多言語サイトに必要な自然検索対策とは
一般的に「多言語サイト」とは、複数の言語に対応したページを用意し、自国をはじめ、それ以外の地域の国のユーザー向けのコンテンツを整えたウェブサイトを指します。
日本で使われる「多言語サイト」は多くの場合、日本のユーザー向けの日本語のウェブページを、英語などのターゲットにする言語ごとに翻訳のみを反映するという形が取られています。
翻訳に加えて、対象地域のユーザーに適した情報を届けられるように、言語ページごとにコンテンツを微調整することもあります。文化が違うと、好みや趣味、思考、検索クエリも異なってくるためです。
この「多言語サイト」に自然検索対策(SEO)を行いたいと考える事業主の方も非常に多いです。自国(日本)の限られたマーケットのみならず、日本に拠点を構えながらインターネット上で海外のマーケットに進出することが出来れば、事業の可能性が大きく広がると考えられるためです。
この記事では、世界の検索エンジンのトップシェアを誇る Google 検索エンジンをベースにお話しします。自然検索(SEO)を意識した多言語サイトの運用に於いて、最低限必要になることは、検索エンジンに多言語対応したページを認識させることです。
その伝達手段として Google が推奨していてるのが「hreflang」です。
「hreflang」を活用して、多言語対応したページの存在をしっかりと Google 検索エンジンに認識してもらうことで、ユーザーの使用言語に相当した多言語対応のページを検索結果に表示させることできます。
多言語サイトの hreflang アノテーションによるページのローカライズ版指定
ウェブサイトに言語や国(地域)ごとに対応したページがある場合、Google にその存在を知らせて認識してもらう必要があります。知らせなくても、別言語のページを検出することはありますが、明示してあるほうが Google は正確に読み取ることが出来ます。
その設定の際に必要な基礎知識を下記に説明いたします。
アノテーションとは
コンテンツが同一でも、別々の URL が存在する場合に必要な設定が「アノテーション」です。
現在では、デバイスの幅に応じてレイアウトを切り替えるレスポンシブデザインが主流になっているため、「アノテーション」を記述する機会は少なくなってきているかと思います。
レスポンシブデザインが広まる以前は、PC 表示の時の URL と、モバイル表示の時の URL を別々にしていることが主流でした。この場合、複数の URL で全く同一のコンテンツがある状態になります。
例)
パソコン表示版のTOPページ https:xxxxxx.com
モバイル表示版のTOPページ https:www.xxxxxx.com/sp/
上記のように、同一のコンテンツで複数のURLがある場合、何も設定していない状態では、コピーコンテンツと判断され、検索エンジンから低評価を受ける可能性があります。これを回避するために使用するのが「アノテーション」です。
上記の例の場合、アノテーションを使うことによって、PC版のURLと同じ内容でモバイルデバイスに対応した別の URL があるということを検索エンジンに認識してもらうことが出来ます。
多言語サイトの場合も同じ考え方となります。同じコンテンツで別の言語や国(地域)に対応した URL が存在する場合に、アノテーションを使用します。
例)
日本語版のTOPページ https:www.xxxxxx.com
英語版のTOPページ https:www.xxxxxx.com/en/
上記のように、同一のコンテンツで言語が違う複数のURLがある場合に、アノテーションを使うことによって、日本語版のURLと同じ内容で他の言語や国(地域)に対応した別の URL があるということを検索エンジンに認識してもらうことが出来るのです。
ページ単位で言語に対応したURLが必要
Google は、各言語に対応したコンテンツに対して異なる URL を使用することを推奨しています。
Cookie やブラウザの設定からユーザーの利用言語を判断して URL が変わらずに動的にコンテンツを切り替える方法や、別 URL にリダイレクトさせる方法の場合もあります。
しかし、Google のクローラーは通常、米国のIPアドレスから展開されるため、多言語対応したすべてのコンテンツのパターンを検知できない可能性があるのです。
そのため Google は、言語ごとに異なる URL を使用してアノテーションを設定することを推奨しているのです。
参考:Google 検索セントラル 言語のバージョンごとに異なる URL を使用する
hreflang の設定方法
hreflang を設定方法には、3つの選択肢があり、「HTML タグで設定する方法」「HTTP ヘッダーのレスポンスで設定する方法」「sitemap.xml で設定する方法」のいずれかの方法で設定します。
ここからは、最も設定が容易で、且つ広く活用されている「HTML タグで記述する方法」について解説いたします。
HTML タグで記述する場合は、ページの<head>タグ内に、
<link rel=”alternate” hreflang=”lang_code” href=”url” />
上記を記述して、ページの言語バージョンを Google に伝えます。
この記述の意味は、”alternate” でアノテーションを宣言しており、”lang_code” の部分が「言語コード」、”url” の部分がその「(言語コードに対応した)URL 」を指定していることになります。
例えば、日本語ページと英語ページの TOP ページを下記の URL で運用していると仮定します。日本語版のTOPページ https:strategy-code.com/英語版のTOPページ https:strategy-code.com/en/
この場合、両方のページの<head>タグ内に、以下の2行ともを記述します。<link rel=”alternate” hreflang=”ja” href=”https:strategy-code.com/” /><link rel=”alternate” hreflang=”en” href=”https:strategy-code.com/en/” />
そして TOP ページだけではなく下層ページにも、それぞれの言語対応したページを記述する必要があります。
例えば、日本語ページと英語ページに以下の下層ページの URL で運用していると仮定します。日本語版の下層ページ https:strategy-code.com/menu/英語版の下層ページ https:strategy-code.com/en/menu/
この場合、両方の下層ページの<head>タグ内に、以下の2行ともを記述します。<link rel=”alternate” hreflang=”ja” href=”https:strategy-code.com/menu/” /><link rel=”alternate” hreflang=”en” href=”https:strategy-code.com/en/menu/” />
日本語版のページは日本語の言語コードを指定した記述のみを反映するのではなく、全ての言語パターン(上の例の場合は、日本語の言語指定をした URL と、英語の言語指定をした URL をともに)を記述する必要があるため、注意してください。
hreflang で使用する言語コードと地域コード
hreflang で指定する言語コードは「 ISO 639-1 形式」で記述します。また、必要に応じて地域コードを「 ISO 3166-1 Alpha 2 形式」で下記のように記述して指定することもできます。
hreflang=”en-GB” ※英国のユーザー向けの、英語のコンテンツという意味
しかし、地域コード(上記の例では「GB」の部分)のみを単独で記述するのは NG です。地域コードを記述する場合は、必ず言語コード(上記の例では「en」の部分)とセットでないといけません。Google は、地域コードから自動的に言語を取得することはないためです。
なお、言語コードと地域コードが関連している必要はないため、下記のように指定することも可能です。
hreflang=”de-ES” ※スペインのユーザー向けの、ドイツ語のコンテンツという意味
言語コード
hreflang で指定する言語コードは「 ISO 639-1 形式」で記述します。下記に代表的な言語のコードを記載します。
| 言語 | 言語コード |
| 英語 | en |
| フランス語 | fr |
| ドイツ語 | de |
| ヒンディー語 | hi |
| イタリア語 | it |
| 日本語 | ja |
| 朝鮮語 | ko |
| ポルトガル語 | pt |
| ロシア語 | ru |
| スペイン語 | es |
| 中国語 | zh |
例えば中国語のように、繁体字と簡体字という複数の文字体系が存在する場合は、地域コードから適切な文字体系が取得されます。
台湾のユーザー向けに zh-TW と記述すると、自動的に繁体字中国語の文字体系が取得されます。
また、次のように、ISO 15924 を使用して文字体系を指定することもできます。
- hreflang=”zh-Hant” 繁体字中国語を指定
- hreflang=”zh-Hans” 簡体字中国語を指定
さらに、上記のような文字体系と地域コードを組み合わせて指定することもできます。
hreflang=”zh-Hans-JP” ※日本のユーザー向けの、簡体字中国語のコンテンツという意味
地域コード
地域コードは「 ISO 3166-1 Alpha 2 形式」で記述して指定することができます。下記に代表的な国の地域コードを記載します。
※地域コードを単独で指定しても有効なコードにならないため、注意してください。地域コードを記述する場合は、必ず言語コードとセットでないといけません。
| 国名 | 地域コード |
| 米国 | US |
| 中国 | CN |
| 日本 | JP |
| ドイツ | DE |
| 英国 | GB |
| インド | IN |
| フランス | FR |
| イタリア | IT |
| カナダ | CA |
| 韓国 | KR |
hreflang の挙動を確認する方法
設定した hreflang によるアノテーション設定がローカライズ版指定としてちゃんと機能しているかどうかを確認する方法として、*Search Console の「インターナショナルターゲティング」レポートや、サードパーティーのツールがあります。
*2022年8月追記
Search Console のインターナショナルターゲティングレポートは、2022年9月22日以降、利用できなくなりました。ただし、レポートが使えなくなるだけで、hreflang タグは引き続きサポートされます。
参考:Search Console ヘルプ【Google公式】https://support.google.com/webmasters/answer/12474899?hl=ja
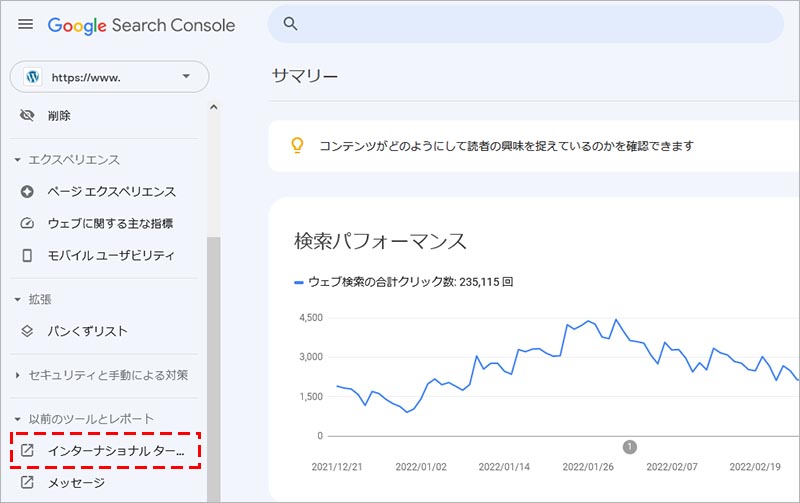
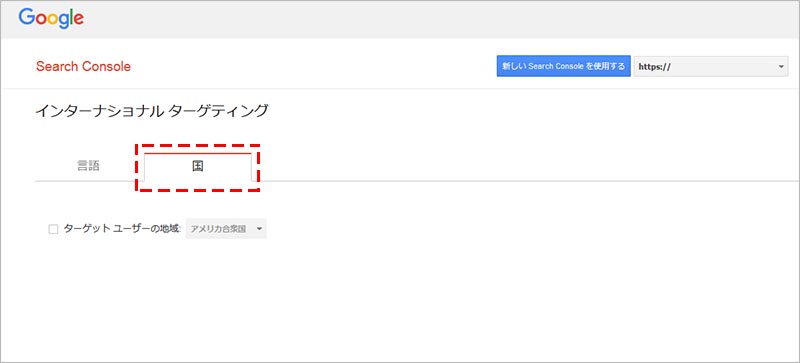
Search Console
*2022年8月追記
Search Console のインターナショナルターゲティングレポートは、2022年9月22日以降、利用できなくなりました。ただし、レポートが使えなくなるだけで、hreflang タグは引き続きサポートされます。
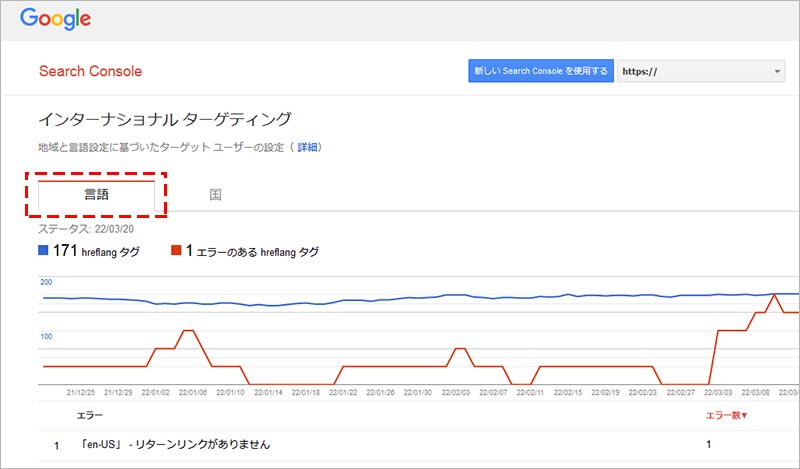
サーチコンソールの「インターナショナル ターゲティング」レポートでは、hreflang で設定している「言語」及び「国」のターゲティングに、エラーがないか確認することが出来ます。
また、検索結果で優先する国を指定することが出来ます。
まず、対象サイトのサーチコンソールを設定している Google アカウントでログインして、サーチコンソールにアクセスし、「以前のツールとレポート」の中の「インターナショナル ターゲティング」をクリックします。

「言語」のタブでは、Googleが検出した <link rel=”alternate” hreflang=”言語コード”> タグの設定を行った URL の判断結果やエラー内容を確認することができます。

「国」のタグでは、検索結果で優先する国を指定することが出来ます。

Browserling
「Browserling」では、海外ユーザーが検索した場合に、意図した言語ページが表示されているのかを確認することが出来ます。
※カナダのIPアドレスからのアクセスになるため、英語の言語コードを指定した場合や、カナダの地域コードを指定した場合の確認に限られます。
hreflang アノテーションの設定上の注意点
hreflang を設定する上で、よく見られる間違いや記述ミスを紹介します。
言語コードを間違わないこと
最も基本的な内容ですが、形式に沿った「言語コード」を使用することです。必ず、「 ISO 639-1 形式」で言語コードを指定してください。
例えば日本語の言語コードは、「JP」や「jp」、「JPN」ではなく、「jn」です。
地域コードのみで設定しないこと
言語指定を記述せずに、地域(国)コードのみを記述することは NG です。地域を特に限定する必要がない場合は、言語コードのみを記述するようにしましょう。
hreflang=”zh” ※(地域を限定せず)全てのユーザー向けの、中国語のコンテンツという意味
絶対パスで記述すること(相対パスで記述しないこと)
hreflang を指定する <link> タグの href 属性には、相対パス(相対URL)ではなく、必ず絶対パス(絶対URL)で記述してください。
絶対パスの例 <link rel=”alternate” hreflang=”ja” href=”https:strategy-code.com/menu/” />相対パスの例 <link rel=”alternate” hreflang=”jp” href=”/menu/” />
双方向にlinkタグを設置すること
hreflang アノテーションを設定する際には、対象ページに対応する各言語のページ全て(対象ページも含めて)を記述する必要があります。
例えば、
日本語のページには英語バージョンを指定した hreflang アノテーションの記述のみを行い、英語のページには日本語バージョンを指定した hreflang アノテーションの記述のみを行う
といったミスや、
日本語のページには日本語と英語バージョンを指定した hreflang アノテーションの記述を行っているが、英語のページには hreflang アノテーションの記述を行っていない
などのミスが見受けられることがあります。
この場合、アノテーションが Google に正しく認識されない可能性があります。
下層ページでTOPページを指定してしまわないこと
これも稀に見受けられるミスですが、hreflang アノテーションで各言語のTOPページを共通設定として 下層ページにも同様に記述してしまっているパターンです。
下層ページで記述しなければいけない他言語対応の URL は、対象下層ページの多言語に対応した URL となります。
まとめ
如何でしたでしょうか?今回は、多言語サイトの自然検索対策として、hreflang を使ったアノテーションについて解説いたしました。
インターネットマーケティングの世界では、日本に拠点を構えながらも、海外のマーケットにアプローチすることが出来るため、非常に魅力的に感じることと思います。
また、海外のマーケットではなく国内のマーケットであったとしても、在日や来日の外国人ユーザーをターゲットにした、他言語での自然検索対策に活用することも可能です。
まずは最も基本的となる hreflang の設定をしっかりと理解して、インターネットマーケティングの事業戦略に役立てていきましょう。