GA4 の「scroll」イベントとは?
Google Analytics 4(以下、GA4)の拡張計測機能には、ユーザーのスクロール数を計測する「scroll」というイベントが用意されています。
ユニバーサル アナリティクスの場合にスクロール数を計測するためには、Google Tag Manger(以下、GTM)でタグを設定するなどの必要があったため、一見すると便利になったように思いますよね。
しかし、GA4 の拡張計測機能による scroll でイベント計測されるのは、ページの 90% の深度までスクロールした場合のみです。
ウェブサイトによっては、各ページの主要コンテンツの後に、共通設定のカテゴリーへの導線や、バナー画像を多く(または、大きく)配置していたり、フッターリンク部分が長かったりするケースもあります。
特に、2カラムで構成しているウェブサイトのレスポンシブデザインによるモバイル表示時には、ページの主要コンテンツが占める割合が 90% を満たないことがあります。
このようなケースの時に、「scroll のイベントが少ないからユーザーはコンテンツを熟読していない」と判断してしまうのは安易ですよね。
ユーザーがどのくらいページを読み進めているかをより正確に把握するためには、90% 以下のスクロール深度でもイベント計測されるように設定してあげる必要があります。
今回は、GA4 でスクロール率のイベント計測をカスタマイズする方法についてお話しします。
GA4 の拡張計測機能によるスクロール計測
まずは、GA4 の拡張計測機能の「スクロール数」を有効にします。
※GA4 プロパティを作成するときにデフォルトの設定では拡張計測機能はオンになっているので、多くの場合で(プロパティ作成時にオフにしていなければ)、既に有効になっていると思います
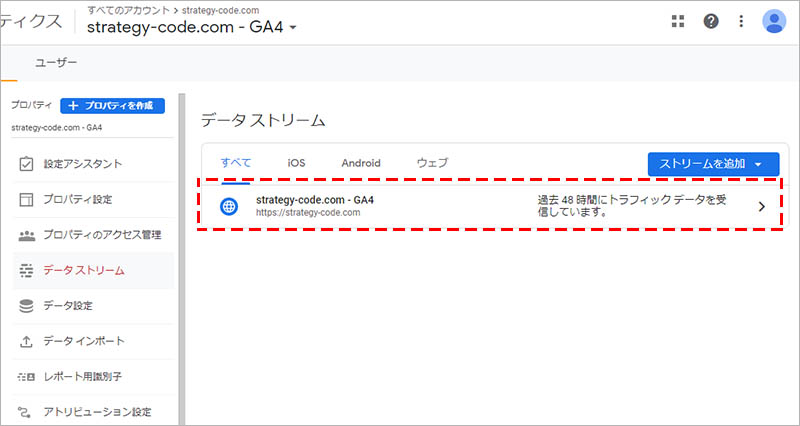
GA4 の「管理」メニューを開き、プロパティの列にある「データストリーム」をクリックします。

対象のデータストリームをクリックします。

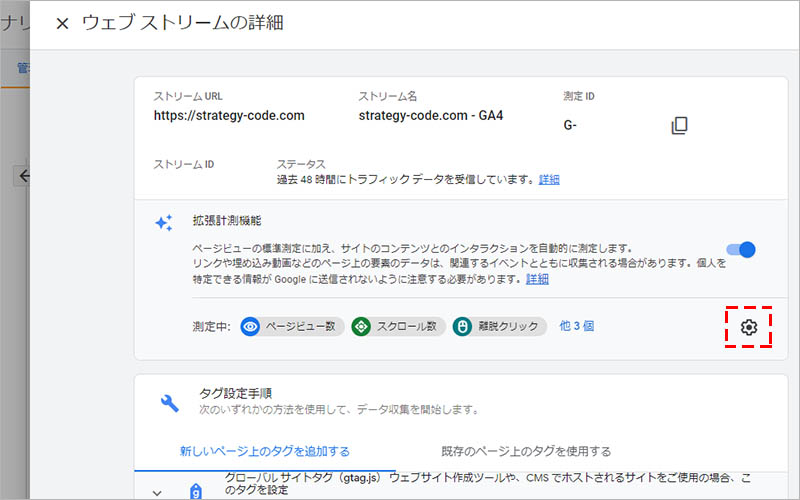
「ストリームの詳細」に表示が切り替わるので、この中の「拡張計測機能」がオンになっていて、測定中の項目に「スクロール数」があることを確認します。オフになっている場合は、クリックしてオンに切り替えてください。

有効にしている「拡張計測機能」の項目の全てを確認したい場合は、歯車のマークをクリックします。

各拡張計測機能の項目と、オン・オフを確認・変更することができます。

このスクロール数の拡張計測機能がオンになっている状態であれば、ページの 90% の深度までスクロールした際に「 scroll 」イベントが計測されます。
GTM を使ってスクロール計測を設定する
それでは次に、GTM を使ったスクロール計測のカスタマイズ方法について解説します。
※ここからは、GTM を既にウェブサイトに導入している前提での説明となるため、まだ GTM を設置していない場合は、下記記事を参考に導入を検討してください
Google タグマネージャーの使い方ガイド【これからの導入を考えている方向け】
https://strategy-code.com/marketing-colum/gtm/about-gtm/
まずは、GTM にアクセスして、対象サイトのアカウントをクリックします。

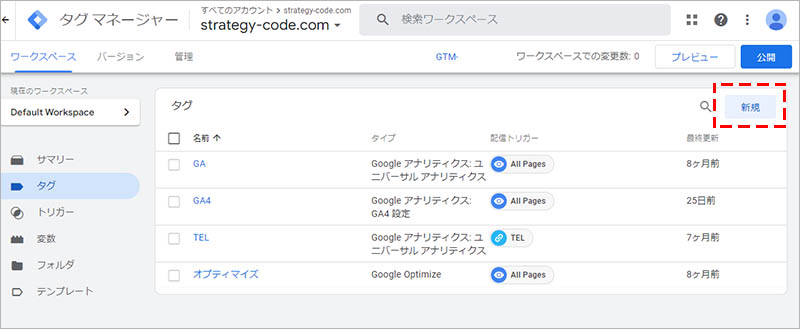
左側のメニューから「タグ」を選択して、「新規」をクリックします。

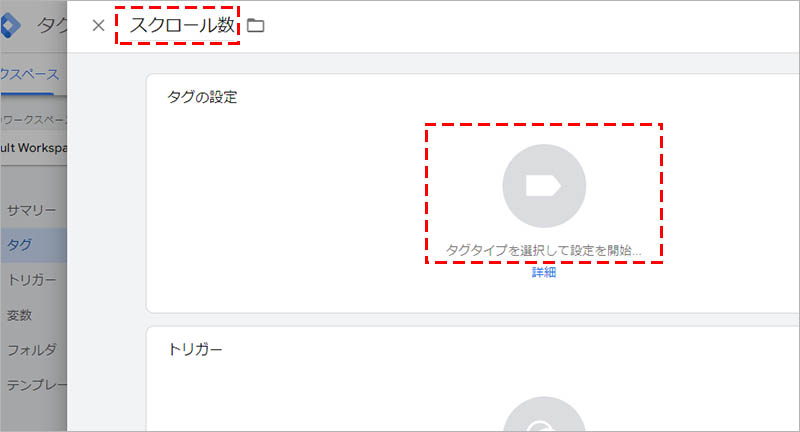
任意のタグの名称を入力(例:スクロール数)し、「タグの設定」をクリックします。

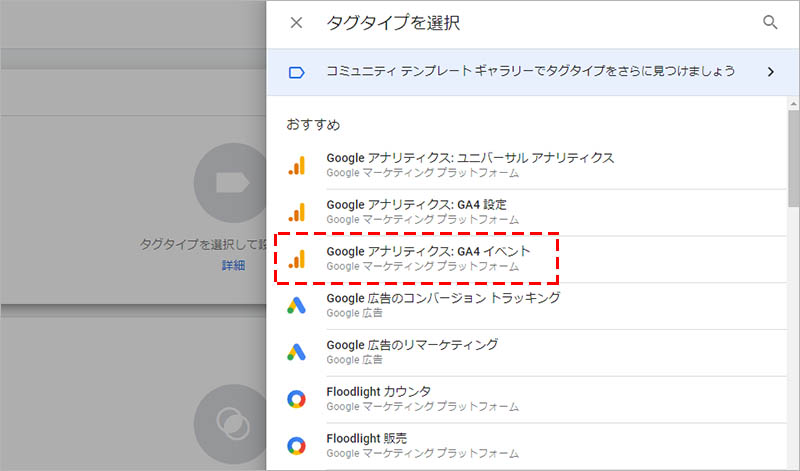
「タグタイプの選択」で、「Google アナリティクス:GA4 イベント」をクリックします。

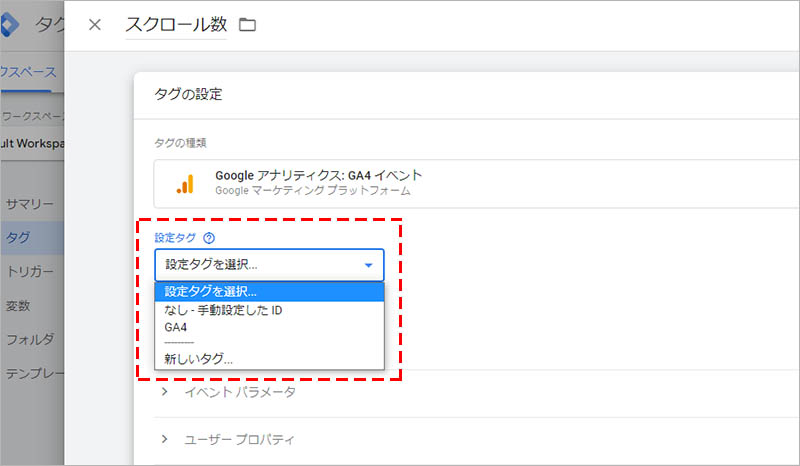
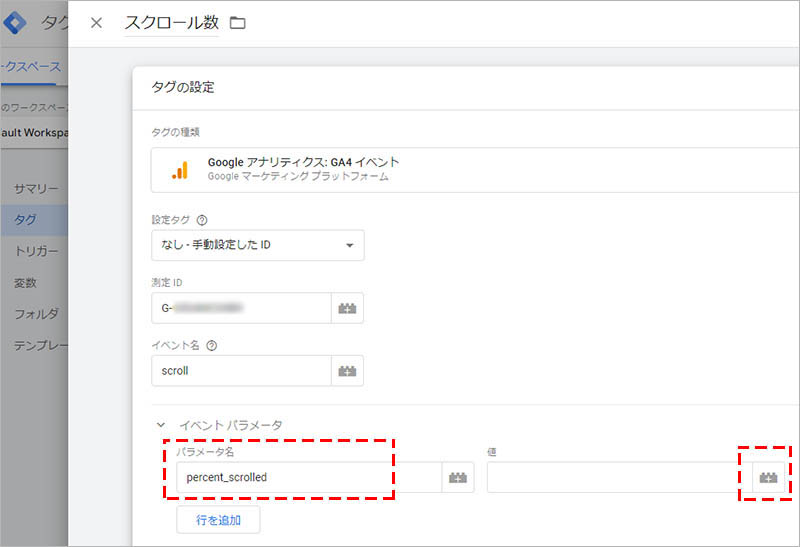
タグの設定画面が表示されるので、「設定タグ」に GA4 を計測しているタグを選択するか、「なし – 手動設定した ID 」を選択します。
この記事では分かりやすいように、「なし – 手動設定した ID 」を選択した状態で説明します。

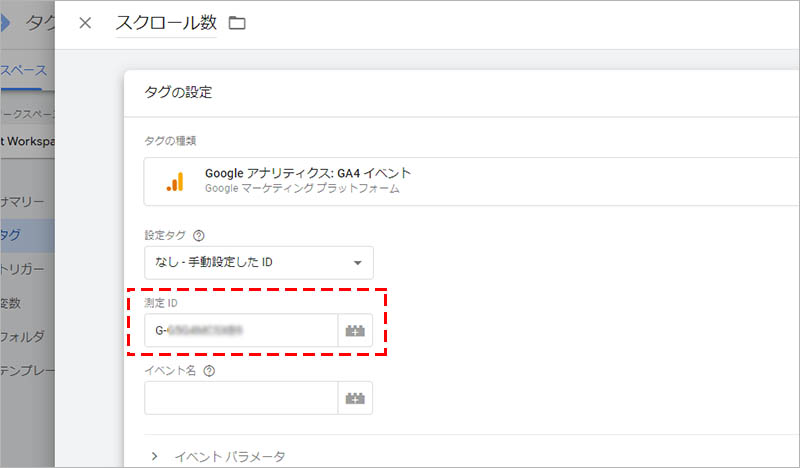
「測定 ID」に対象サイトのデータストリームの測定 ID(G-XXXXXXXXX)を入力します。

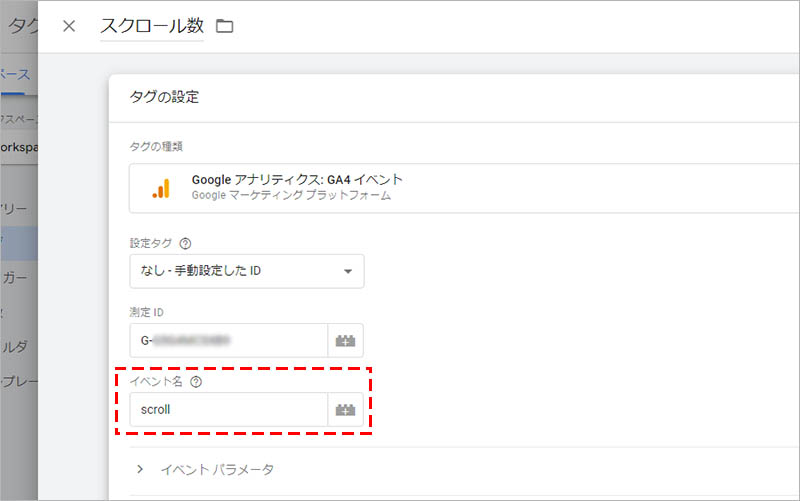
「イベント名」に「scroll」と入力します。
※ GA4 の拡張機能計測を有効にしていると、「scroll」というイベント名で、90%のスクロール時に計測されているので、イベント名(及び、パラメータ名)を別の名称で登録してしまうと、GA4 の拡張計測機能でヒットする「scroll」とは異なるイベント(及び、パラメータ)として計測されてしまいます

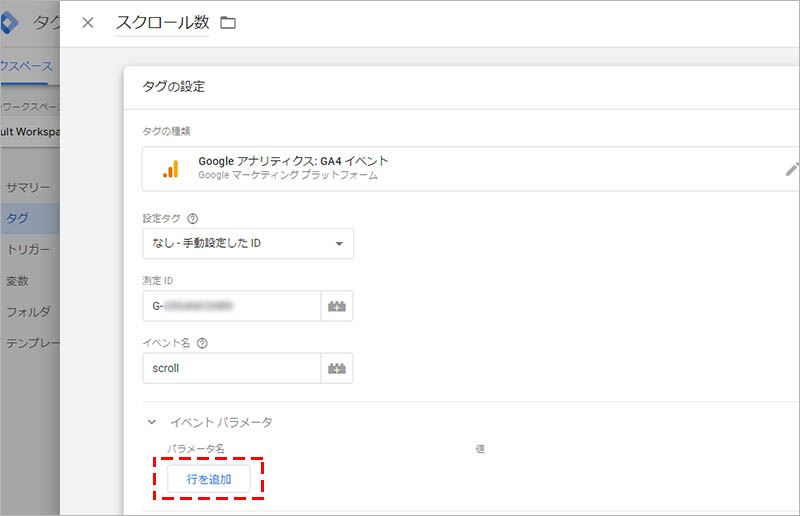
「イベントパラメータ」のタブを選択して表示し、「行を追加」をクリックします。

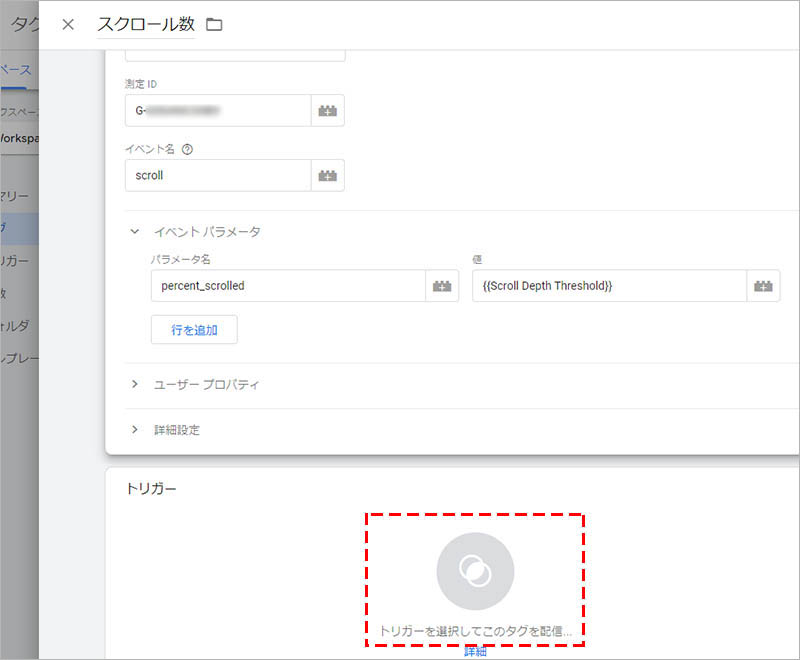
「パラメーター名」に「percent_scrolled」と入力し、「値」の入力項目の横にある「+」をクリックして変数を開きます。

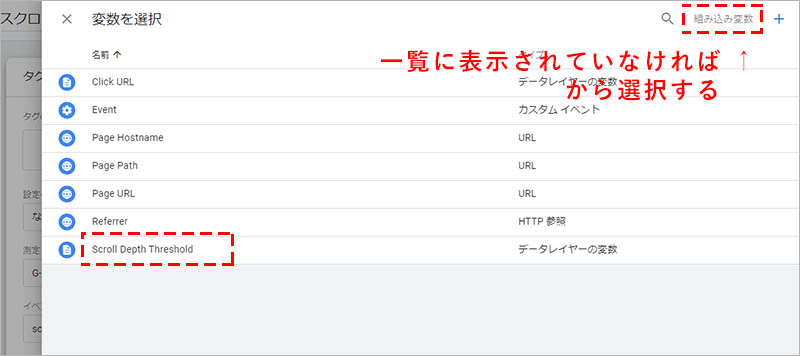
変数の選択が表示されたら、「Scroll Depth Threshold」をクリックします。一覧の項目に表示されていない場合は、「組み込み変数」をクリックして「Scroll Depth Threshold」を有効にしてから選択します。

次に、トリガーの設定に進みます。「トリガーを選択してこのタグを配置」をクリックします。

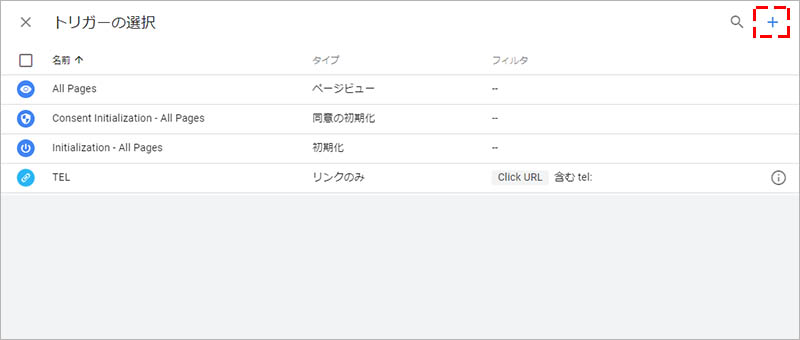
「トリガーの選択」で「スクロール計測」を選択します。一覧の項目に表示されていない場合は、「+」をクリックします。

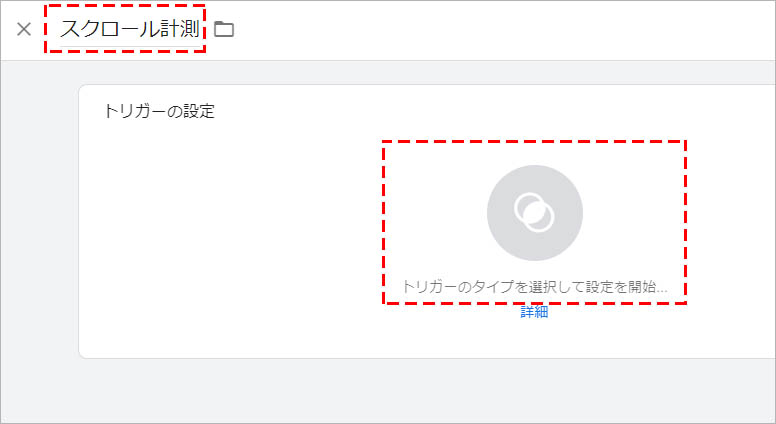
トリガーの設定画面を開き、任意の名称を入力(例:スクロール計測)し、「トリガーのタイプを選択して設定を開始」をクリックします。

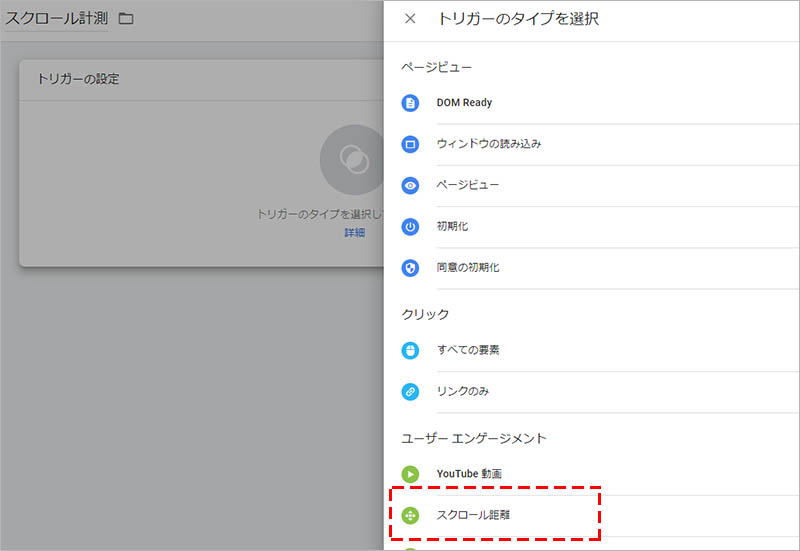
「トリガーのタイプを選択」で、「スクロール距離」をクリックします。

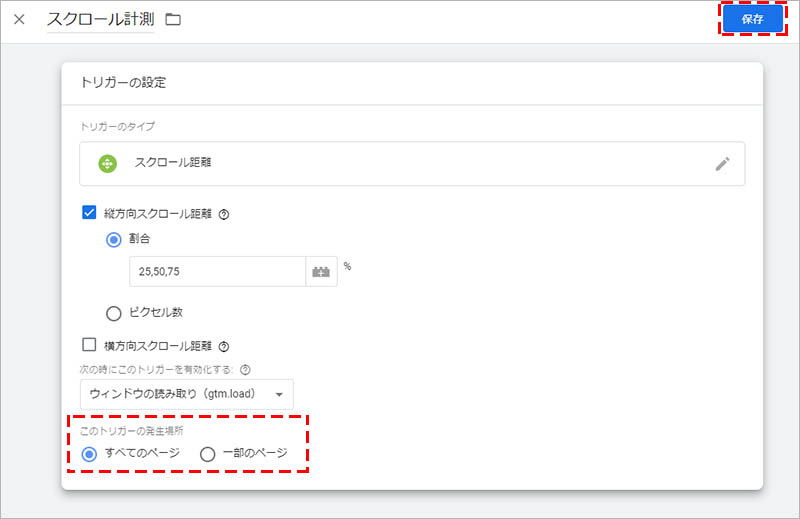
「縦方向スクロール距離」のチェックボックスにチェックを入れ、「割合」を選択して計測したいスクロール率を入力(例:25,50,75)します。

「このトリガーの発生場所」の項目で、「全てのページ」を選択するか、LP やキャンペーンページなど一部のページのみで計測する場合は「一部のページ」を選択して条件を設定して、「保存」をクリックします。

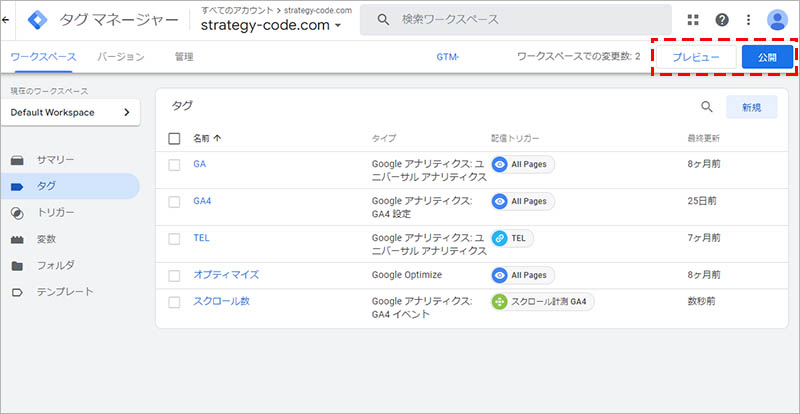
タグの設定画面に戻るので、もう一度「保存」をクリックします。

必要に応じてプレビューモードでタグの発効を確認し、最後に「公開」をクリックして公開し、完了です。

GA4 でのスクロールイベントの調べ方
前章までの設定で、GA4 にスクロールイベントを深度どこに計上させることができます。ここからは、GA4 のレポート画面上で各ページのスクロール深度を表示して分析するための設定方法の例をご紹介します。
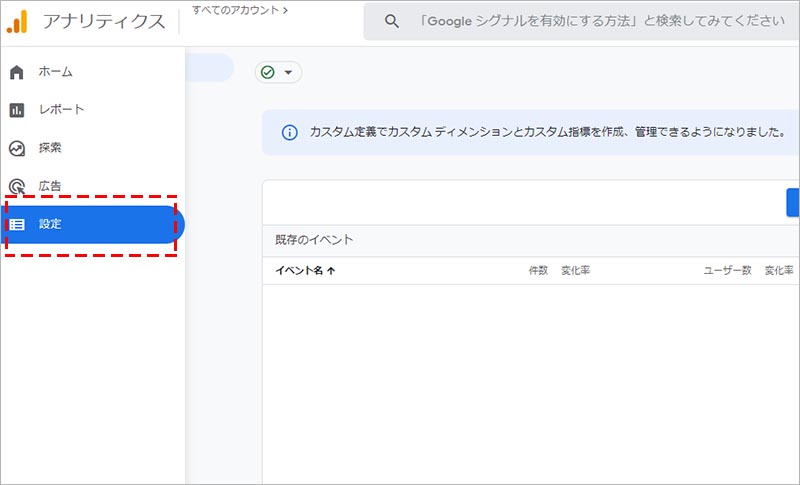
まずは、GA4 のレポート画面にアクセスして、左側のメニューから「設定」をクリックします。

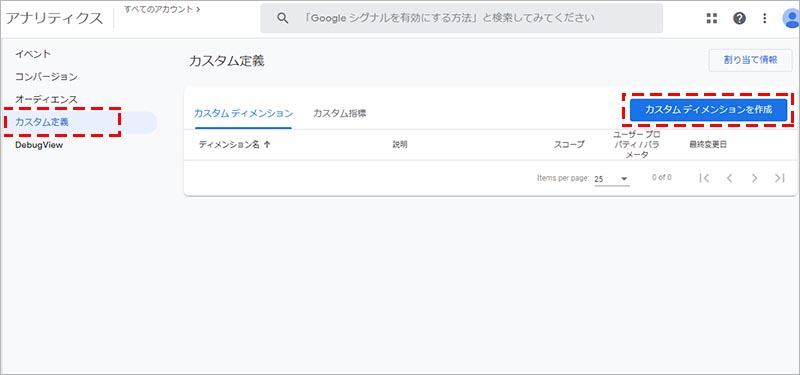
「カスタム定義」を選択して、「カスタムディメンションを作成」をクリックします。

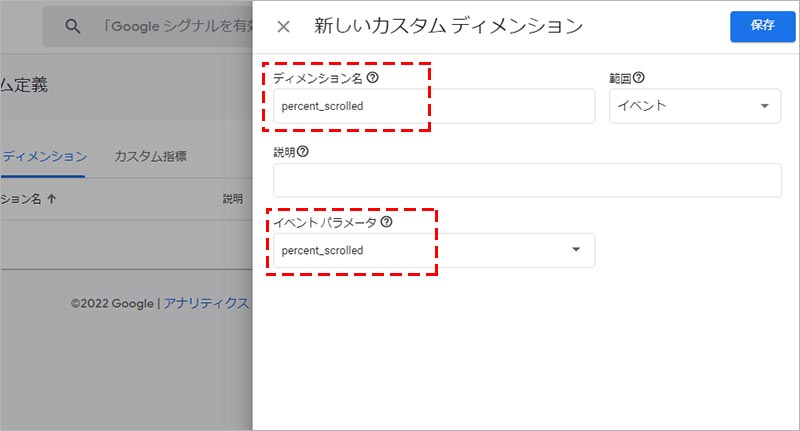
新しいカスタム ディメンションの設定画面が表示されたら、
- ディメンション名:任意のディメンション名(例:percent_scrolled)
- イベント パラメータ:percent_scrolled
上記を入力・選択して、「保存」をクリックします。

※上記のカスタム ディメンションを作成した時点以降でないとデータが表示されず、設定したカスタム ディメンションが認識されるまでにタイムラグがあります。ここからの設定作業は、カスタム ディメンションを設定した翌日以降に行うようにしましょう。
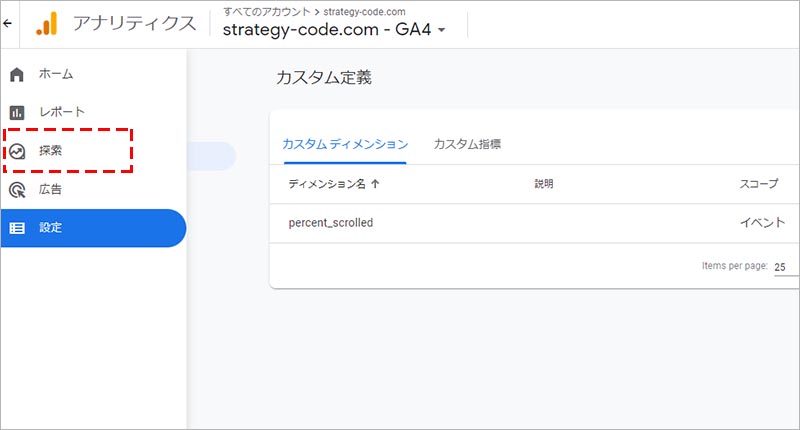
次に、左側のメニューから「探索」をクリックして、分析したいレポートの雛形を用意します。

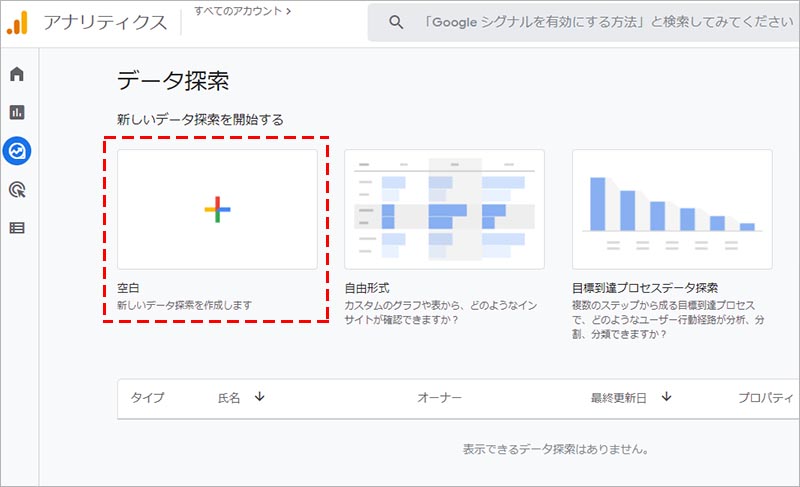
「新しいデータ探索を開始する」で、「空白」をクリックします。

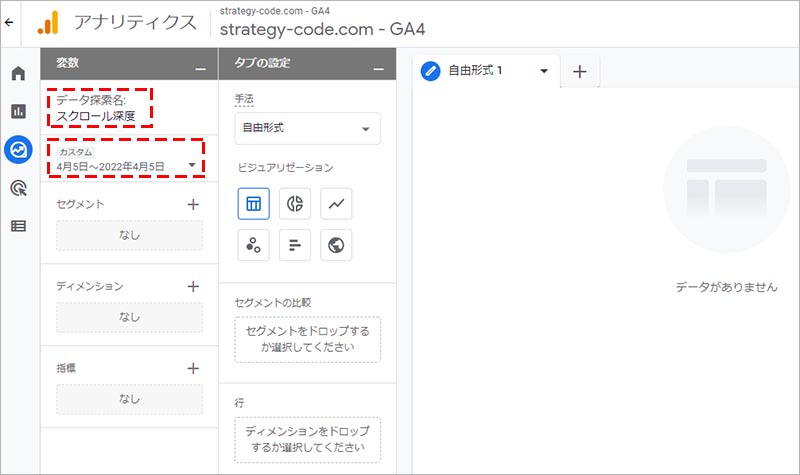
「データ探索名」に任意の名称を入力(例:スクロール深度)して、データの期間をカスタムディメンションを作成した日以降の期間をセットします。

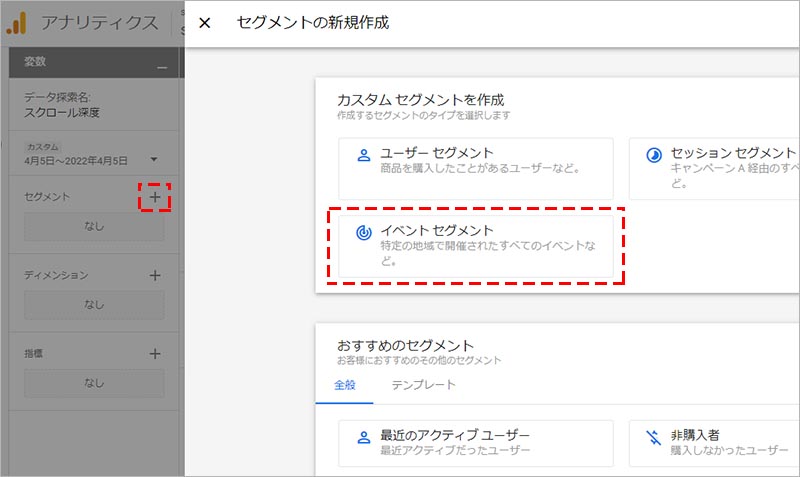
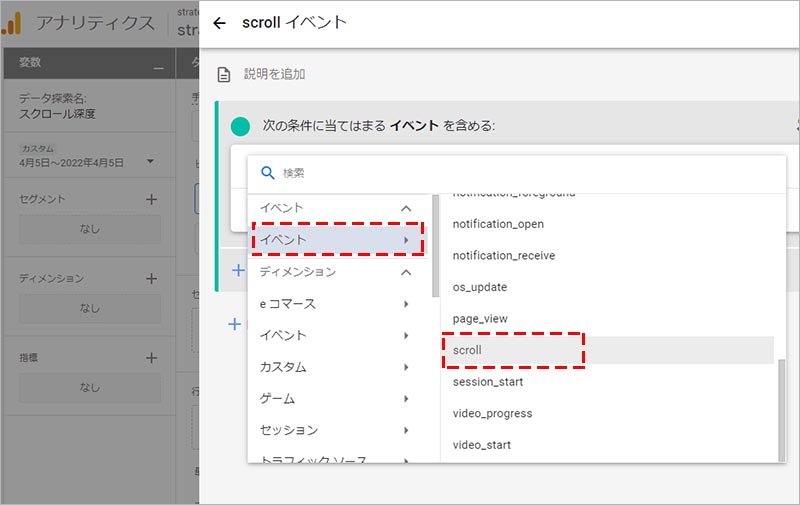
セグメントの「+」をクリックして表示される、セグメントの新規作成画面で、「イベント セグメント」をクリックします。

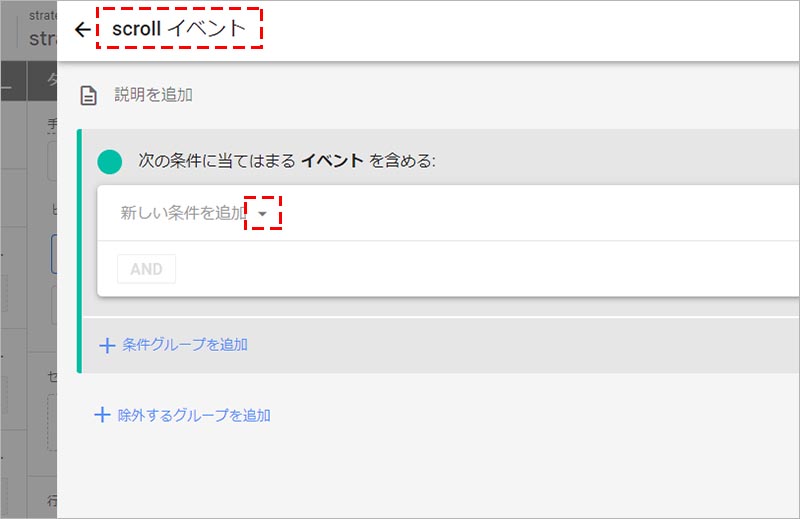
任意のセグメント名を入力(例:scroll イベント)し、「新しい条件を追加」の横にある「▼」をクリックします。

「イベント」の項目の中にある、「 scroll 」を選択します。

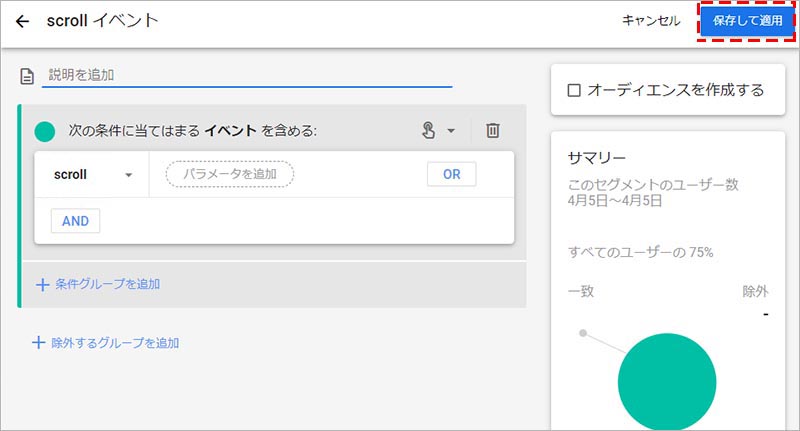
「保存して適用」をクリックします。

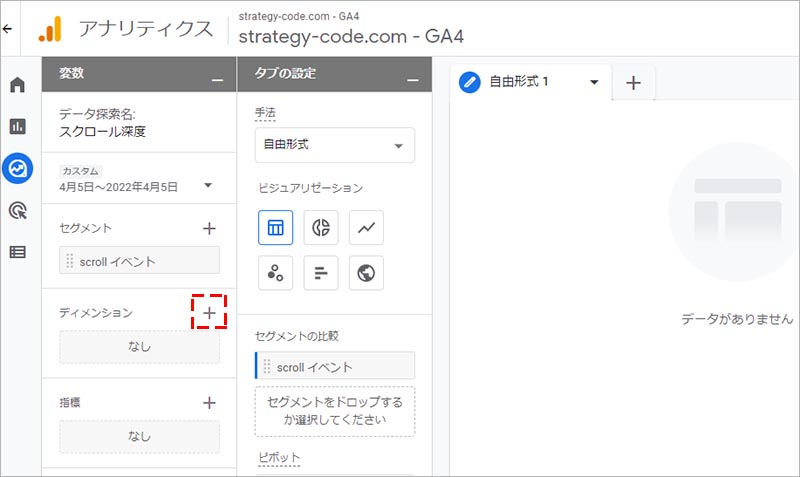
ディメンションの「+」をクリックします。

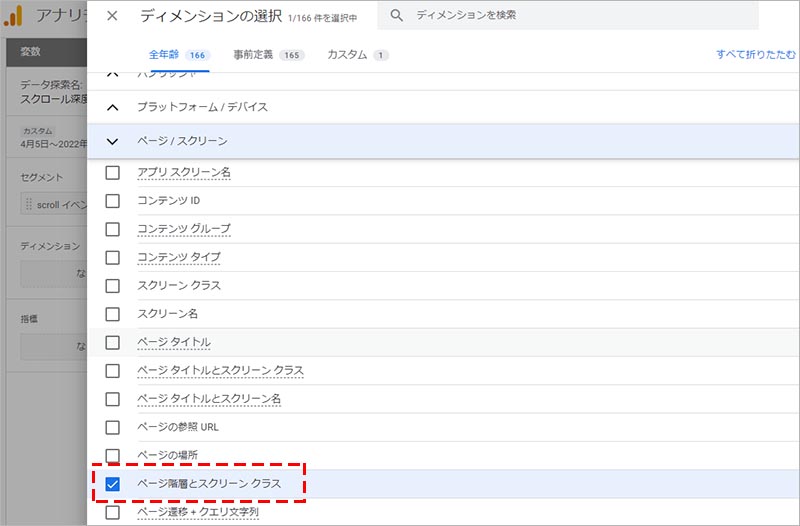
ディメンションの選択画面で、「ページ / スクリーン」の項目の中にある「ページ階層とスクリーン クラス」を選択します。

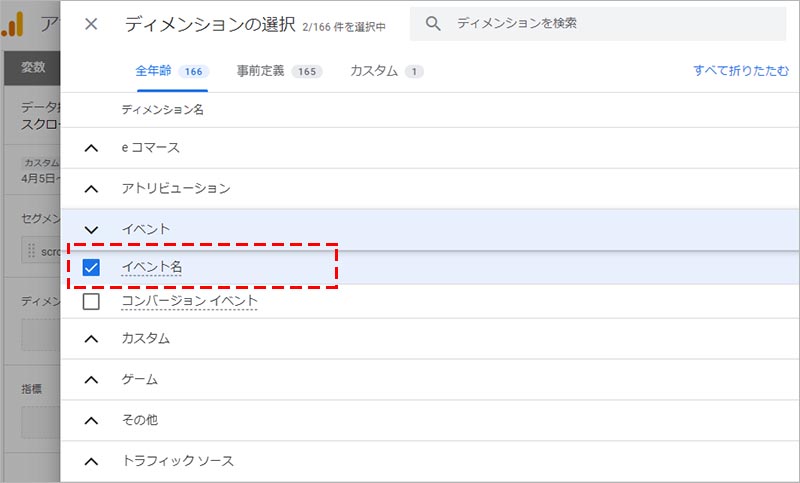
続けて、「イベント」の項目の中にある「イベント名」を選択します。

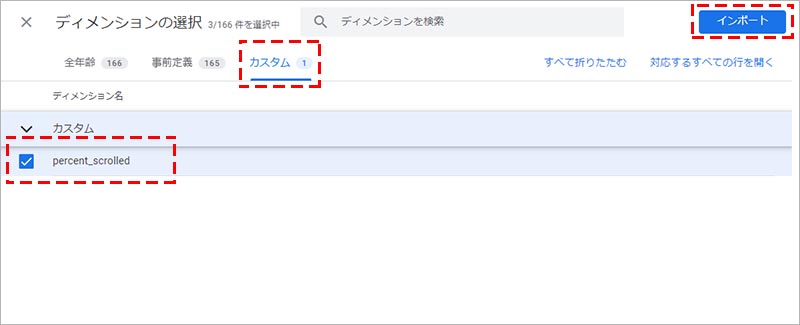
続けて、「カスタム」のタブを選択して、作成したカスタム ディメンションである「percent_scrolled」を選択して、「インポート」をクリックします。

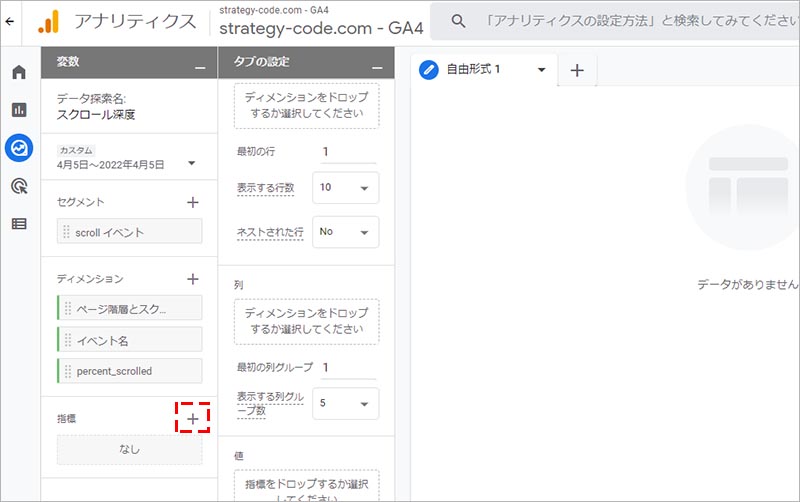
指標の「+」をクリックします。

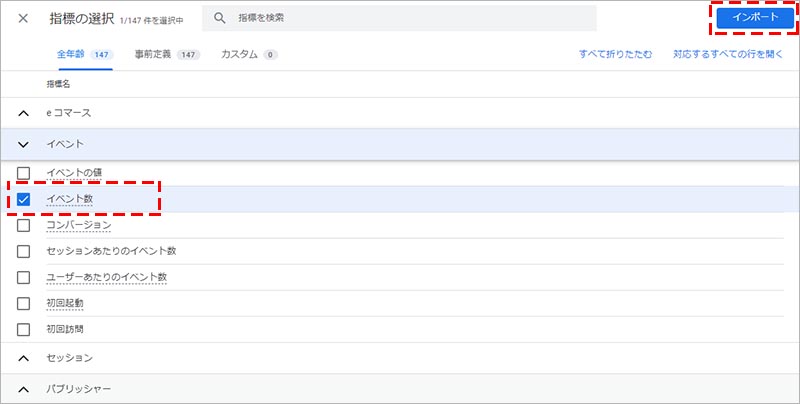
指標の選択画面で、「イベント」の項目の中にある「イベント数」を選択します。

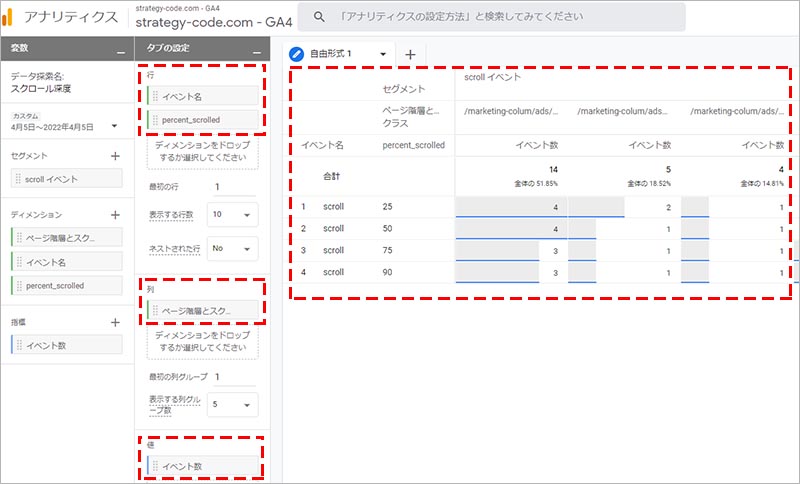
インポートしたディメンションと指標を、「タブの設定」の「行」「列」「値」にそれぞれドラッグ&ドロップして、見やすくなるように調整します。

これで、ユーザーが各ページをどれくらい読み進めていて、どのあたりに離脱のポイントがあるのかを分析できるようになります。
まとめ
如何でしたでしょうか?今回は、GA4 でスクロール率のイベント計測をカスタマイズする方法についてご紹介しました。
GA4 では、拡張計測機能を有効にするだけで、ページの 90% の深度までスクロールした場合に、scroll というイベントで計測することが出来ます。
しかし、ウェブサイトによっては、90%の深度を計測するだけでは十分な分析に繋げることができないケースも多いのが事実です。
その場合は、GA4 でより詳細な情報が計測できるように、GTMを上手く活用してイベント計測をカスタマイズをしてあげましょう。
また、データが取れるだけではなく、取れたデータを元に分析していくことが最も重要です。新しくなったアナリティクスである GA4 を駆使して、自分が見たいデータを表示して分析しやすいように整えてあげましょう。