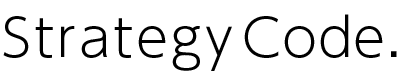
検索結果のスニペットに表示されることのある「署名日」。これは、対象のウェブページが「更新」または「公開」されたと Google が判断している日付です。
この署名日は、必ず表示されるわけではありません。ユーザーの役に立つと判断された場合のみ表示されます。

日付が新しければ、最新の情報だと認識して、ユーザーにクリックされやすくなるでしょう。逆に日付が古ければ、クリックされにくくなってしまいます。
今回は、Google の検索結果に表示される署名日を、最適な日付に調整するための方法について解説します。
全ての検索結果に日付が表示されるわけではない
検索結果に署名日(日付)が表示されるのは、主に記事ページ(投稿ページ)の場合によく見られます。
逆に、内容に更新がかかることが少ない、企業サイトのサービスページ(固定ページ)などでは、署名日(日付)が検索結果に表示されることは、基本的にはほぼありません。(ただし、Google 側の不具合と思われる挙動で、一時的に表示されていたケースを見かけたことがあります)
この後にご紹介する、構造化データで公開日時と更新日時を指定する方法は、ウェブページの対象が「 Article(記事)」「 NewsArticle(ニュース記事)」「 BlogPosting(ブログ投稿)」の場合のみと定義されています。
そのため、通常では署名日が表示されることが稀な、企業サイトのサービスページに対して、運営者の操作で検索結果に日付を表示させることは、基本的には出来ません。
しかし、本来では署名日が表示されることが多い記事ページに対して、「署名日が表示されていないから表示されるようにしたい」、または、「署名日の日付が古いから適切な日付が表示されるようにしたい」という場合には、次章で紹介する方法で反映できる可能性があります。
Google に適切な日付情報を読み込んでもらう方法
それでは、検索結果に適切な日付を表示させるための具体的な方法について説明します。
なお、Google の公式では、「1 つの日付要素だけに依存すると問題が生じやすいため、複数の要素を基に、ページが公開された日または大幅に更新された日をできるだけ正確に推定するようにしている」という旨の記載があります。
参考:Google 検索の検索結果に署名日を追加する | Google 検索セントラル
これからご紹介する方法のどれか一つを試してみて、上手く反映されない場合でもすぐに諦めず、他の方法も試していってみてください。
(ユーザー向け) フロント側に公開日と更新日を表記する
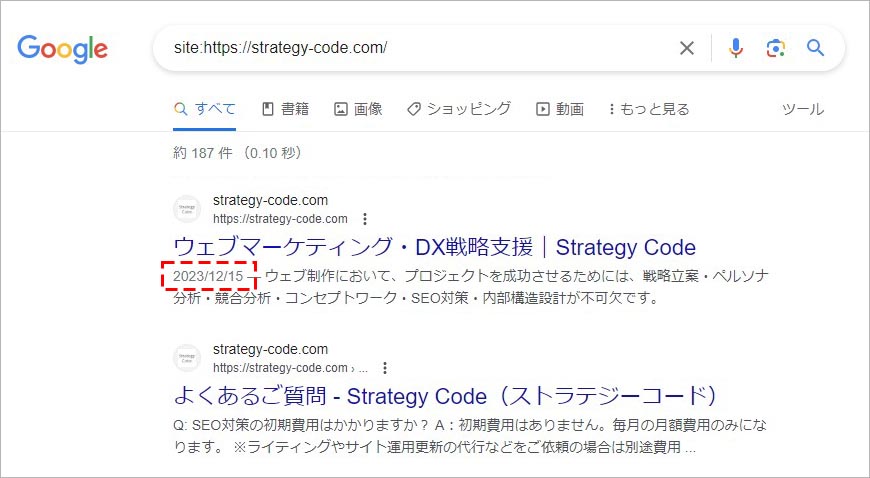
まず最初に着手してほしいのが、実際に表示されるウェブページ上に、ユーザーに見えるように「公開日」と「更新日」を目立つ位置に配置することです。出来る限り、ページの上部に設置するようにしましょう。

(検索エンジン向け) 構造化データで公開日時と更新日時を指定する
次に、「構造化データ」を設置しましょう。構造化データとは、検索エンジンがページの情報をより正確に理解できるように手助けするための、標準化されたデータ形式です。
ただし、公開日時と更新日時を記載した構造化データの対象となるのは、ウェブページが「 Article(記事)」「 NewsArticle(ニュース記事)」「 BlogPosting(ブログ投稿)」の場合に限られます。
参考:記事(Article)の構造化データ | Google 検索セントラル
CMS で代表的な WordPress などの場合、自動的に記事ページに構造化データが挿入されるようなテーマも存在します。
手動で構造化データを記述する場合は、以下の Article の記述例を参考に、スクリプトを記事ページに反映しましょう。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Article ",
"mainEntityOfPage":{
"@type": "WebPage",
"@id": "記事のURLが入る"
},
"headline": "記事のタイトルが入る",
"description": "記事のディスクリプションが入る",
"image": {
"@type": "ImageObject",
"url": "記事のイメージ画像URLが入る",
"width": "●●px",
"height": "●●px"
},
"datePublished": "公開日が入る 例 2023-07-19T09:48:31+0900",
"dateModified": "更新日が入る 例 2023-10-04T08:28:32+0900",
"author": {
"@type": "Person",
"name": "著者名が入る"
},
"publisher": {
"@type": "Organization",
"name": "組織名(企業名)が入る",
"logo": {
"@type": "ImageObject",
"url": "ロゴの画像URLが入る",
"width": "●●px",
"height": "●●px"
}
}
}
</script>
(検索エンジン向け) xml サイトマップに更新日時の記述を含める
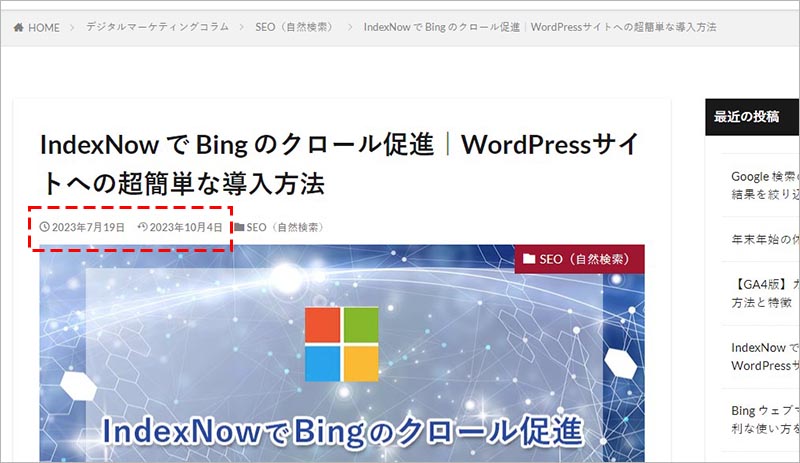
次に、xml サイトマップに公開日時を記述する方法です。xml サイトマップとは、検索エンジンにクローリングしてほしいウェブサイト内のページ情報を通知するために存在します。
この xml サイトマップに、「 Last modeified(最終更新日時)」を含めることで、検索エンジンに更新日を伝えることが出来ます。

xml サイトマップの設定方法や、クローラーへの通知方法などは以下の記事で詳しく説明していますので、初めての方は是非参考してみてください。
サーチコンソールでサイトマップを登録・送信する方法【画像付きで解説】
https://strategy-code.com/marketing-colum/search-console/send-sitemap/
(検索エンジン向け) time タグを設定する
最後にご紹介する方法が、 time タグの設置です。
time タグは HTML5 から登場した、時間や日付を表すタグで、コンテンツを time タグで囲むことで、検索エンジンが「日時」を表すコンテンツであることを認識できるようになります。
設定方法は、日時を表すテキスト部分を下記のように、time タグで囲むだけです。
<p>記事公開日:<time>2023年12月25日</time></p>
まとめ
いかがでしたでしょうか? 今回は、Google の検索結果に表示される署名日(公開日、または更新日)について解説しました。
トピックの即時性・最新性が重要だと判断される検索クエリの場合には、公開時期が新しい記事を検索順位でより高い順位にする傾向があります。
また、即時性がそこまで求められないトピックであったとしても、情報が新しい記事をユーザーは好んでクリックする傾向があるため、検索結果の日付の表示は、間接的に SEO(自然検索)に影響を与えるとも考えられます。
特に、対象となるウェブページが記事ページの場合で、「日付が表示されない」、または、「表示されているけど適切な日付ではない」というケースに遭遇したら、今回ご紹介した方法を駆使してみてください。