検索ワードの中には、ユーザーが検索している位置情報をもとに検索結果が変わるものがあります。
例えば、「美容院」という単体ワードで検索した際、ユーザーが渋谷にいる場合と秋葉原にいる場合とでは、検索結果は大きく異なってきます。
渋谷にいる場合は、渋谷付近の美容院の情報(ウェブサイト)が、秋葉原にいる場合は、秋葉原付近の美容院の情報(ウェブサイト)が検索結果に表示されます。
これは、「美容院」と検索したユーザーは、今の場所からアクセスしやすい美容院を探しているはず、と検索エンジンが判断しているためです。
そこで今回は、【位置情報に基づいた検索結果を確認する方法】について解説していきたいと思います。
位置情報によって検索順位が変動するワードの検索結果を確認しよう
SEO(自然検索対策)やリスティング広告の運用に携わっていると、「自分がいるエリアではない場所での検索結果がどのようになっているのか調べたい」というケースが発生します。
例えば、自分のいる拠点から離れた場所でローカルビジネス(実店舗事業)を行っているクライアントを抱える広告代理店や、広いエリアで多店舗展開をしている事業主などです。
今回ご紹介する方法は、【( PC 版) Google Chrome のブラウザの設定を変更して位置情報を変更する方法】と、【 Google 広告の「広告プレビューと診断」ツールを活用する方法】です。
それでは、それぞれ詳しく見ていきましょう。
( PC 版 ) Google Chrome の位置情報を変更する方法
PC の利用環境だと特に、実際に自分のいる拠点と、ブラウザ上の現在地が合致しないことがよく発生します。Google Chrome で現在地の設定を手動で変更する流れは以下となります。
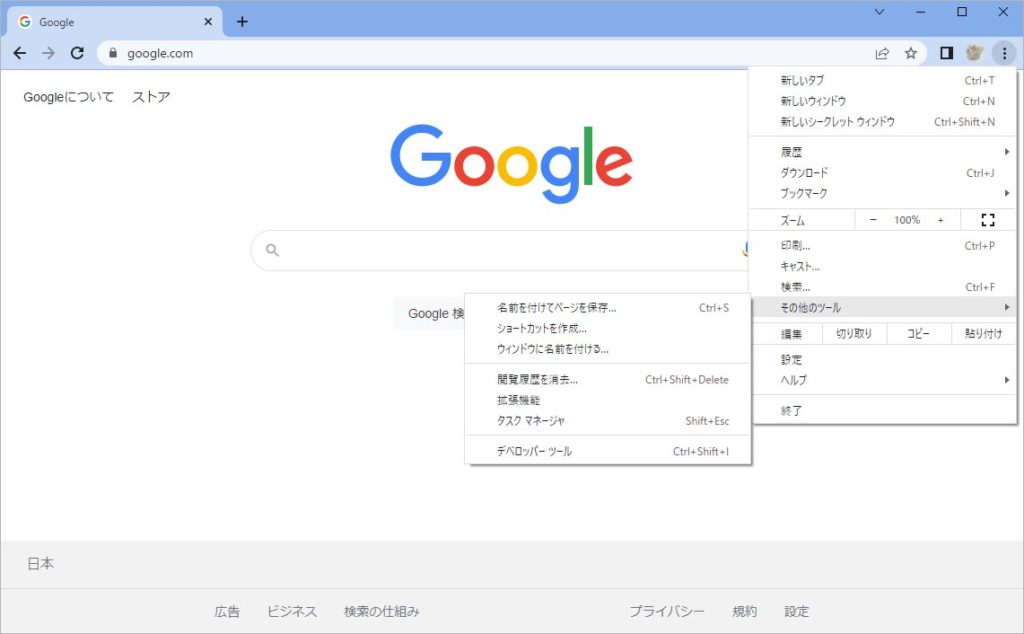
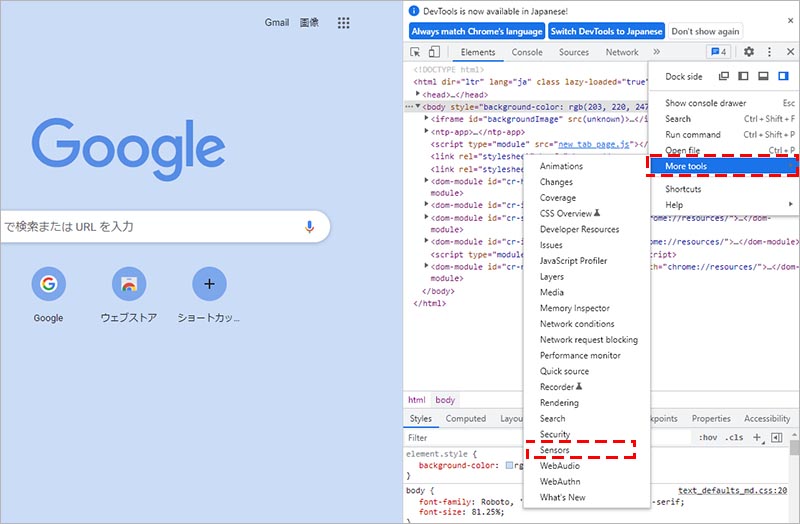
まず、Google Chrome のウィンドウを開いたら、右上にある縦の「・・・( Google Chrome の設定)」から、「その他のツール」の中にある「デベロッパーツール」をクリックします。

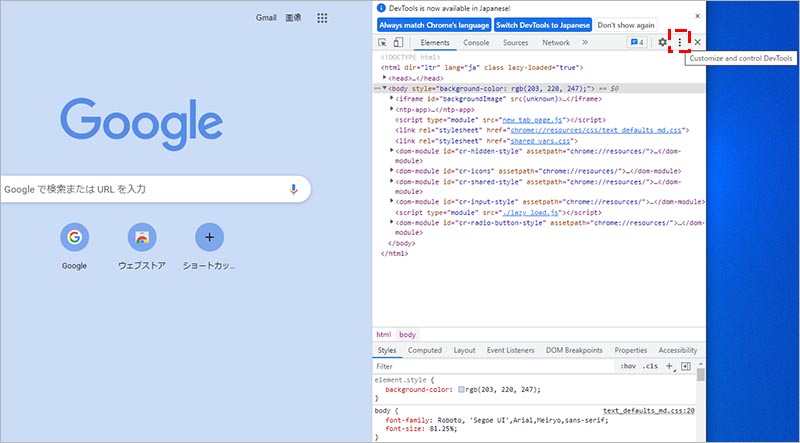
画面右(※設定によってレイアウトが違う可能性があります)にツールが表示されたら、縦の「・・・( Customize and control DevTools)」をクリックします。

「 More tools 」にカーソルを置いて表示される項目の中の、「 Sensors 」をクリックします。

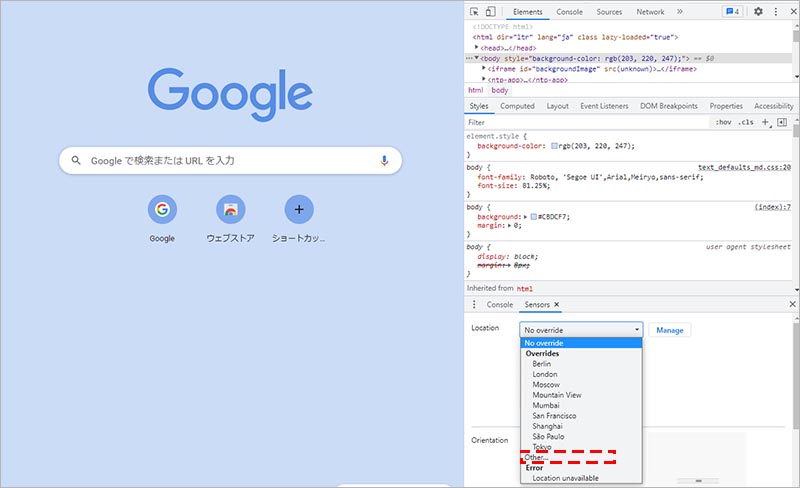
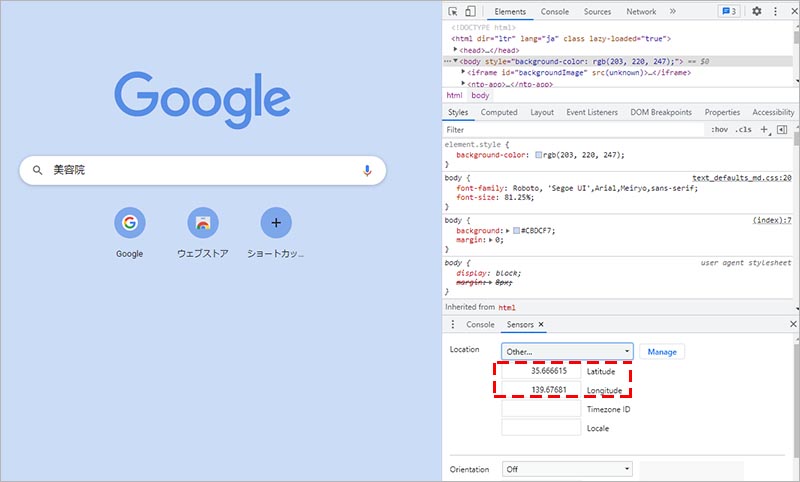
「 Sensors 」の設定画面が下部に表示されます。デフォルトでは、Location に「 No Override 」が設定されていますが、「 Other 」を選択します。

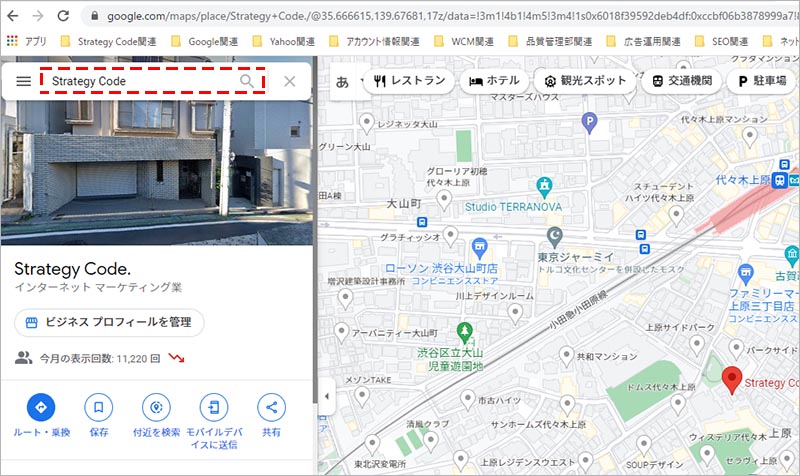
別タブで Google MAP を開き、位置情報としてセットしたい場所の緯度・経度を調べます。例えば、Google MAP で「 Strategy Code. 」と検索して表示します。

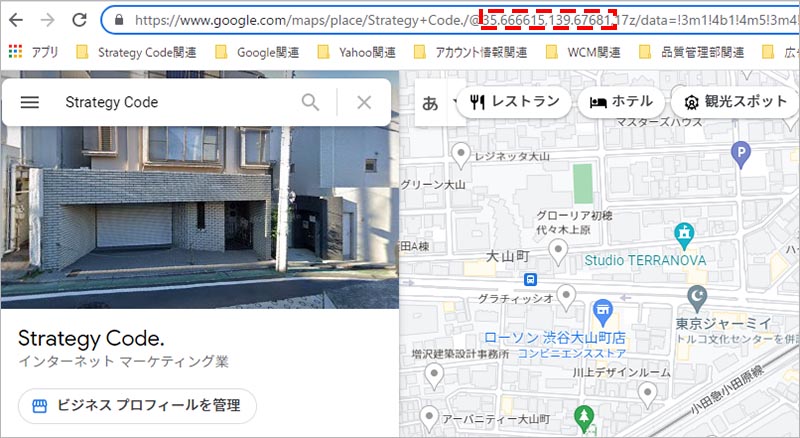
検索結果の URL に表示される@以下の数字列を確認します。例:/place/Strategy+Code./@35.666615,139.67681,17z/data=!3m…
青字部分が Latitude(緯度)、赤字部分が Longitude(経度)を表しているので、この数字列をコピーします。

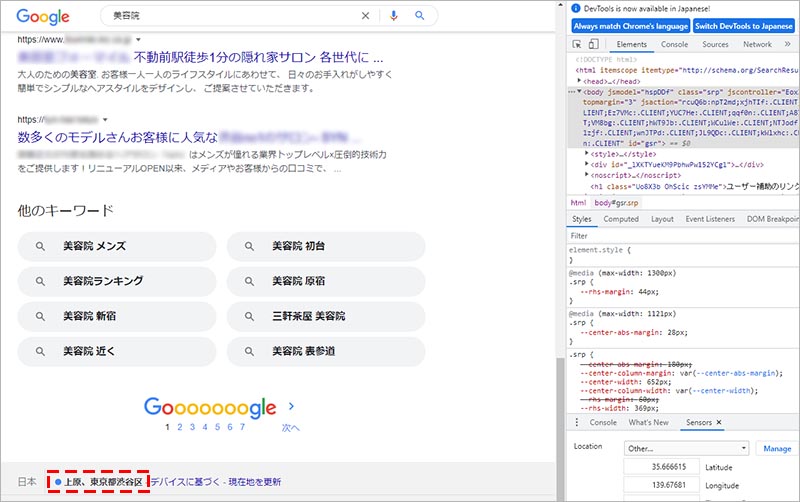
デベロッパーツールを開いているタブに戻り、「 Latitude(緯度)」と「 Longitude(経度)」の入力欄に、先ほどコピーした緯度と経度をそれぞれペーストし、同じタブの中で、検索ワードを入力し検索をかけます。

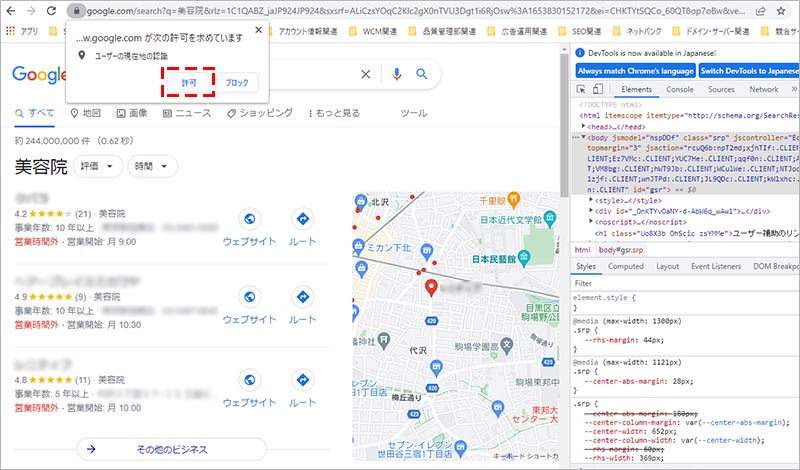
「 www.google.com が次の許可を求めています:ユーザーの現在地の認識」というポップアップが表示された場合は、「許可」をクリックしてください。

※ポップアップが表示されるのは、Chrome の設定の「プライバシーとセキュリティ」→「権限」→「位置情報」で「位置情報へのアクセス権限がサイトからリクエストされる場合があります」が選択されている場合、且つ、「位置情報の取得を許可しないサイト」にwww.google.com が登録されていない状態の場合です


検索結果画面の一番下までスクロールして、設定した現在地情報に更新されているか確認します。

Google 広告の「広告プレビューと診断」を使用する方法
Google 広告の管理画面に用意されているツールである「広告プレビューと診断」は、検索キーワードと言語や地域などの条件を指定して、その条件で広告が掲載されるかどうかを確認することができる機能です。
主に、検索広告の挙動を確認するために使われますが、自然検索の検索結果も含め、特定のキーワードの Google 検索結果ページをプレビューすることが出来ます。
まずは、Google 広告にアクセスし、アカウントにログインします。※アカウントを持っていない場合は、Google 広告のアカウントを作成してください
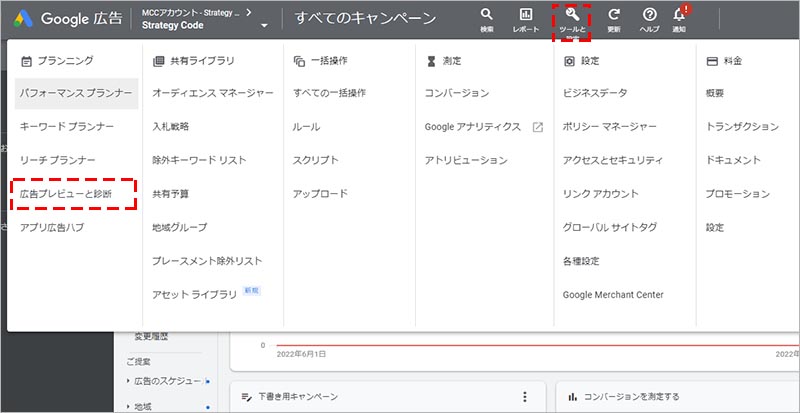
上部にあるメニューの「ツールと設定」を選択して表示される項目の中から、「プランニング」の列にある「広告プレビューと診断」をクリックします。

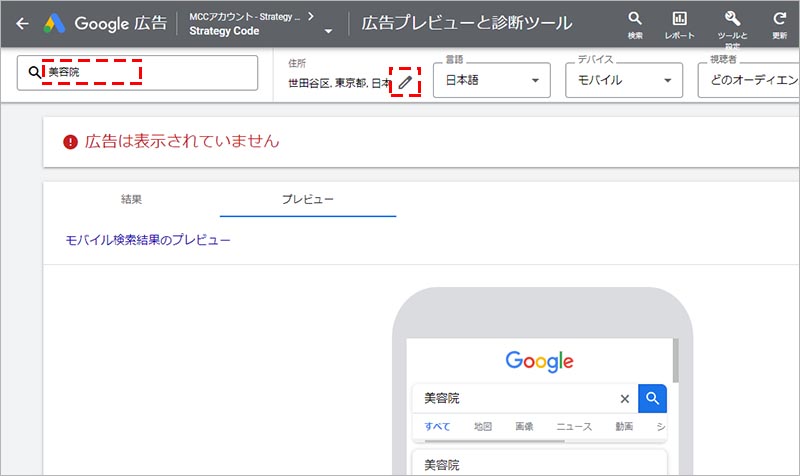
画面が切り替わったら、検索結果を確認したワードを検索窓に入力し、住所の鉛筆マークをクリックします。

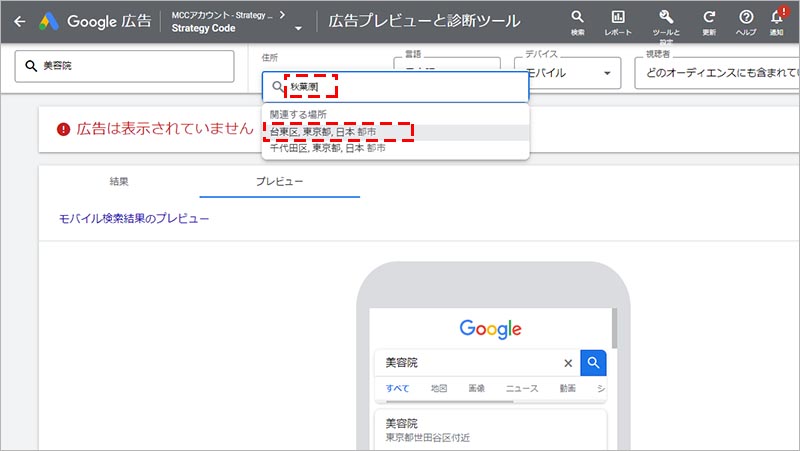
ターゲットに設定したいエリアを設定します。※都市以下の細かい住所までは指定できません

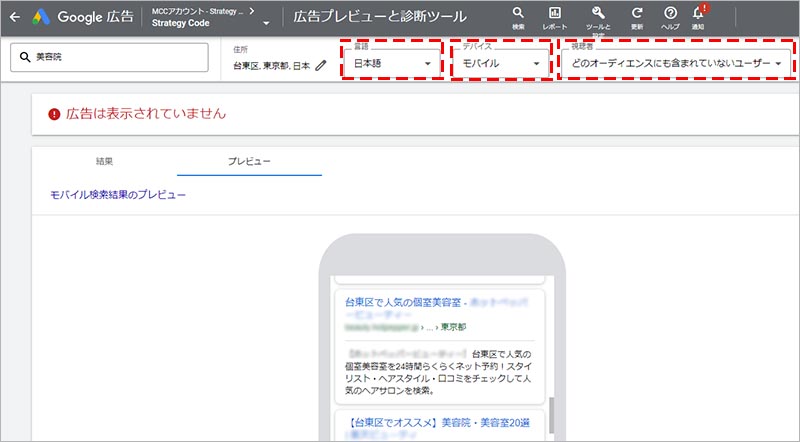
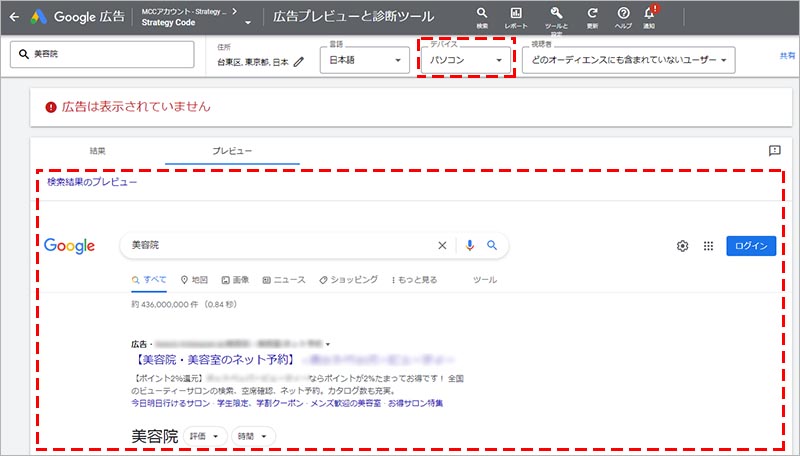
言語に「日本語」を、デバイスに「パソコン」「モバイル」「タブレット」のいずれか、視聴者に「どのオーディエンスにも含まれていないユーザー」を選択します。

プレビュー画面に、指定した条件(検索ワード・言語・住所・デバイス)での検索結果が表示されます。画面をスクロールすると下部まで検索結果が確認できます。
デバイスによる差異を確認したい場合は、先ほどの設定項目の「デバイス」を変更します。

Google Chrome の位置情報を無効にしたい場合
当記事の本題は、ウェブマーケティングに携わる方のために、エリアによって異なる検索結果を確認するための位置情報の変更方法です。
しかし逆に、一般ユーザーの方にとっては、位置情報サービスを利用したくない(自分の位置情報を共有したくない)という方もいらっしゃるかと思います。
この章ではそのような方のために、Google Chrome の位置情報を無効にする方法を説明いたします。
※本題の趣旨とは異なるため、興味のない方はスル―して頂いて大丈夫です。
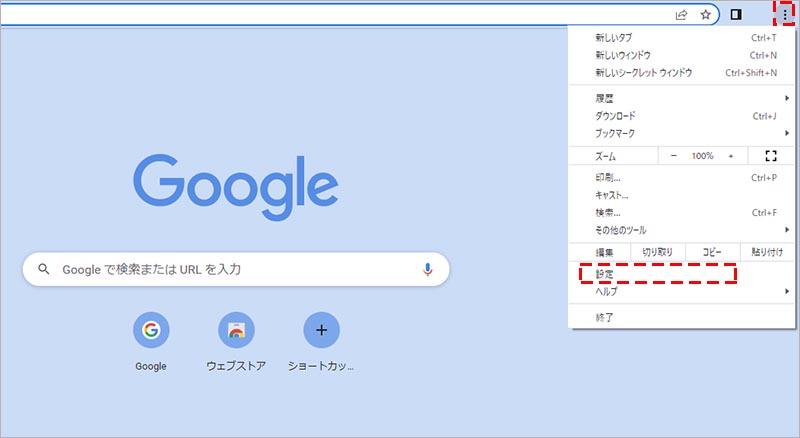
まず、Google Chrome のウィンドウを開いたら、右上にある縦の「・・・( Google Chrome の設定)」から、「設定」をクリックします。

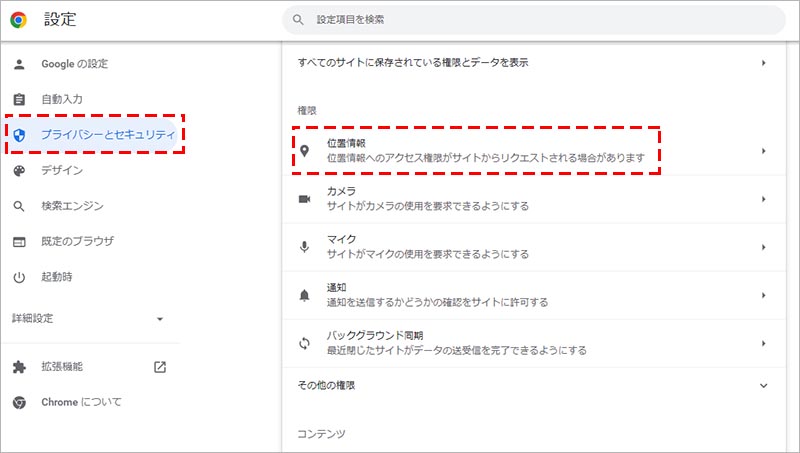
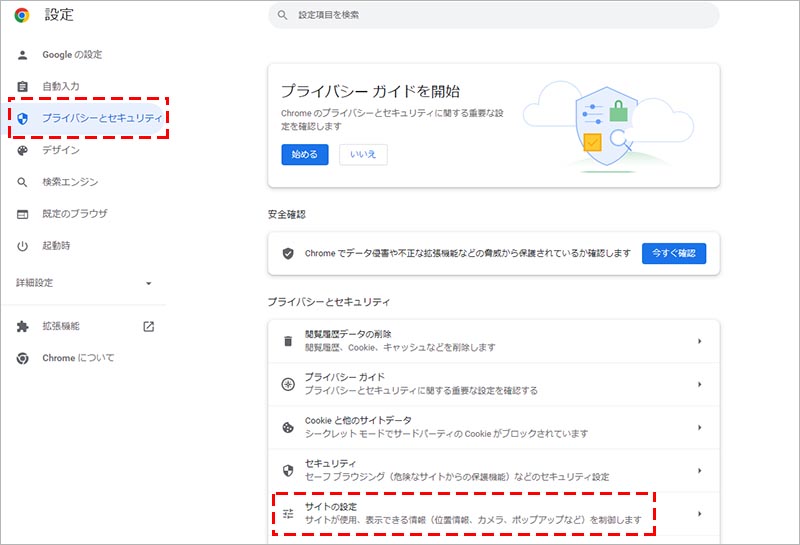
設定画面に切り替わったら、左側のメニューから「プライバシーとセキュリティ」を選択し、「サイトの設定」をクリックします。

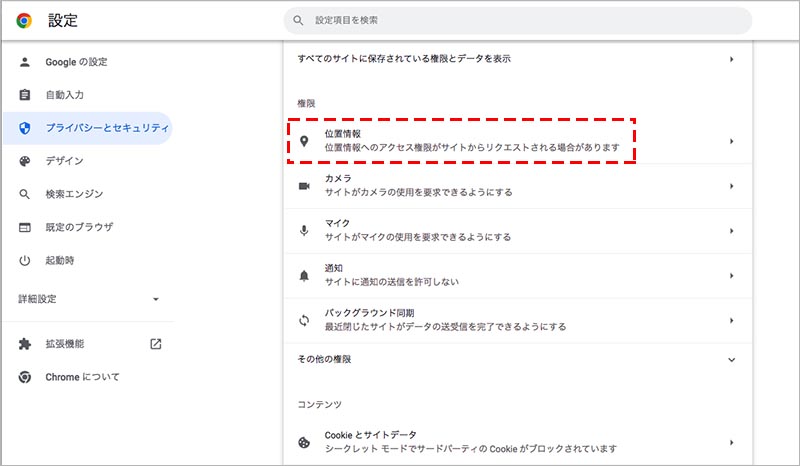
「権限」の項目の中にある「位置情報」をクリックします。

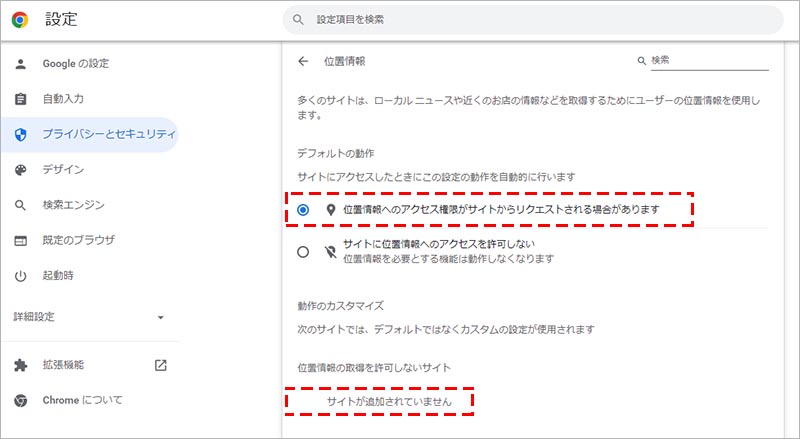
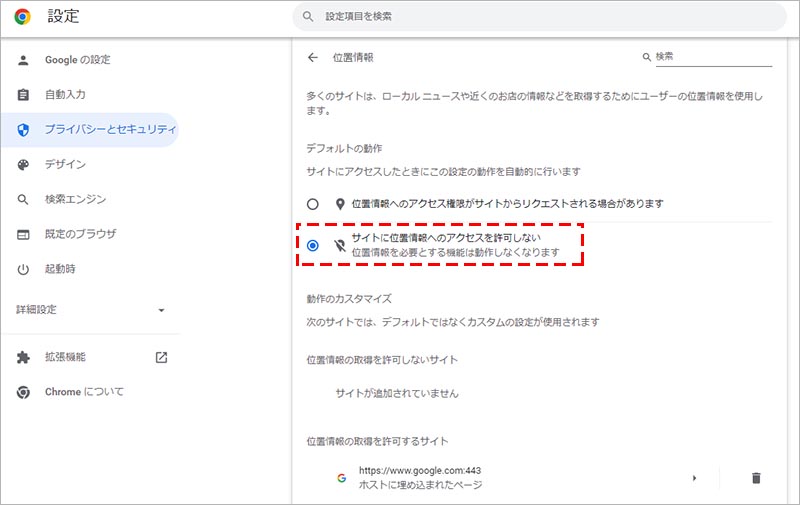
デフォルトの動作の項目で、「サイトに位置情報へのアクセスを許可しない」のラジオボタンにチェックを入れます。

また、「位置情報の取得を許可するサイト」の項目に、特定のサイトが登録されている場合で、そのサイトの位置情報へのアクセスを拒否したい場合は、ゴミ箱マークをクリックして登録を削除します。

PCデバイスで説明しましたが、モバイルデバイスでも同様に、「設定」から特定のアプリをアプリを選択し、位置情報の取得を「許可しない」に変更することで、位置情報の取得を無効することが出来ます。
まとめ
いかがでしたでしょうか? 今回は、位置情報に基づいた検索結果を確認するために、Google Chrome の位置情報の変更方法と、Google 広告の「広告プレビューと診断」ツールを使用する方法について解説いたしました。
検索ワードの中には、ユーザーが検索している位置情報をもとに検索結果が変わるものがあります。ターゲットワードに対する、エリアの差異による検索結果の状況をしっかりと把握しながら、適切なマーケティング施策を立案できるように、是非とも役立てていきたいですね。