってしまったり、直帰率が直単に低い値になったりといった現象が生じます。
2重計測が起こる原因はいくつかありますが、よくあるパターンとして、
・既存で設置しているGoogleAnalyticsのトラッキングコードの存在を知らずに、GoogleAnalyticsのコードが残った状態でタグマネージャーを追加
してしまうパターンや、
・WordPressを使用している場合に、「All in One SEO」や「Site Kit By Google」などのプラグイン側でトラッキングコードを埋め込んでいて、重複に気付かない
などがケースがあります。
既存のサイトをGoogleタグマネージャーに移行した際には、GoogleChrome拡張機能の「Tag Assistant」を使ってタグの状況を確認したり、GoogleAnalyticsのリアルタイム機能を使って、セッションごとのPV計測に問題がないか等の確認を行うようにしましょう。
まとめ
如何でしたでしょうか?今回は、Googleタグマネージャーのメリット・デメリットや、初期の導入方法についてお話しさせて頂きました。
既に運用中のウェブサイトの場合、Googleタグマネージャーに移行するべきか否かは、状況に応じて慎重に判断する必要がありますが、今後はGoogleタグマネージャーが今以上にスタンダードになってくるものと思われます。
デジタルマーケティングの施策を積極的に展開していく想定がある場合は、遅かれ早かれ、どこかのタイミングでGoogleタグマネージャーに移行していくのが望ましいでしょう。