WEBサイトの「パンくずリスト」とは何か
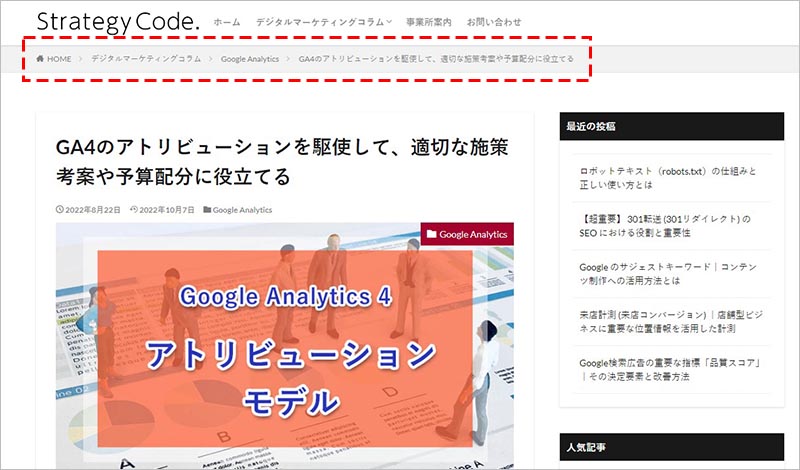
パンくずリストとは、ウェブサイトのページナビゲーションの一つで、通常、ページの上部(または下部)に表示されます。

サイト規模が大きく、階層が深いページになるほど、「サイト内のどの位置のページを閲覧しているのか」がユーザーにとって分かりづらくなってしまいます。
そのため、パンくずリストを表示することによって、現在どの階層構造のページを閲覧しているのかをユーザーが理解するのに役立ち、サイト内の移動をより簡単にすることができるという効果もあります。
また、パンくずリストを設置することは、SEO(自然検索)対策においても重要となります。ユーザーにとって利便性の高いサイトであること自体が、SEO での評価を向上させる要因になりますが、ユーザーだけでなく、検索エンジンにとってもページの階層構造を理解しやすくなるためです。
パンくずリストを設置するメリット
前章にて、パンくずリストを設置することは、SEO(自然検索)対策においてメリットになるとお伝えました。
第一の理由として、ユーザーの利便性の向上が挙げられます。
第二の理由は、検索エンジンのクローラーにとって、ページ階層構造が理解しやすくなる点です。検索エンジンが対象サイトの全体像を把握しやすくなるためです。
第三の理由として挙げられるのは、内部リンクによるページランクの受け渡しが挙げられます。パンくずリストには通常、内部リンクが設置されます。パンくずリストに設置される内部リンクは、階層の浅いページにより多く集まる、ピラミッド型の構造になります。
重要なページが上位階層にくるツリー状にサイト構成を設計することで、重要なページにより多くの内部リンクが設置される=より多くのページランクを集めることができます。
パンくずリストの設置場所
パンくずリストは通常、ページコンテンツの上部に配置されます。ページ上部でないといけないというわけではありません。
しかし、「多くのウェブサイトでページコンテンツの上部に表示されている=ユーザーもその位置にパンくずリストがあることに慣れている」と考えられます。
ページコンテンツの上部にパンくずリストを表示させることでユーザビリティを損ねてしまうというような特別な事情がない限り、現在の主流であるページコンテンツの上部に設置するのが無難と言えるでしょう。
モバイル表示時のパンくずリスト
現在、モバイル(スマートフォン)端末でのウェブサイト表示に対応したレスポンシブデザインが主流となっています。
しかし、モバイル端末でのウェブサイトは表示画面範囲が限られているため、パンくずリストを表示させることが煩わしいと感じることもあるかと思います。
それでも、SEO(自然検索)を意識する場合は特に、モバイル端末でもパンくずリストを表示することをおすすめします。なぜなら、Google のメインクローラーは現在、PCサイトではなくモバイルサイトだからです。
つまり、レスポンシブデザインを採用しているウェブサイトでは通常、PC 表示時でのコンテンツではなく、モバイル表示時のコンテンツをより重要視して検索順位の評価を決定しているということです。
ただ、表示範囲が限られるモバイル表示時の重要なコンテンツ上部箇所に、パンくずリストで多くのスペースを取ってしまうことはもったいないと感じますよね。
そんな場合は、当サイトでも採用しているように、横スクロールにしてパンくずリストの表示を1行で収めるなどの工夫をしましょう。

SEO を意識したパンくずリスト設置時のコツ
SEO(自然検索)を意識する場合に非常に重要なのは、ウェブサイトの構造設計の部分です。これは、パンくずリストにも関係してきます。
通常のケースでは、最も競合度が高い、且つ、重要なターゲットワード(メインワード)でランディングを狙うのは、ウェブサイトのトップページになります。
次にターゲットとなるミドルワードでは、2階層目の下層ページやカテゴリーの一覧ページで狙い、ロングテールワードなどは、3階層目の固定ページや記事詳細ページで狙うことがオーソドックスな設計です。
サイトの構造を考える上で、ツリー状となる各階層や各ページでのターゲットワードを明確にし、パンくずリストにそのターゲットワードを含めるようにしましょう。
なぜなら、「上位階層のページほどパンくずリストによって内部リンクが多く集まる設計になる=上位階層のページほどページランクが高まり、検索エンジンからの評価を得やすくなる」ためです。
ウェブサイトの規模が大きくなればなるほど、適切にカテゴリーを分類する(ツリー状でグルーピングする)ことが難しくなりますが、SEO を重要視する場合は、ターゲットワードの検索ボリュームや競合度を考慮して設計することをおすすめします。
一方で、検索エンジンの評価に囚われすぎると、根本的なユーザー体験(ユーザビリティ)を損ねてしまうこともあります。ユーザーの使いやすさにもバランス良く配慮する必要があるので注意が必要です。
SEO(自然検索)の観点に限って言えば、パンくずリストを設置することで享受できるメリットは、「ウェブサイトの構造設計で決まる」と言っても過言ではないでしょう。
パンくずリストに関するよくある質問
Q:位置型のパンくずリストとはどのようなものですか?
位置型パンくずリストは、上位階層から下位階層、最終的に現在閲覧しているページまでのリンクが表示される、一般的に採用されているパンくずリストです。当記事のパンくずリストも、位置型パンくずリストになります。
Q:属性型のパンくずリストとはどのようなものですか?
属性型パンくずリストは、位置型パンくずリストとは異なり、ウェブサイトの階層構造ではなく、ユーザーが選択した特定の属性に基づいてページを分類して表示させるパンくずリストです。EC サイトなどでよく採用されています。
ユーザーが特定の製品カテゴリーを閲覧したら、そのカテゴリー内で分類された特定のブランドをパンくずに表示させるような使い方です。ユーザーが適切なページに簡単にアクセスできるようにするのに役立ちます。
Q:パス型のパンくずリストとはどのようなものですか?
パス型パンくずリストは、ページタイトルやカテゴリーではなく、ウェブサイトのページパス(URL)を表示させるパンくずリストです。
例えば、当記事のページをパス型パンくずリストを使用した場合の表示は、” strategy-code.com > marketing-colum > seo > breadcrumbs-of-website ” このようになります。
Q:パンくずリストは全ページに設置した方がいいのですか?
検索エンジンがウェブサイト全体の階層構造を理解しやすくなるため、基本的には TOP ページを除く全ページに設置した方が良いでしょう。
しかし、サイト規模が大きく階層が深いページは、パンくずリストが長くなり、逆にユーザビリティを損ねてしまう可能性もあります。
その場合は、ユーザビリティを損ねないように、ページ下部への設置や横スクロールの採用などの工夫を検討しましょう。
Q:複数のパンくずリストを設置しても問題ないですか?
1つのページに複数のパンくずリストが存在すること自体は問題はありませんが、検索エンジンがパンくずリストとして認識するのは、ページ内で最初に表示されているパンくずリストのみとなります。
しかし、1つのページに複数のパンくずリストを設置する場合は、それぞれのパンくずリストで表示させる内容が異ならないようにするのが無難でしょう。検索エンジンの認識の混乱を招くことがないように、念のため配慮しましょう。
まとめ
いかがでしたか? 今回は、SEO(自然検索)対策にとっても重要な要素の一つとなる、「パンくずリスト」について解説しました。
ウェブサイトにパンくずリストを適切に表示することによって、ユーザー及び、検索エンジンの双方にとってメリットがあります。
しかし、モバイル(スマートフォン)端末では表示画面範囲が限られるため、パンくずリストの表示が占める範囲が広いと、逆にユーザビリティを損ねてしまう可能性もあります。
設置場所や表示方法を工夫して、適切なパンくずリストの設置を心がけましょう。