ウェブサイト内のユーザーのページ遷移を確認するために、利用頻度の高かったユニバーサルアナリティクス(以下、UA )の「行動フロー」レポート。
しかし、Google Analytics 4(以下、GA4 )のレポートの中には一見すると、「行動フロー」レポートに該当するレポートが見当たらない?と困惑する方も多いと思います。筆者も GA4 を使い始めた頃は、少なからず困惑しました…。
しかし、GA4 にも従来の「行動フロー」レポートに近いデータを確認できるレポートがあります。データ探索のテンプレートギャラリーの中にある、「経路データ探索」レポートです。
ただ、操作性など従来とは異なっているため、UA に慣れ親しんだ方にとっては、難しくて使いづらいと感じる方もいることでしょう。
今回は、そんな GA4 の「経路データ探索」の理解を深められるように、使い方や設定方法を活用事例も交えながら解説していきます。
GA4の探索機能
GA4 で新たに登場した「探索」機能は、多様な分析を【自分が見たい軸】で柔軟に行うことができます。
そして、テンプレートギャラリーというデータ探索のひな型がデフォルトで用意されており、その中の一つが、この記事でご紹介する「経路データ探索」です。
この探索機能のテンプレートギャラリーを活用することで、簡単に高度なデータ探索を行うことができるようになっています。
また、従来の UA のカスタムレポートとは異なり、設定と同時にその内容がビジュアル画面に表示されるのが特徴で、効率的に分析作業を進めることが可能となっています。
経路データ探索とは
経路データ探索では、ツリーグラフでユーザーがウェブサイトで取ったページ遷移などの行動経路を確認することができます。
例えば、「ユーザーがランディングページを閲覧した後に、次に遷移する上位ページを調べる」「特定のイベントを行ったユーザーの、その後の行動に及ぼす影響を調べる」などの利用用途が挙げられます。
「始点」及び、「終点」のいずれかを指定することができるので、終点から逆引きでユーザー行動を確認することもできます。
経路データ探索の使い方と設定方法
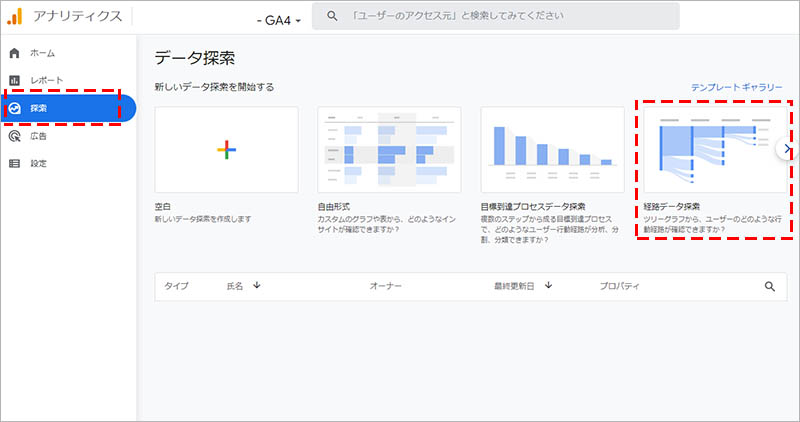
まずは、左側のメニューの「探索」をクリックし、テンプレートギャラリーの中にある「経路データ探索」を選択します。

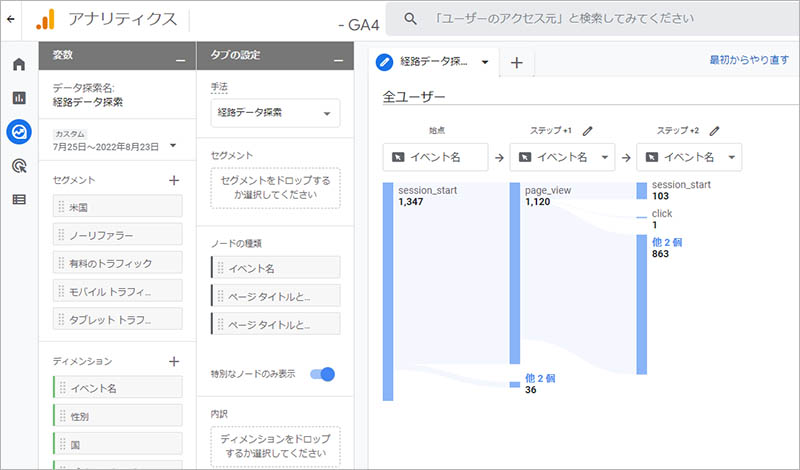
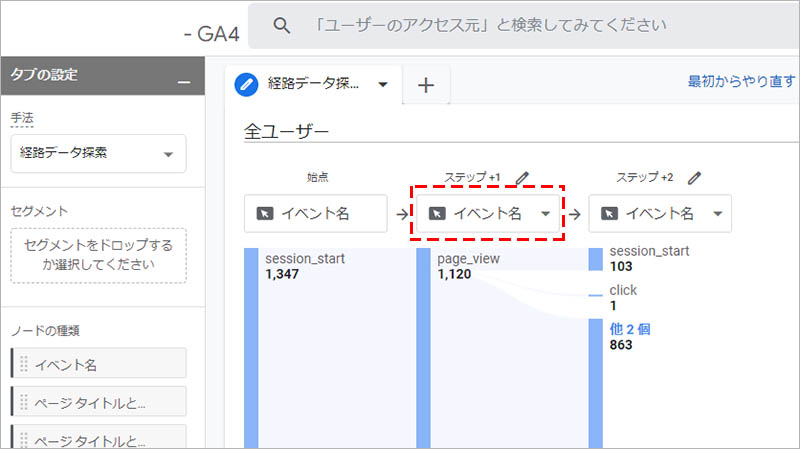
そうすると、デフォルトの設定の内容でビジュアル表示されます。

「ステップ +1」の下にある「イベント名 ▼」をクリックします。

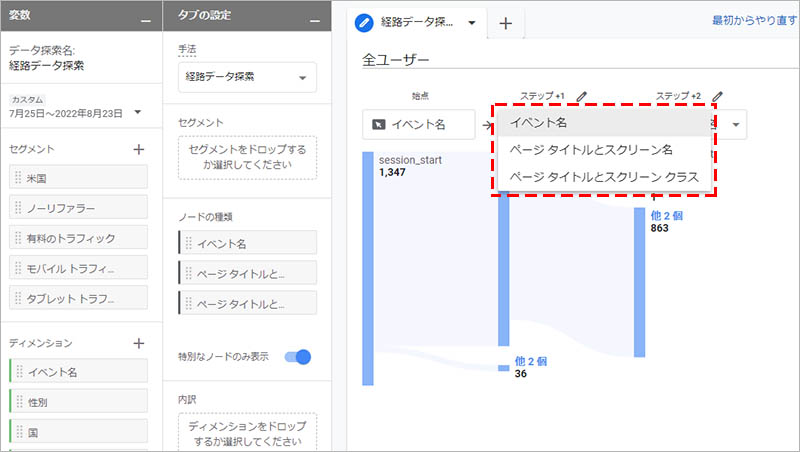
「イベント名」「ページタイトルとスクリーン名」「ページタイトルとスクリーンクラス」のいずれかから、自分が見たいディメンションを選択します。

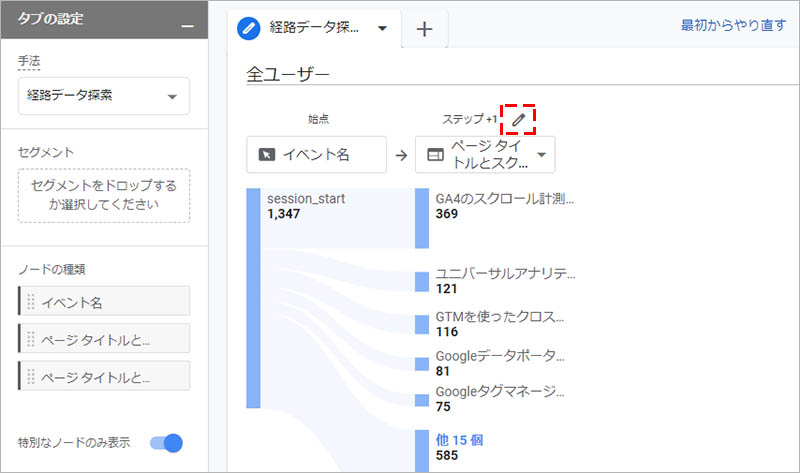
必要に応じて、「ステップ +1」の右にある「鉛筆マーク」をクリックして、ノードを選択します。

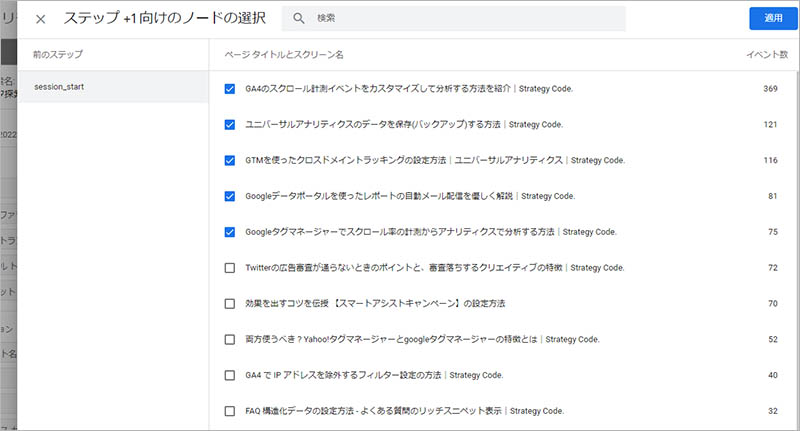
「ステップ +1 向けのノードの選択」画面が表示されるので、データ表示するノード*を絞り込むことができます。*経路データ探索のデータポイントのことをノードと呼びます

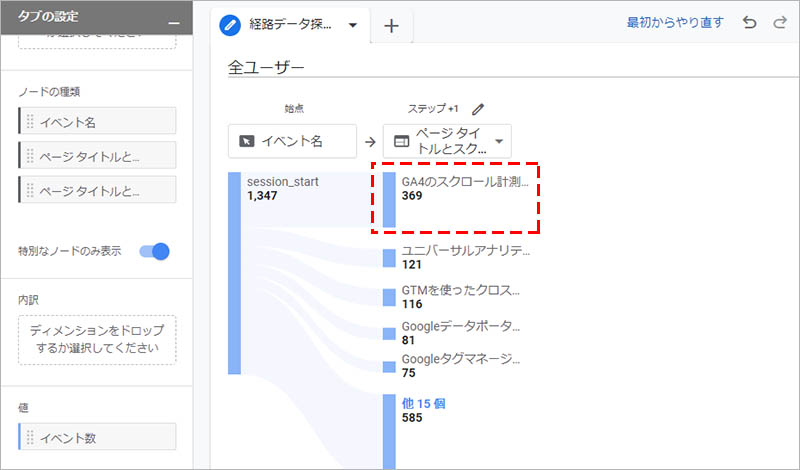
ビジュアル表示されているノードの中から、次のステップを確認したいものをクリックします。

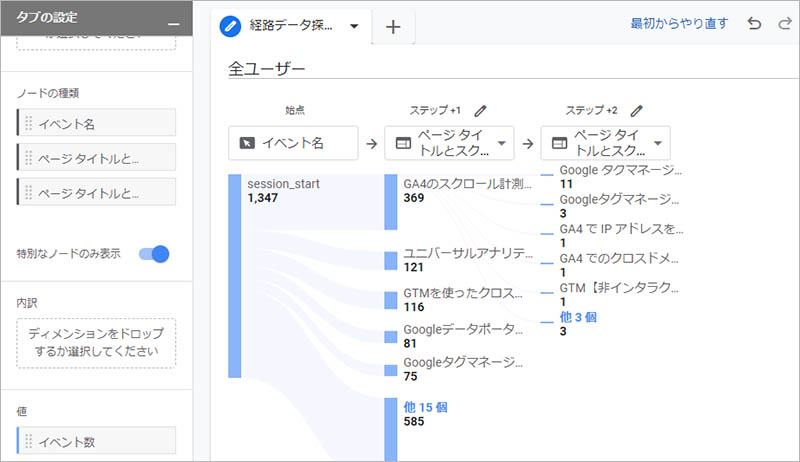
対象となるノードの次のステップ(「ステップ +2」)がビジュアルに表示されるので、このようにノードをクリックして展開、または折りたたんでデータを確認していくというのが基本的な流れです。

指標の変更
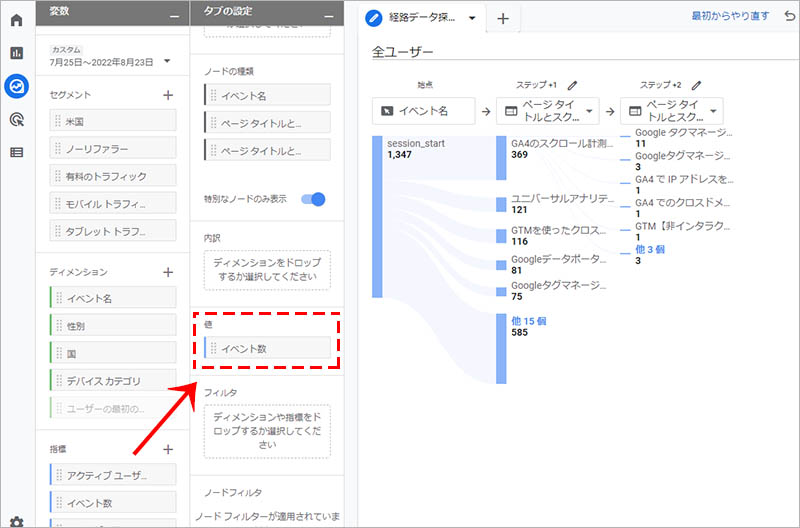
デフォルトの設定では、指標となる「値」には、「イベント数」が設定されています。
異なる指標を利用したい場合は、変更したい(変数の)「指標」を、(タブの設定の)「値」の欄にドラッグ&ドロップします。

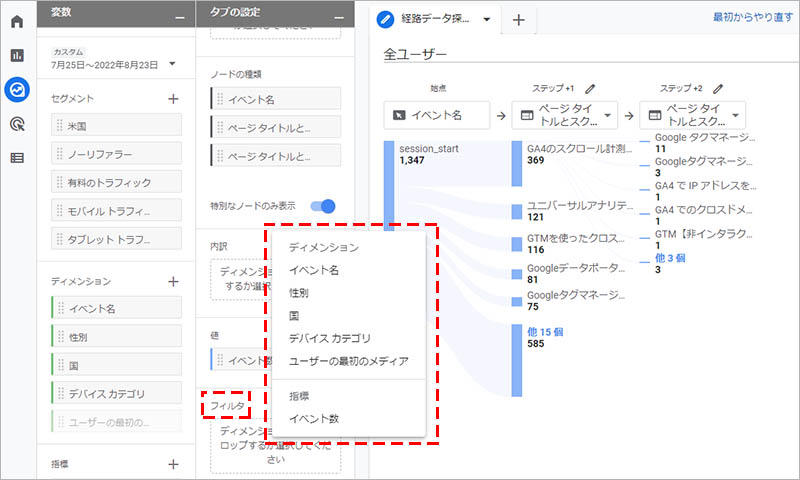
フィルタの適用
他にも、「フィルタ」を適用して、対象データを特定のデバイスや性別などに絞り込むことができます。

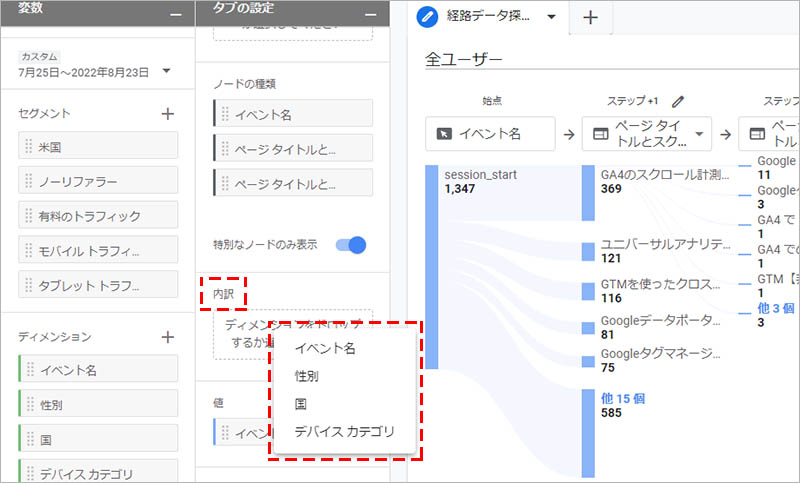
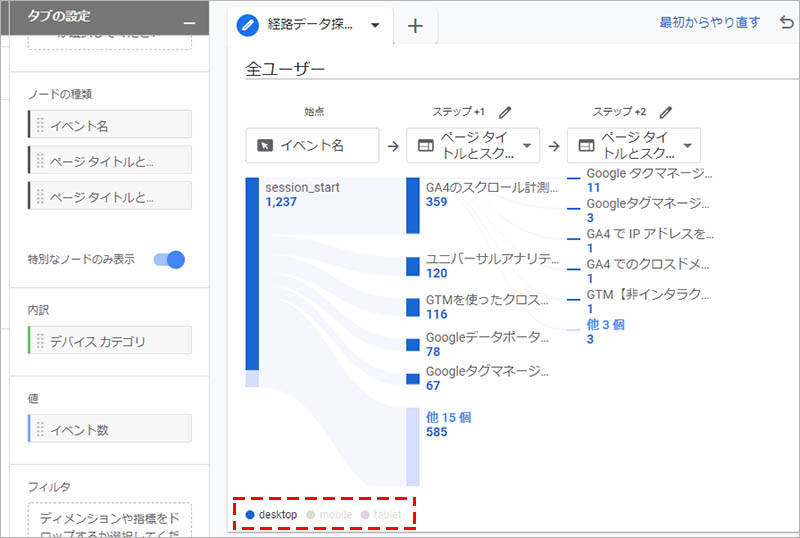
内訳の適用
内訳を指定すると、ディメンションの値ごとにグループ化表示することができます。

内訳に指定したディメンションの上位5つの値が、ビジュアル画面の下部に表示され、マウスオーバーすると、対象の値のデータがハイライト表示されます。

経路データ探索の活用事例紹介
この章では、経路データ探索を使った初歩的な活用事例をご紹介します。
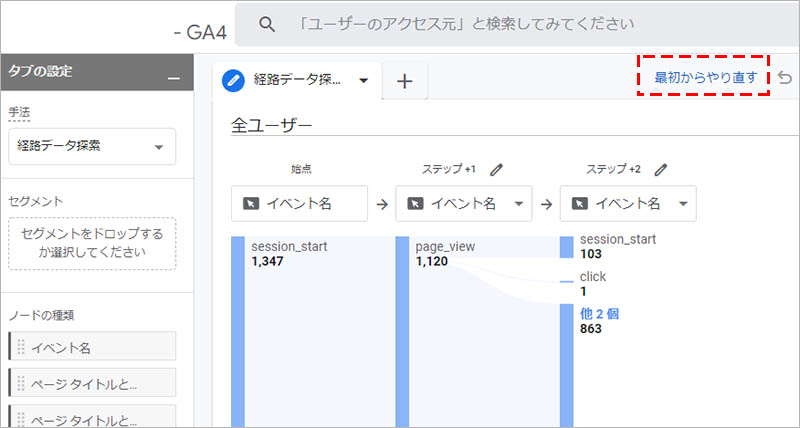
デフォルト設定の状態から分析(データ探索)を開始してもいいのですが、あまりおすすめはできません。先述のように、データ探索機能の最大のメリットは、【自分が見たい軸】で分析(探索)することにあるためです。
そのため、最初から自分で経路探索データ作る場合は、「最初からやり直す」をクリックして、設定していきましょう。

特定のページを始点にしたページ遷移分析
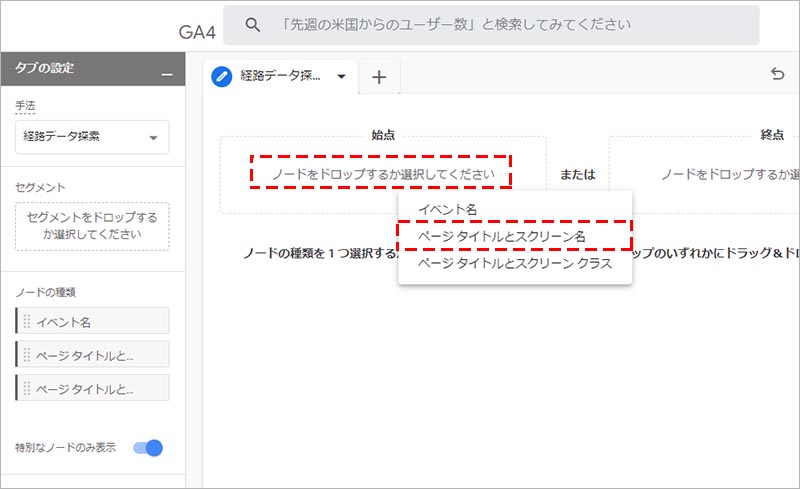
まず、始点のノード*で「ページタイトルとスクリーン」を選択します。*選択できるノードは、「イベント名」「ページタイトルとスクリーン名」「ページタイトルとスクリーンクラス」のいずれか

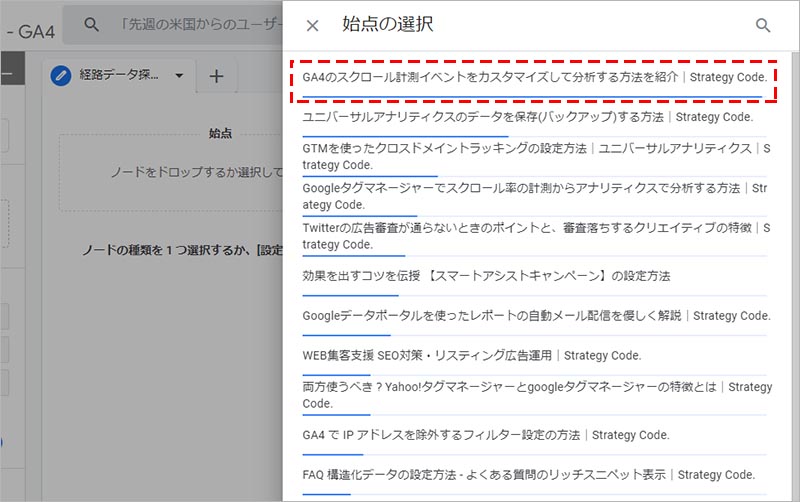
「始点の選択」画面で、始点とするページを選択します。

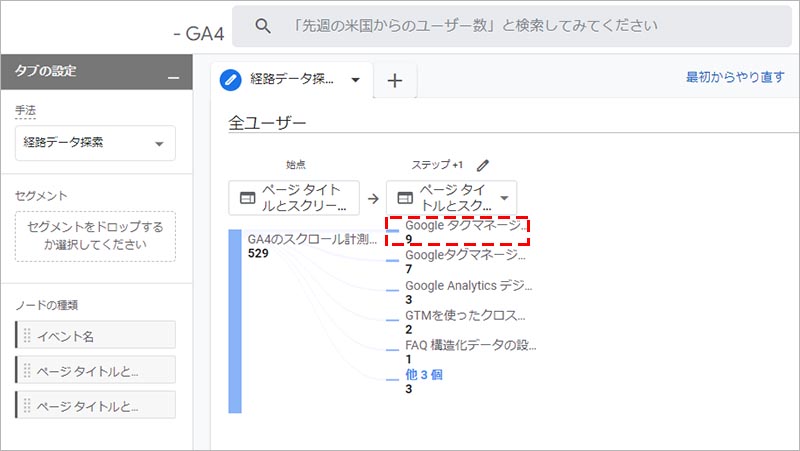
ビジュアルにデータが表示されるので、「ステップ+1」の列に表示されているページの中から、次のステップを見たい項目をクリックします。

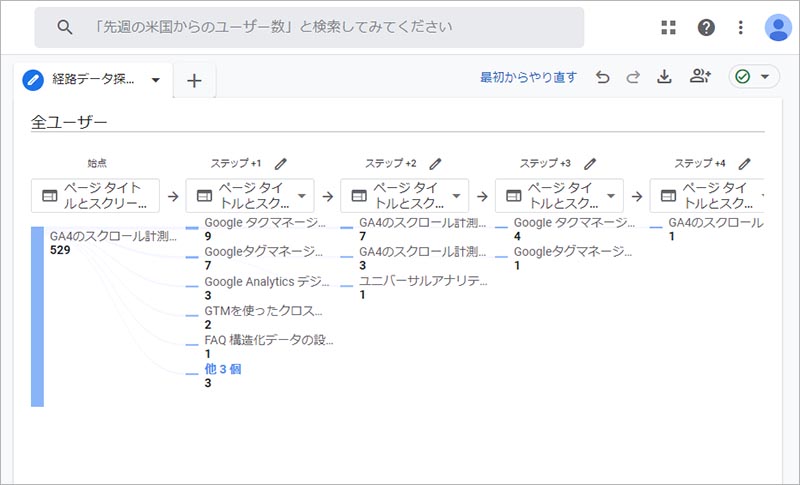
このようにして、次のステップをクリックしていくことで、ページ遷移を確認することが出来ます。

電話発信イベントを終点にしたページ遷移分析
ウェブサイトに電話発信のコンバージョンイベント計測を実装している前提での解説となります。GA4 での電話発信のコンバージョンイベントの計測方法は、下記記事を参照してください。
GA4 コンバージョン設定
https://strategy-code.com/marketing-colum/ga/ga4-conversion-settings/
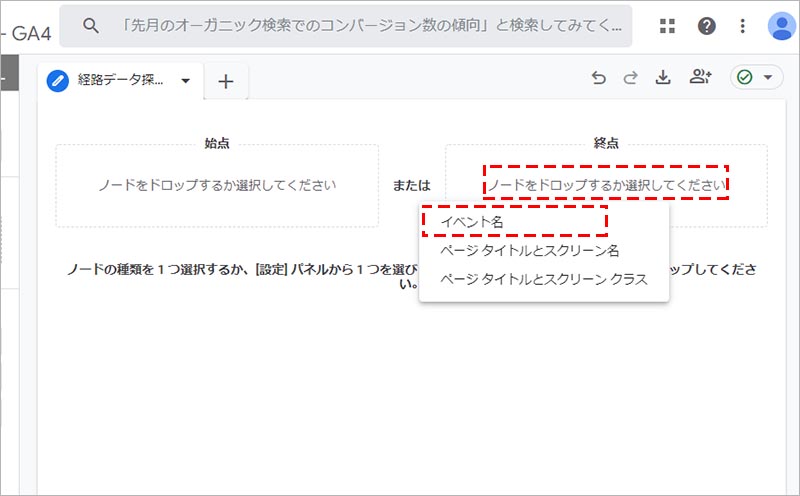
まず、終点のノードで「イベント名」を選択します。

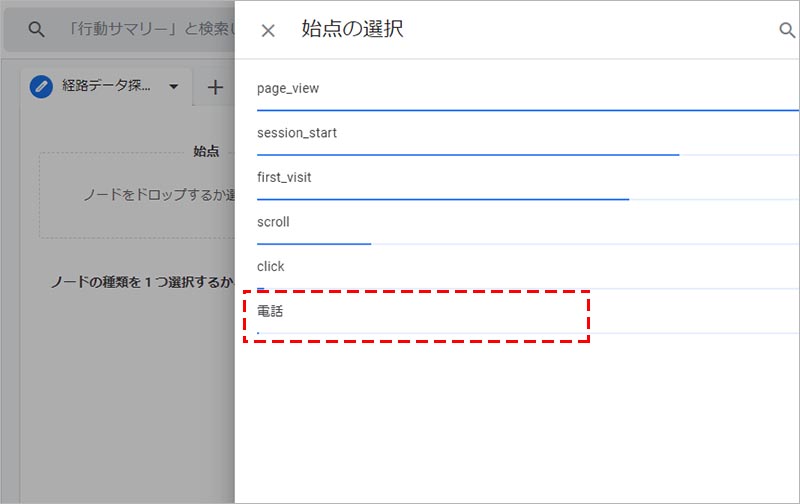
「始点の選択」画面で、終点とするイベントを選択(例:「電話」)します。

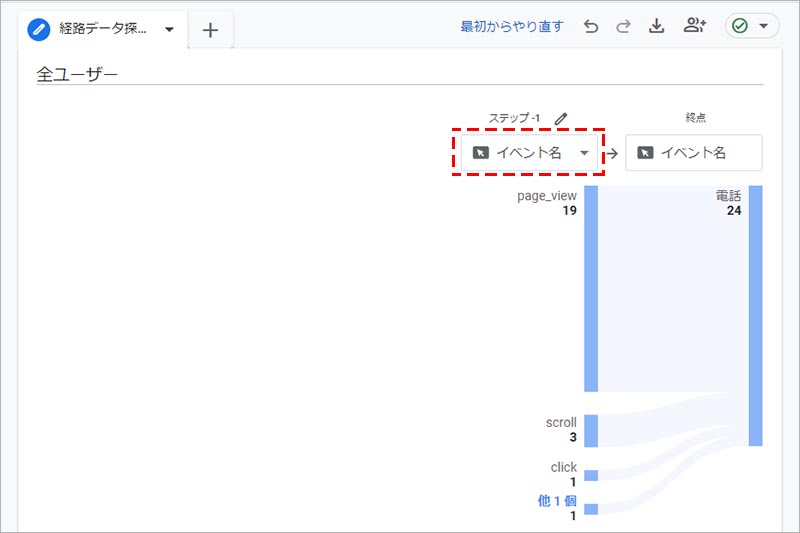
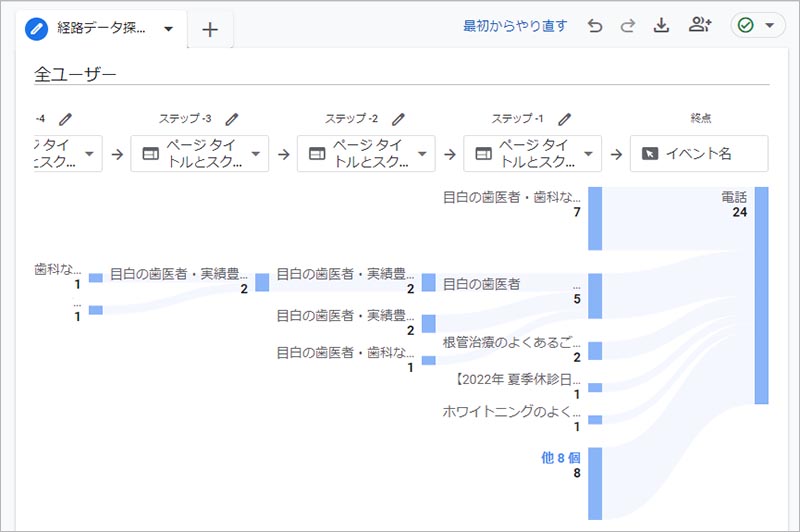
ビジュアルにデータが表示されるので、「ステップ -1」の列の「イベント名 ▼」をクリックします。

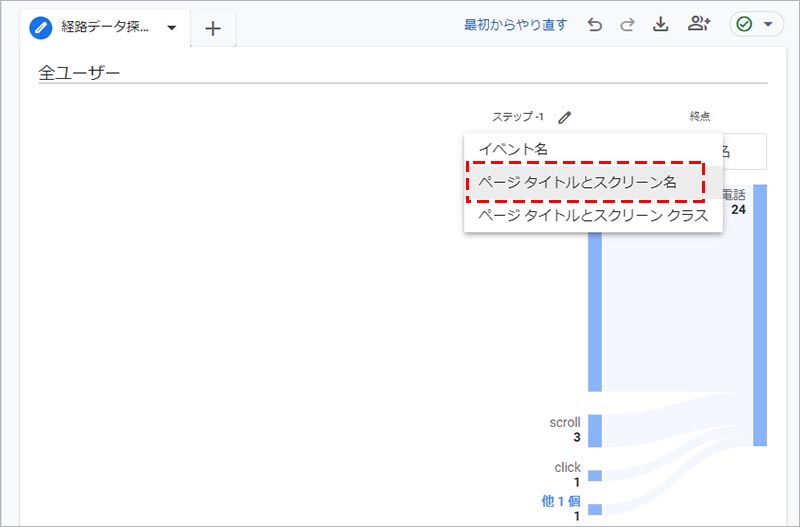
「ページタイトルとスクリーン名」をクリックします。

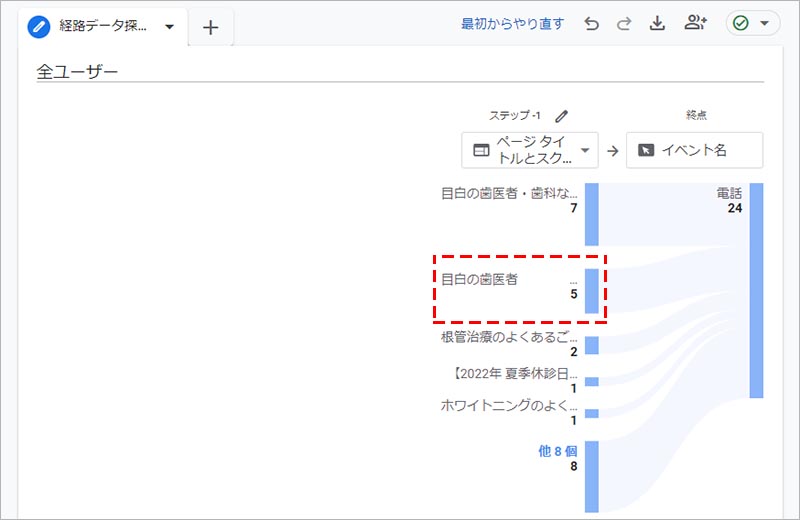
「ステップ -1」の列に表示されているページの中から、前のステップを見たい項目をクリックします。

このようにして、前のステップをクリックしていくことで、イベントを終点にしたページ遷移を確認することが出来ます。

コンバージョンしたユーザーのページ遷移分析
コンバージョンイベントを終点にセットして遡っていく方法もありますが、ここでは、コンバージョンしたユーザーを対象にページ遷移を確認したいので、セグメントを活用します。GA4 のセグメント設定の詳細は、下記記事を参照してください。
GA4のセグメント設定|概要と使い方を分かりやすく伝授
https://strategy-code.com/marketing-colum/ga/ga4-segment/
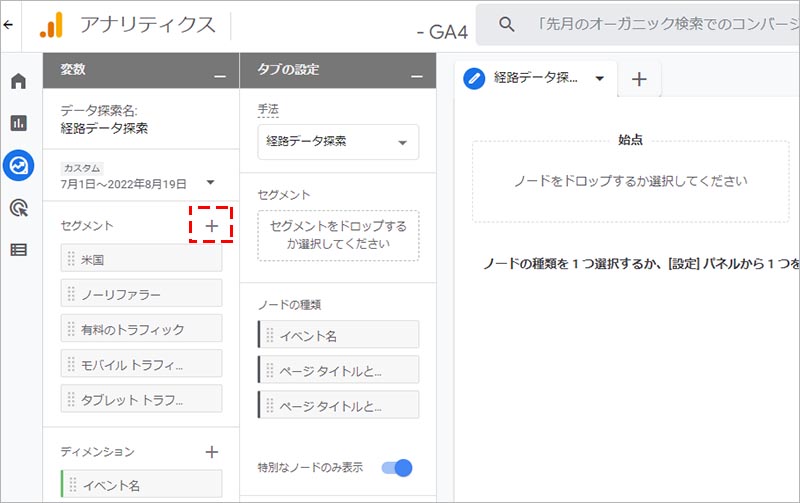
まず、「変数」の列にある「セグメント」の「+」をクリックします。

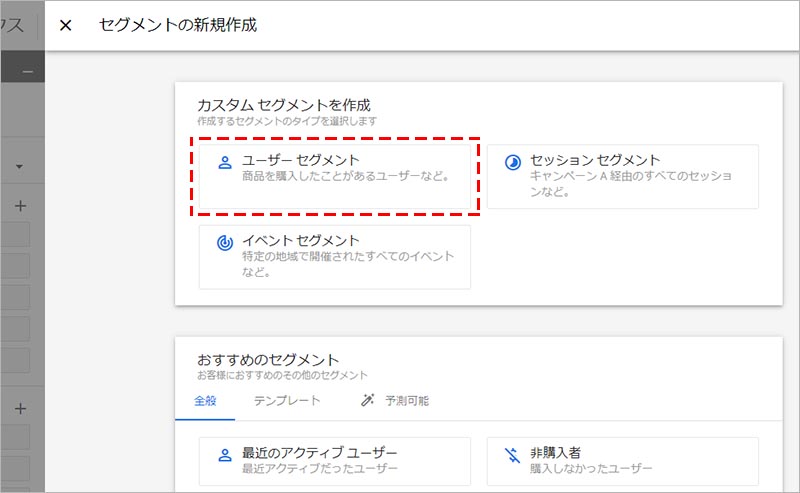
「セグメントの新規作成」画面で、「ユーザーセグメント」をクリックします。

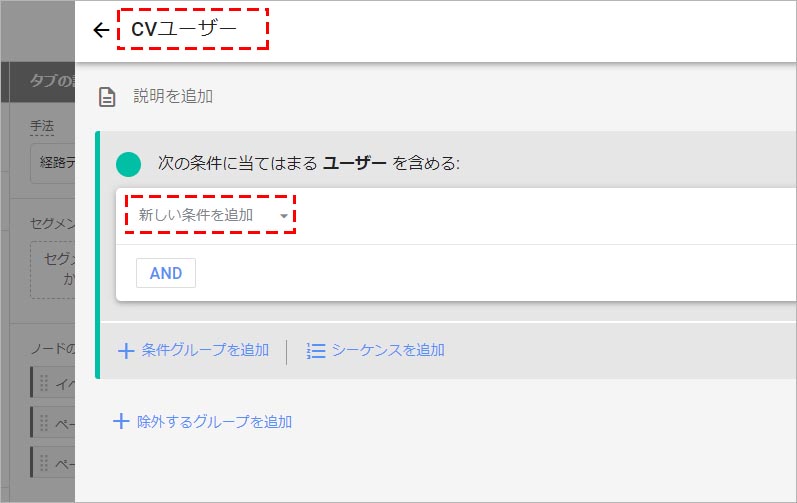
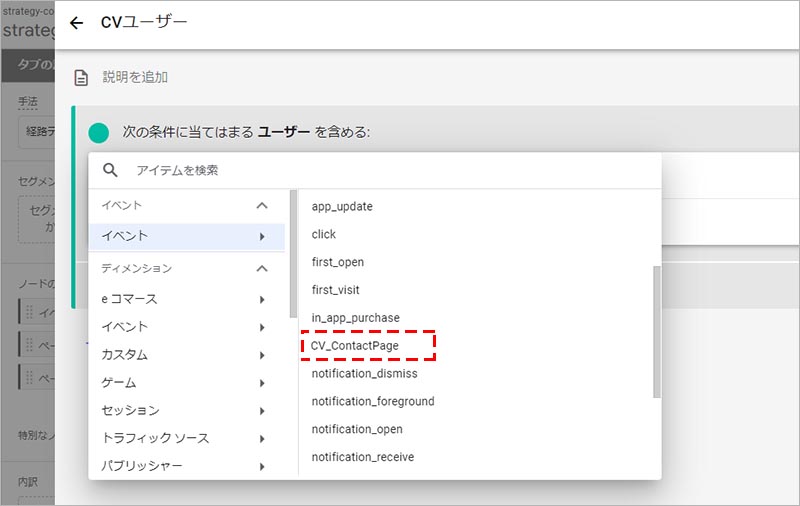
任意の名称を入力(例:「CVユーザー」)し、「新しい条件を追加」をクリックします。

コンバージョンにセットしているイベントを選択(例:「CV_ContactPage」)します。

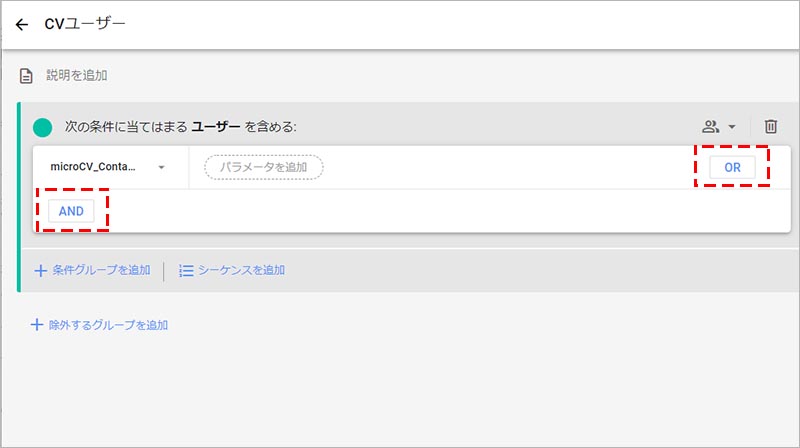
複数のコンバージョンイベントを指定する場合は、「OR」または「AND」から2つ目のコンバージョンイベントを条件に追加します。

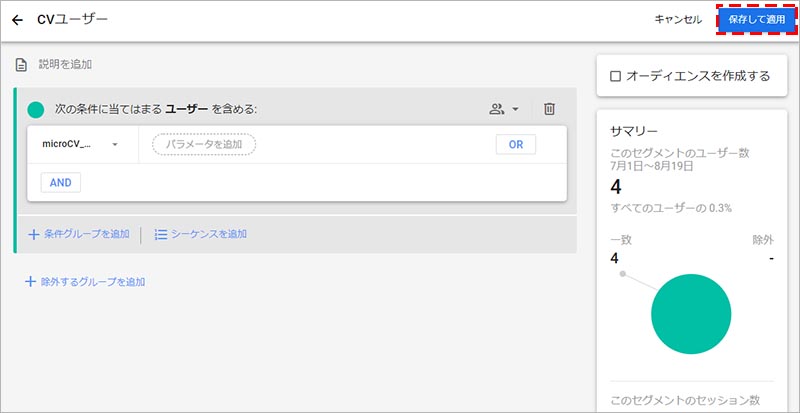
条件の設定が完了したら、「保存して適用」をクリックします。

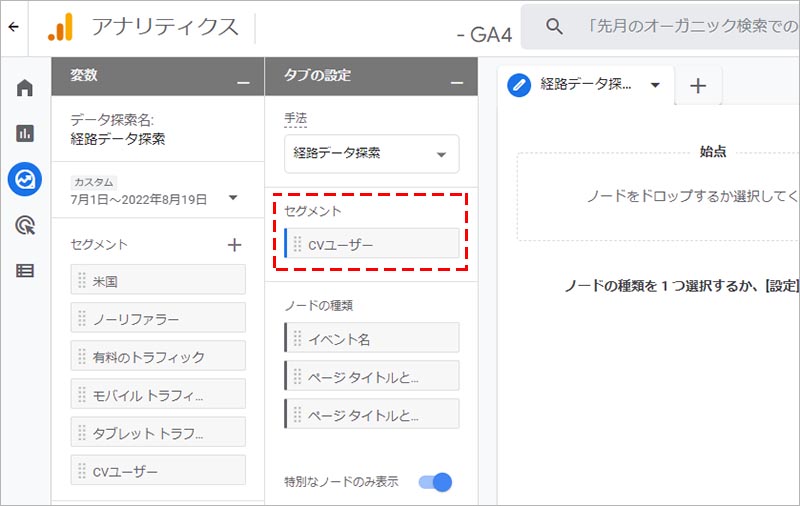
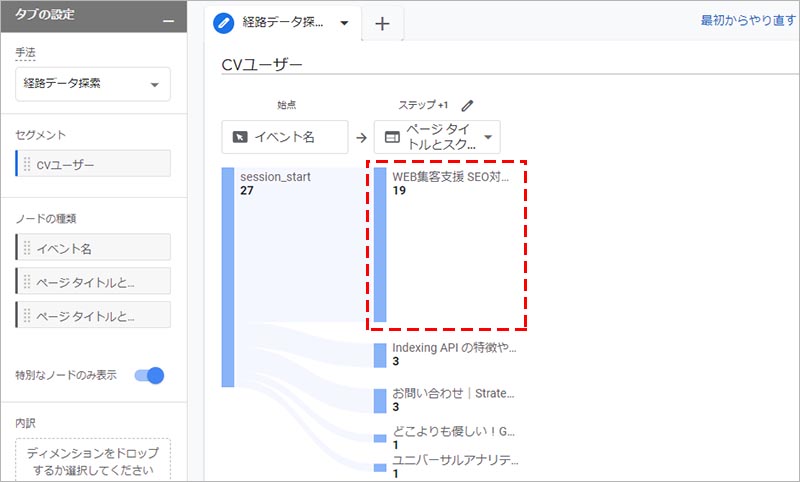
「タブの設定」の列の「セグメント」に、先ほど作成したセグメントが設定されていることを確認します。

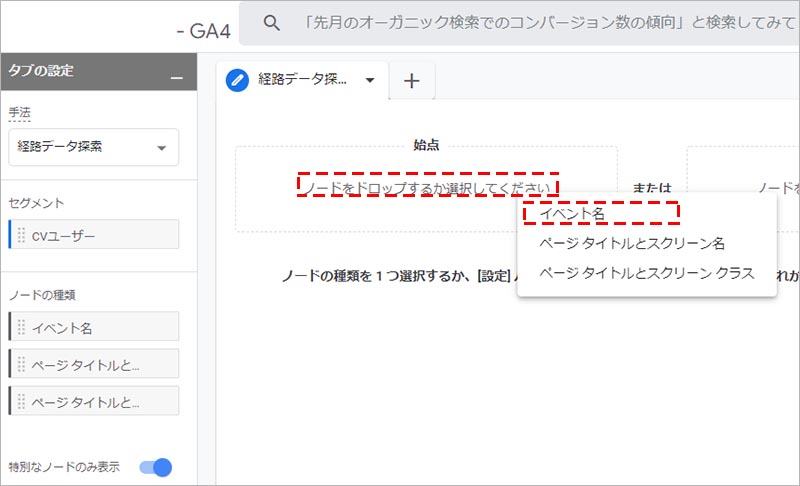
次に、始点のノードで「イベント名」を選択します。

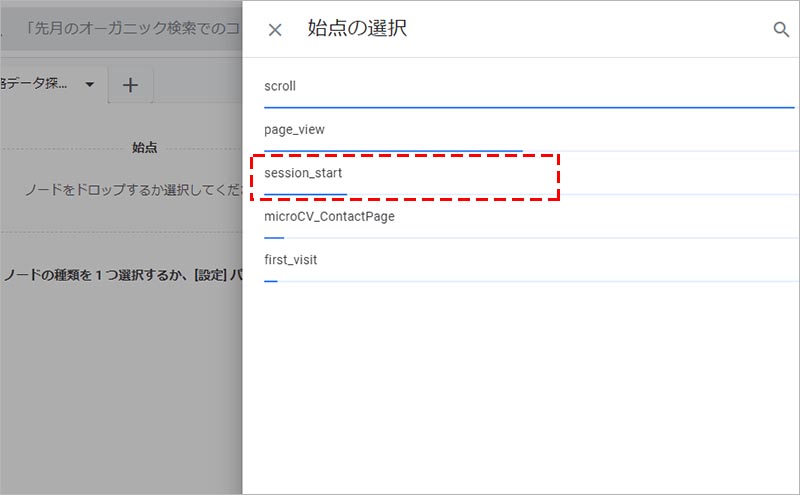
「始点の選択」画面で、始点とするイベントを選択(例:「session_start」)します。

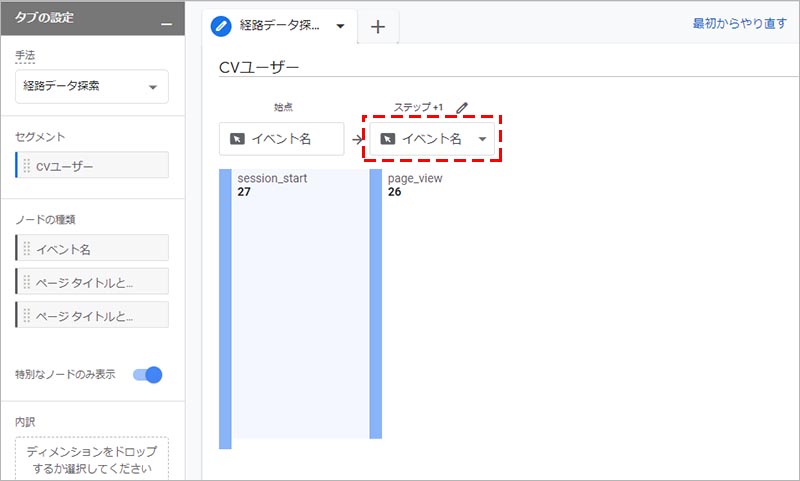
ビジュアルにデータが表示されるので、「ステップ +1」の列の「イベント名 ▼」をクリックします。

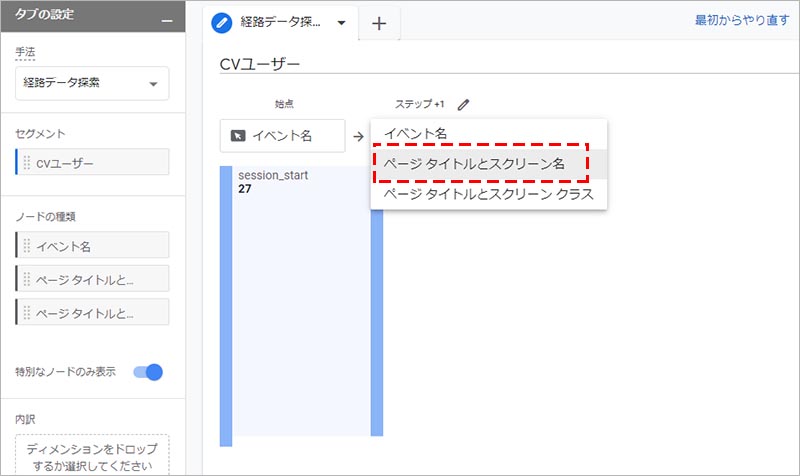
「ページタイトルとスクリーン名」をクリックします。

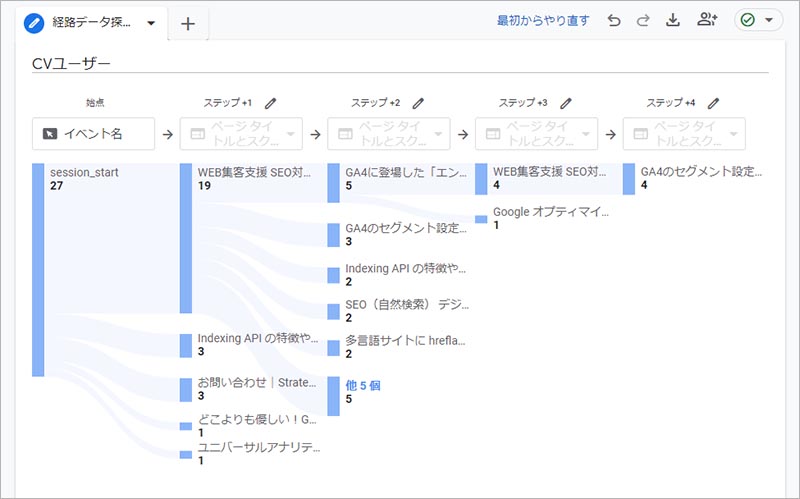
「ステップ +1」の列に表示されているページの中から、次のステップを見たい項目をクリックします。

このようにして、次のステップをクリックしていくことで、コンバージョンしたことのあるユーザーのページ遷移を確認することが出来ます。

まとめ
いかがでしたでしょうか? 今回は、GA4 の「探索」機能の中の一つとして用意されている、「経路データ探索」について、活用事例も交えながら解説いたしました。
従来の「行動レポート」と操作性が異なるため、使いこなすには慣れが必要ですが、その分、【自分が見たい軸】で分析を行うことができるという大きなメリットがあります。
今後も GA4 には様々な機能のアップデートが行われることと思います。しかし、いくら機能が充実しても、使いこなせないともったいないですよね。
最新情報を追いかけながら、機能を上手に使いこなせして、適切な分析作業から効果的な施策立案を行えるようにしていきましょう。