canonical(カノニカル)タグの役割
ウェブサイトに設置される canonical(カノニカル)とは、ウェブサイト内に重複するページ(URL)が存在する場合に、検索エンジンに正規の URL を示すためのタグです。
複数のページにて、コンテンツが全く同一、もしくは非常に似ている場合、検索エンジンから「重複している低品質なページ」と判断され、いずれかのページがインデックス登録から除外されることがあります。
そしてこの、「重複している低品質なページ」がサイト内に多く存在すると、サイト全体の評価の低下を招くことに繋がります。
可能であれば、重複判定されているページを一つに統合したり、301転送(リダイレクト)処理をして正規 URL を指定することが望ましいのですが、パラメータを付与している URL や、カテゴリ一覧ページの2ページ目3ページ目など、統合やリダイレクト処理で対応することが出来ないケースもあります。
そんな時に、正規 URL を指定する方法として選択されるのが、canonical タグの設置です。canonical タグで正規 URL を指定することで、複数の重複ページの「コンテンツの評価」と「リンクの評価」の集約を図ることができます。
ただし、検索エンジンは canonical で指定された正規 URL の指示に完全に従うわけではないため、注意が必要です。301 転送処理による正規化の場合とは違い、canonical でサイト運用者が指定した正規 URL とは異なるページを、検索エンジンは正規 URL として判断する場合もあります。
canonical タグは、HTML の <head> タグ内に以下のように記述します。(当記事ページの URL を canonical で正規化指定する場合)
<link rel="canonical" href="https://strategy-code.com/marketing-colum/seo/canonical-url/">
尚、URL を正規化する別の方法である、301転送 (301リダイレクト) 設定に関して詳しく知りたい方は、下記記事をご参照ください。
【超重要】 301転送 (301リダイレクト) の SEO における役割と重要性
https://strategy-code.com/marketing-colum/seo/301-moved-permanently/
重複ページが存在してしまう代表的なケース
同一または、非常に類似したコンテンツで構成されるページが、対象ドメインのウェブサイト内に複数存在する場合に、それらのページ(コンテンツ)を「重複ページ(重複コンテンツ)」と呼びます。
自サイト内なのに重複ページが存在してしまうのは、以下のような原因が挙げられます。
- URL にパラメーターが付与されている場合
- PC 用とモバイル用とを、別々のURLで運用している場合
- www や index.html の有り無しなど、URL の表記に一貫性がない場合
- 一つの記事を複数のカテゴリに所属させて、カテゴリ一覧ページで重複する場合
- 同一のテーマでコンテンツの薄い (テキストの少ない) 記事を量産している場合
- CMS などのシステム上、どうしても重複ページが生成されてしまう場合
それぞれのケースについて、詳しく見ていきましょう。
URL にパラメーターが付与されている場合
パラメーターは、自分で意図して付与するものと、そうでないものとがあります。
自分で意図して付与するパラメーターは、例えば、Google Map やメールマガジン、キャンペーンチラシに埋め込んだQRコードなどからのウェブサイトへの流入を Analytics で一目で識別できるように、任意で付与したパラメーター付きの URL をリンク元に設定するケースなどです。
自分で意図しないで付与されるパラメーターは、例えば、Yahoo や Facebook などの広告経由の流入や、referral(外部サイトからのリンクを踏んでの流入)にパラメーターが付与されているケースなどが挙げられます。
パラメーターによってコンテンツ内容を動的に出し分けるサイトの作りであれば重複ページは問題になりませんが、上記に挙げたような例は通常、パラメーターなしの URL とパラメーターが付いた URL は、全く同一のコンテンツとなるため、重複ページと判断されます。
⇒このケースで重複ページを回避するための URL 正規化の方法は、canonical タグの設置となります。
PC 用とモバイル用とを、別々のURLで運用している場合
現在では、ウェブサイトを閲覧するデバイスの画面サイズに応じて、同一 URL でレイアウトが変化する「レスポンシブデザイン」が主流となっています。
しかし一昔前は、PC 表示用のレイアウトとモバイル用のレイアウトを、それぞれ URL を別々に用意して、ユーザーの端末を識別して出し分ける方法が主流となっていました。
PC 表示用とモバイル表示用とで URL を切り分けて運用しているウェブサイトを見かける機会は少なくなってきましたが、未だに見受けられるのも事実です。
この PC 表示とモバイル表示のそれぞれの URL は、当然のことながらコンテンツが類似することになるため、重複ページと判断されます。
⇒このケースで重複ページを回避するための URL 正規化の方法は、canonical タグの設置となります
www. や トレイリングスラッシュ、index.html の有り無しなどURL に一貫性がない場合
www.
URL にはドメイン名の前に「www.」を付けている場合と、付けていない場合が存在します。
しかし、サイト URL に「www.」を付けていても付けていなくても、どちらでも同じページにアクセスすることが出来ます。
つまり、内部リンクや外部からのリンク URL の記述に「www.」の有り無しが混在してしまっている場合は、重複ページとなってしまうわけです。
⇒このケースで重複ページを回避するための URL 正規化の方法は、301リダイレクト処理 または、canonical タグの設置のいずれかとなります
トレイリングスラッシュ
次に、トレイリングスラッシュの有り無しです。URL の末尾に付く、ディレクトリを示すスラッシュ「/」 のことをトレイリングスラッシュと言います。
トップページはトレイリングスラッシュがあってもなくても同一と認識されるため、トレイリングスラッシュを気にする必要はありません。問題となるのは下層ページです。
ウェブサイトによって、下層ページの URL の最後にスラッシュ付けている場合と、付けていない場合が存在します。
トレイリングスラッシュの有り or 無し、どちらで運用しても問題はありませんが、どちらの URL にもアクセス出来て同じページが表示される状態だと、重複ページと判断されます。
⇒このケースで重複ページを回避するための URL 正規化の方法は、301リダイレクト処理 または、canonical タグの設置のいずれかとなります
index.html
最後に、index.html の有り無しです。こちらもどちらで運用しても問題はありませんが、どちらの URL にもアクセス出来て同じページが表示される状態だと、重複ページと判断されます。
⇒このケースで重複ページを回避するための URL 正規化の方法は、301リダイレクト処理 または、canonical タグの設置のいずれかとなります
記事ページを複数のカテゴリに所属させて、カテゴリ一覧ページで重複する場合
カテゴリーを細かく分けて、一つの記事に複数のカテゴリーを所属させるケースはよく見受けられます。この場合、複数のカテゴリーの一覧ページに同一の記事ページのコンテンツが混ざってくることになります。
このやり方を取り入れた記事が多くなればなるほど、その分だけ、カテゴリー一覧ページで重複するコンテンツが存在する確率が高くなってしまい、重複ページと判断されます。
⇒このケースでは、canonical タグでどれか一つのカテゴリー一覧ページの URL を正規化する方法もありますが、根本的な解決を図るためには、記事の所属カテゴリーを減らすか、カテゴリーのテーマ分けを広げることをまずは検討しましょう。
同一のテーマでコンテンツの薄い (テキストの少ない) 記事を量産している場合
一昔前の SEO 対策の手法として、「更新頻度&インデックス数を上げれば評価が上がる」と認識されていた時代がありました。
そして、更新頻度とインデックスを向上させるために、「内容が薄く、似通った記事を毎日(または毎週)のようにアップしていく」という手法を取っているサイトを、未だに見かけることがあります。
この場合も、やればやるほど記事同士で重複するコンテンツが生成されていくため、低品質な重複ページと判断されます。
⇒このケースでは、canonical タグでどれか一つの記事ページの URL を正規化する方法もありますが、根本的な解決を図るためには、まずは内容が薄い記事の量産を止めることです。その上で、テーマが同じ既存の記事同士を一つの記事に移植・統合して、統合元の 記事ページ URL から 統合先の URL に301リダイレクト処理をかけて評価を統一しましょう
システム上、どうしても重複ページが生成されてしまう場合
使用している CMS などのシステムやプラグインによって、どうしても異なる URL で同一コンテンツのページが生成されてしまうことがあります。この場合も、重複ページと判断されます。
⇒このケースでは、根本的な解決を図るために、異なるURLで重複ページが生成されないようにシステムの調整を検討しましょう。システム調整が難しい場合は、canonical タグでどれか一つのページの URL を正規化しましょう
URLの正規化で「301 転送」か「canonical」で迷ったら
重複ページが存在する場合の URL を正規化する方法として、「 301転送(リダイレクト)」と「canonical タグの設置」とがありますが、よく耳にするのが、どちらを選択するべきか分からないという声です。
以下の表に、それぞれの特徴と選択時の基準をまとめましたので、判断に迷ったら参考にしてください。
| 方法 | 特徴 | 選択時の基準 |
|---|---|---|
| 301 転送(リダイレクト) | ・アクセスをリダイレクト先 URL へ転送するため、強制力がある | ・重複ページにユーザーがアクセスできる必要がない場合(正規 URL のみにユーザーがアクセスできればいい場合) |
| canonical タグの設置 | ・強制力がない(指定された正規 URL の指示に完全に従うわけではない) | ・301転送(リダイレクト)をかけられない場合(重複ページにユーザーがアクセスできる必要がある場合) |
canonical タグ設定時の注意点
canonical は設定を間違えると、SEO(自然検索)にマイナスの影響を及ぼすこともあります。canonical タグを設置する上で、注意しなければならない点を以下で説明します。
URL の記述ミス
canonical で正規化指定する URL の記載を間違わないよう、細心の注意が必要です。例えば、相対パスでURL を記述する場合は思わぬミスに繋がりやすいため、極力、絶対パスで正規化する URL を記述するようにしましょう。
タグの挿入位置
canonical タグは、<head>タグから</head>タグの間に挿入します。誤って<body>タグの間に挿入しないように注意しましょう。
重複していないページへの使用
ページ評価の統合のためだけに、重複(または類似)していないページ同士で canonical を設置することはやめましょう。返って逆効果に繋がってしまう可能性も考えられます。
canonical タグ設定後の確認方法
canonical タグを設置したら、記述ミス(特に正規化指定する URL の記述)がないか、対象ページのソースコードを開いて、出来る限り目視で確認するようにしましょう。
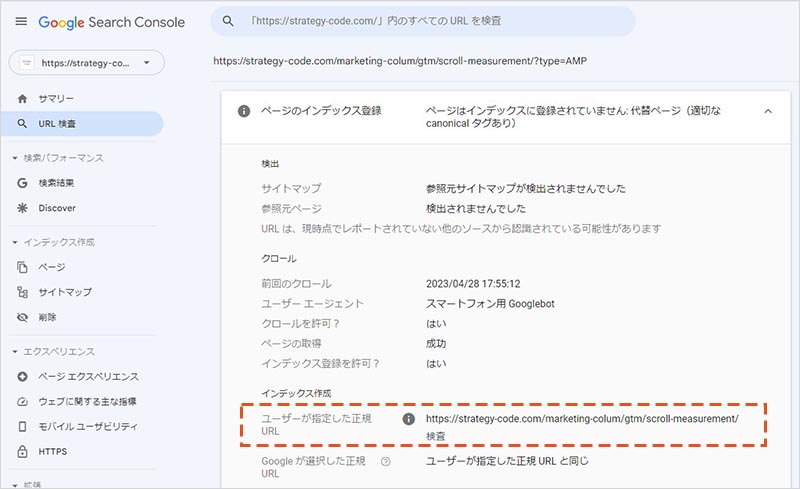
次に、設置から時間が経過(数週間)したら、Google Search Console の URL 検査ツールから対象ページの「ユーザーが指定した正規 URL 」の項目を確認し、canonical で指定した正規 URL が検索エンジンにしっかりと認識されているか確認しましょう。

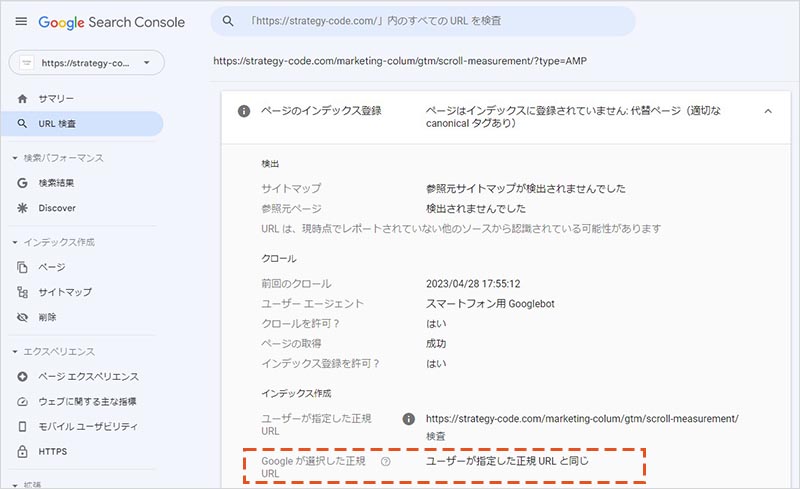
「ユーザーが指定した正規 URL」の項目に、canonical で指定した URL が反映されていたら、その下の「Google が選択した正規 URL」の項目と差異がないか確認しましょう。
canonical で指定した正規 URL を Google も正規 URL と判断した場合は、「ユーザーが指定した正規 URL と同じ」と表示されます。

一方で、canonical で指定した正規 URL を無視して、異なる URL を正規 URL と Google が判断した場合は、その URL が表記されます。
まとめ
いかがでしたでしょうか? 今回は、重複ページの URL の正規化で活用される「 canonical 」タグについて解説しました。
評価の分散に繋がってしまう重複ページは、ウェブサイト内に極力存在しないに越したことはありませんが、どうしても避けられないケースも発生します。
そのような場合に、評価を統合することの出来る「 URL の正規化」が、SEO(自然検索)対策において非常に重要です。
URL を正規化する方法として、「 canonical 」以外にも「301転送(リダイレクト)」がありますが、それぞれの特徴をしっかりと理解して、適切に使い分けていけるようにしましょう。