Google の検索結果に表示される「サイト名」とは
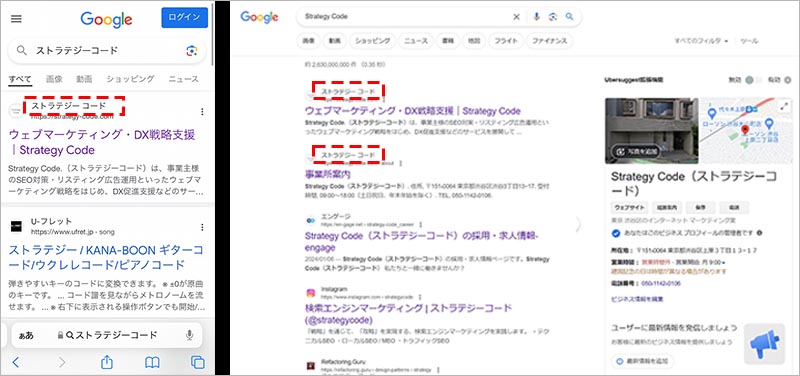
2022年10月中旬以降、Google の仕様変更により検索結果の一覧画面にサイト名が表示されるようになりました。
参考:Google 検索でのサイト名の表示 | Google 検索セントラル ブログ | Google Developers
当記事の執筆時点(2022年11月5日)では、モバイルデバイスでの検索結果のみが対象となっていますが、将来的には PC デバイスでの検索結果も対象となる可能性も考えられます。
⇒ 2024年2月 追記:PC デバイスでも検索結果に表示される仕様になっています
言語も、英語・フランス語・日本語・ドイツ語のみが対象となっていますが、こちらも将来的に様々な言語に対応していくものと思われます。
日本語を母国語としているのは日本人のみですが、対象言語に日本語が入っているのは、少し誇らしいと感じますよね。

しかし、サイト名が表示されず、代わりにドメイン名が表示されるケースが多く見られます。どのようにすればサイト名が表示されるのか、紐解いていきましょう。
サイト名を生成する方法とは
それでは、どのように検索結果に表示させるサイト名を判断しているのでしょうか。
Google の公式によると、【 そのサイトのコンテンツと、ウェブ上の参照元ページとの両方を考慮して、自動的に生成される 】と説明があります。
この「自動的に生成される」というのがポイントで、厳密に言うと、サイト運営者が任意のサイト名に手動で変更するということは出来ないのです。
しかし、サイト名を自動的に決定する上で、Google が何を主な情報源としているかは示されています。それが、「 WebSite 構造化データ」「 title タグ」「 h1 タグ」「 og:site_name 」です。
参考:Google 検索でのサイト名 | Google 検索セントラル
次章でそれぞれの要素について、詳しく見ていきましょう。
WebSite構造化データで指定する
表示されるサイト名の品質を高めるために Google が推奨しているのが、この「WebSite 構造化データ」です。
構造化データとは、「ページに関する情報を機械が理解しやすいように、コンテンツの分類を促進させるための標準化されたデータ形式」です。
様々なデータタイプの構造化データが存在しますが、その中でも WebSite 構造化データは、「サイトの名前」を示すものとなります。
以下の記述例のように WebSite 構造化データを対象サイトのトップページに記述します。対象サイトの全てのページに記述する必要はありません。
<script type="application/ld+json">
{
"@context" : "http://schema.org",
"@type" : "WebSite",
"name" : "Strategy Code",
"alternateName" : ["ストラテジーコード", "ストラテジー コード"],
"url" : "https://strategy-code.com/"
}
</script>
titleタグを最適化する
title タグ内の記述もサイト名を判断する要素とされています。タイトルは <title> タグから </title> タグの間に記述します。
しかし最近では、記述されたタイトルがそのまま検索結果の「サイトタイトル」に表示されないケースが多く見られるようになりました。
この場合、Google が適格と判断したサイトタイトルに自動で置き換えられて表示されてしまいます。
このことから筆者は、今回の「サイト名」の表示と、Googleが「サイトタイトル」を適格と考えられるものに自動で置き換えることは同じようなアルゴリズムが働いているのではないかと想像します。
筆者の見解では、サイトタイトルが設定しているものから置き換えられて表示されてしまうケースは、タイトルタグの記述内にキーワードを重複して記述していたり、記述が長すぎたりするケースに多く見受けられる印象です。
そのため筆者は、タイトルタグはサイト内容を【 可能な限り端的に表現する 】必要があると言えると考えています。
h1タグを最適化する
h1 タグ内の記述もサイト名を判断する要素とされています。先ほど【 title タグを最適化する 】で触れた、サイトタイトルが置き換えられてしまうケースでは、置き換えられるサイトタイトルが h1 タグの記述内容となることが多く見受けられます。
ページ単体の内容を最も端的に表しているのは、title タグの内容ではなく、h1 タグの内容と判断しているのではないかと考えられます。
そのため、サイト名を判断する上でも、h1 タグは重要度の高い要素とされているのではないかと想像します。
og:site_nameで指定する
og:site_name は、OGP 設定の項目の一つです。OGP( Open Graph Protocol )とは、SNS( Facebook や Twitter など)でシェアされた際に、ページタイトルやイメージ画像などを伝えるための要素です。
その中で og:site_name は、「サイト名」を伝えるもので、記述例は以下の通りです。<head>タグから</head>タグの間に挿入します。
<meta property="og:site_name" content="Strategy Code.">
OGP には、サイト名を伝える og:site_name 以外にも、
- og:url …ページの URL を伝える
- og:type …ページの種類を伝える
- og:title …ページのタイトルを伝える
- og:description …ページの説明文を伝える
- og:image …サムネイル画像の URL を伝える
などが存在します。OGP を設定していないと、SNS が自動的に説明文や画像を表示してしまい、ページ内容がユーザーに正しく伝わらなくなる可能性があるため、極力記述することをおすすめします。
施策を試みる上での注意点
サイト名が表示されるのはトップレベルのドメインのみとなります。サブドメインやサブディレクトリで別のサイト名を使用している場合は、サイト名は表示されずにドメイン名が表示されます。
⇒ 2024年2月 追記:サブドメインの場合、検索結果に固有のサイト名が表示される仕様になっています
この記事では、正しいサイト名を伝えるための手法として Google から公表されている、「 WebSite 構造化データ」「 title タグ」「 h1 タグ」「 og:site_name 」についてそれぞれ説明してきましたが、重要なのは一貫性を保つことです。
WebSite 構造化データではサイト名 A という表記、title タグではサイト名 B という表記などのように、それぞれの要素で異なる名称を表記しないように注意しましょう。
また、Google がサイト名を判断する上で主な情報源としている「 WebSite 構造化データ」や「 og:site_name 」、「 title タグ」、「 h1 タグ」を実際に複数のサイトで反映して試してみても、サイト名に反映されるケースの方が少なかったです。
当サイトに関しても、上記を調整するだけでは反映されませんでした。今はもう反映されていますが、実際に最も影響度が高い要素は、指名キーワードによる「検索クエリ」がどのくらいあるかなのではないかと推測しています。
例えば当サイトの場合、「 Strategy Code 」や「ストラテジーコード」というワードで検索するユーザーがどれくらいいるか、というのが重要だということです。あくまでも、個人的な見解ですので、参考までにとどめてください。
まとめ
いかがでしたでしょうか? 今回は、Google の検索結果にサイト名が表示されるようにするための方法について解説いたしました。
サイト名が表示されず、代わりにドメイン名が表示されてしまっていて悩んでいる、という方も少なからずいらっしゃるのではないでしょうか。
Google がサイト名を判断する上で主な情報源としていると公表しているのは、「 WebSite 構造化データ」「 og:site_name 」「 title タグ」「 h1 タグ」ですが、実際にはもっと多くのシグナルが絡み合っているように思われます。
現時点で、私の見解では、「指名キーワードによる検索クエリのボリューム」が影響が大きいように感じていますが、検証を続けていき、新しい見解にたどり着き次第、情報を発信していきたいと思います。