無料で利用できる A/B テストツールとして愛用者が多かった「 Google オプティマイズ」ですが、Google は2023年9月30日をもって、サービス終了すると発表しました。
代替えとなる A/B テストツールをお探しの方は、下記記事をご参照ください。
Google オプティマイズのサービス終了|代替え候補となる A/B テストツールは?
https://strategy-code.com/marketing-colum/ab-testing/google-optimize-service-termination/
Googleオプティマイズとは
ウェブサイトを活用して、今よりももっと反響を出したいけれど、どこからアプローチすれば良いか分からないとお悩みの方は、意外に多いのではないでしょうか?
例えば、最も重要とされる、ウェブサイトのファーストビュー(ウェブサイトを開いて最初に表示される画面)を改善したいと考えた場合、複数のパターンを表示して、どのパターンが最もパフォーマンスが良いかをテストする方法があります。
このような、複数のパターンを出し分けて計測を比較することを「ABテスト」と呼びます。そして、Googleが提供している、無償でA/Bテストを行えるツールが、「Googleオプティマイズ」です。
Googleアナリティクスとの連携も容易で、フロントエンド(HTMLやCSS、JavaScriptなど)の知識がないウェブマーケターでも、ビジュアル上で容易にテストパターンを作成することが出来るため、多くの方に使われています。
今回は、そんな魅力的なツールである、Googleオプティマイズを活用したABテストによる、サイトの改善方法について解説していきます。
Googleオプティマイズのアカウント開設
まず、GoogleChromeのブラウザを開きます(GoogleオプティマイズはGoogleChromeの拡張機能を活用します)。
次に、Googleオプティマイズのアカウントを作成するために、 Googleアカウントにログインします。(サイトに仕込んでいるGoogleアナリティクスと同じGoogleアカウントを使用することをおすすめします)
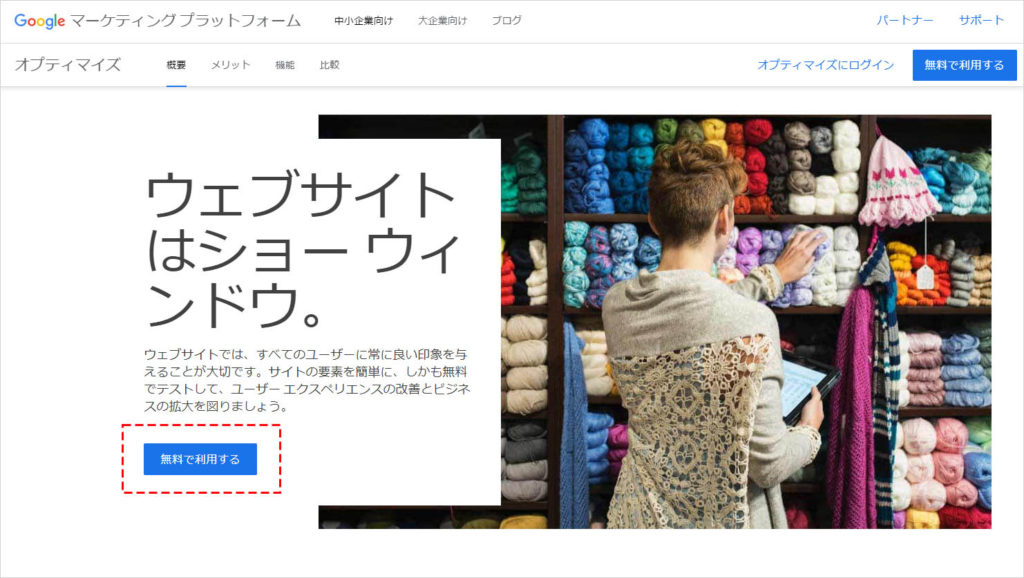
Googleアカウントにログインしたら、Googleオプティマイズのログインページにアクセスし、「無料で利用する」をクリックします。

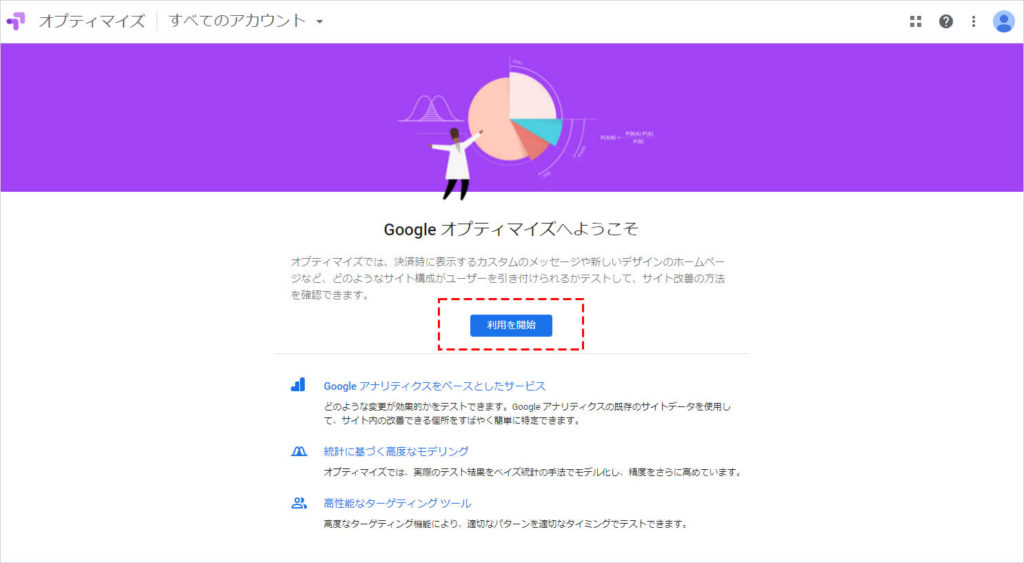
画面が切り替わったら、「利用を開始」をクリックします。

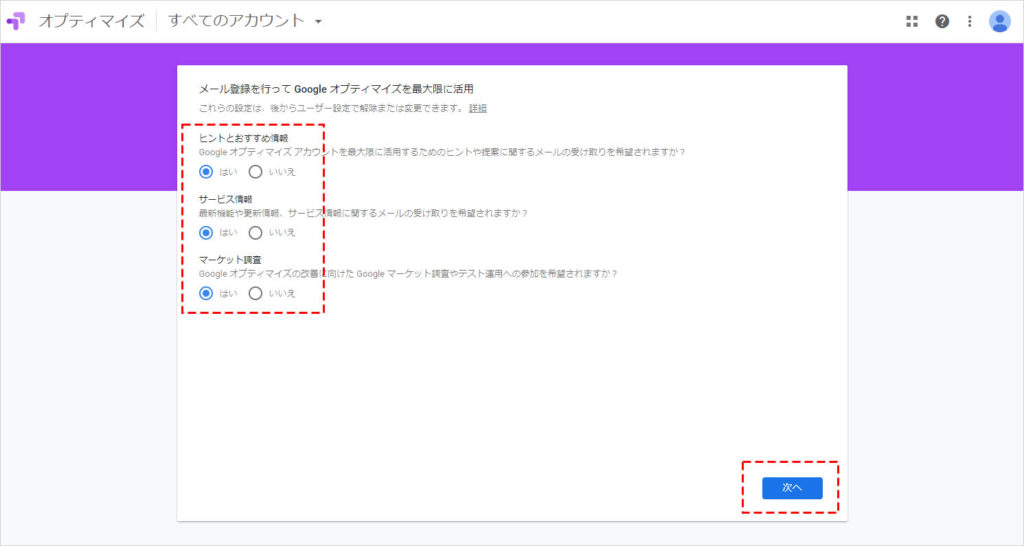
「メール登録を行って、Google オプティマイズに関する最新機能などのメールの受け取りを希望するか」という各設問に「はい」か「いいえ」を選択して、「次へ」をクリックします。

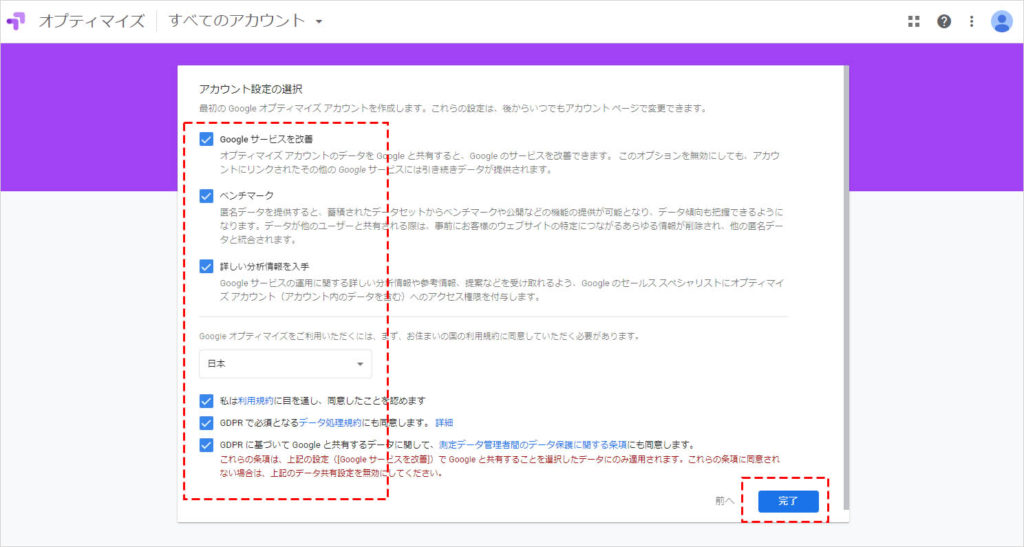
「アカウント設定の選択」という画面に表示される各項目にチェックを入れ、住まいの国で「日本」を選択して、「完了」をクリックします。

これで、アカウントとコンテナが作成され、登録自体は完了となります。次に、エクスペリエンスの作成に移ります。
エクスペリエンスの作成
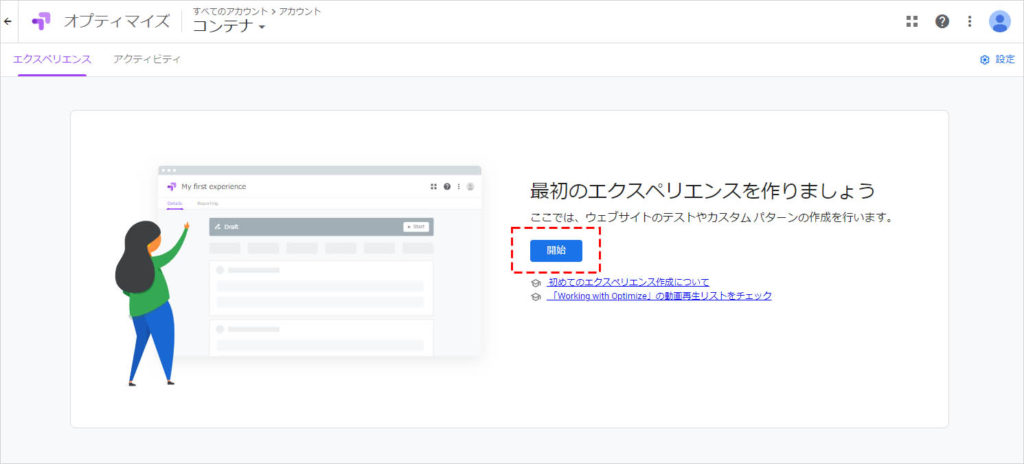
アカウントを作成したら、続けてエクスペリエンスを作成していきます。最初のエクスペリエンスを作りましょうと表示される画面で「開始」をクリックします。

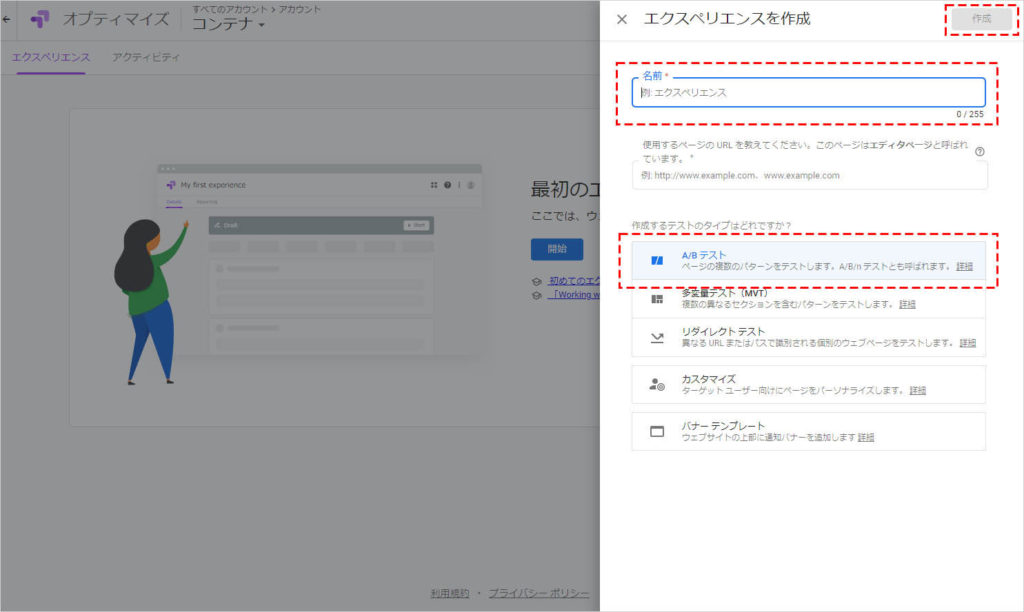
エクスペリエンスの名前(例:「キャッチコピーテスト」など)と、エディターページのURL(テストしたいページのURL)を入力し、テストのタイプにて 「A/Bテスト」 選択し、「作成」をクリックします。
※テストのタイプには、「A/Bテスト」「多変量テスト」「リダイレクトテスト」「カスタマイズ」「バナーテンプレート」が選択出来ますが、この記事では、シンプルな構造で最もよく使われる 「A/Bテスト」 の設定方法について解説していきます。

①パターンの作成
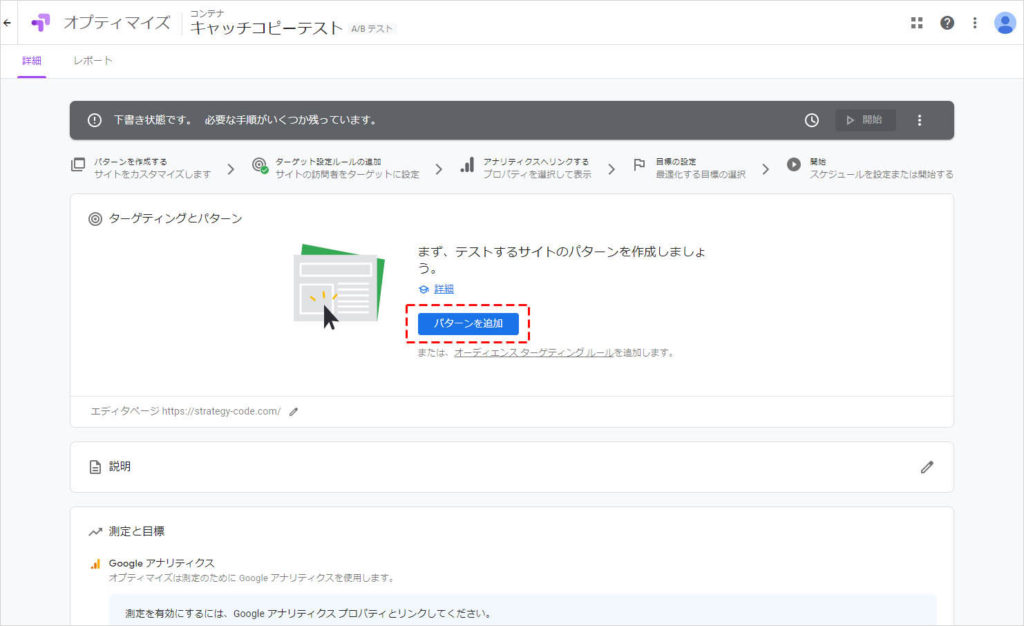
画面が切り替わったら、「パターンを追加」をクリックします。

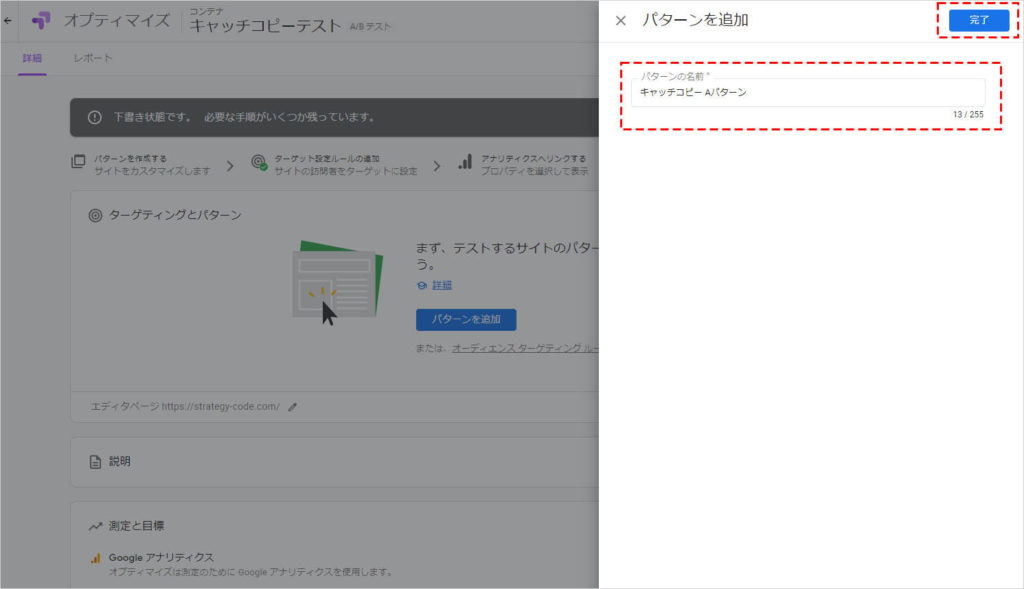
パターンの名前(例:「キャッチコピー Aパターン」など)を入力し、「完了」をクリックします。

②Googleアナリティクスとのリンク
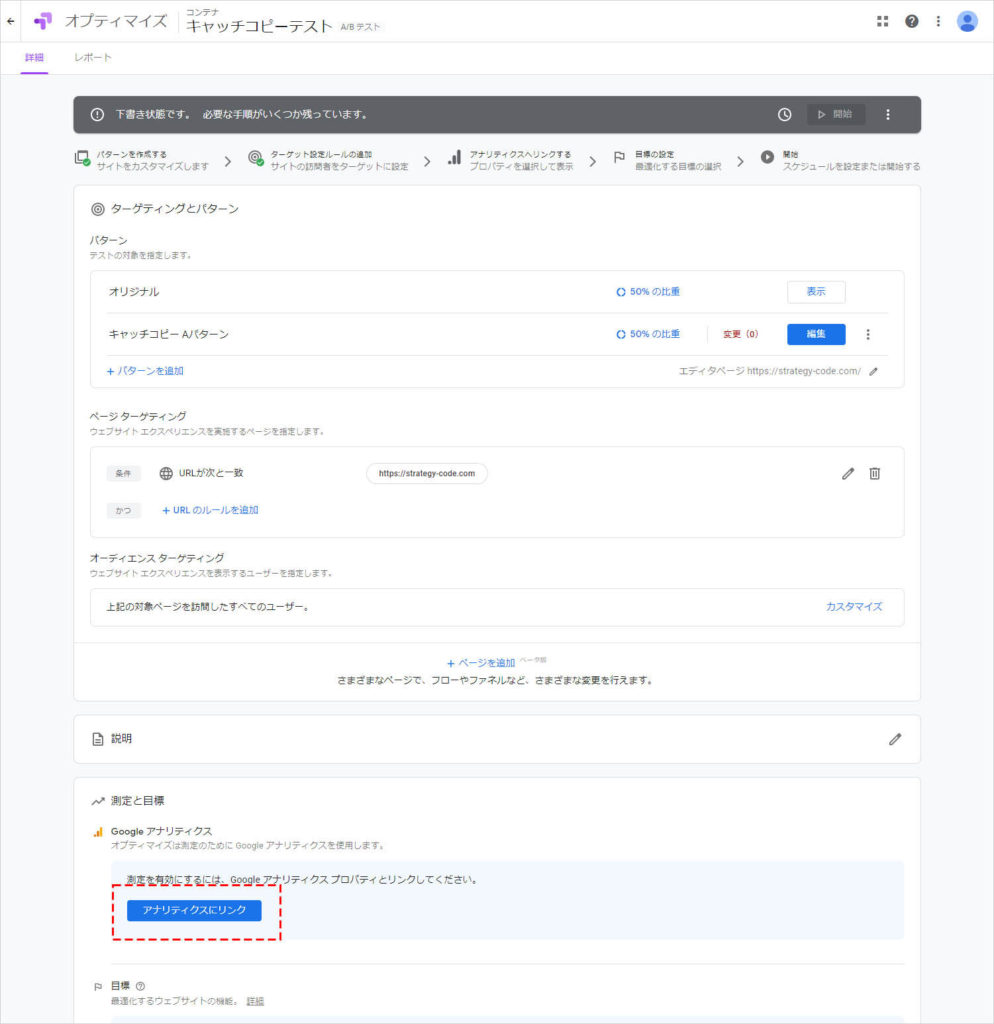
画面が切り替わったら、 「測定と目標」という項目の中にある「アナリティクス」にリンクをクリックします。

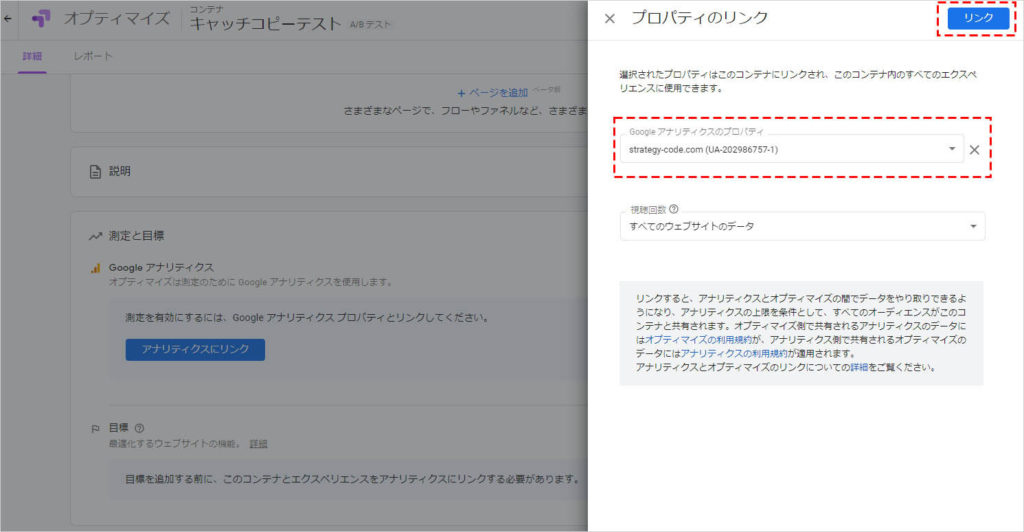
Googleアナリティクスとリンクするプロパティを選択して、「リンク」をクリックします。
※選択欄にリンクさせたいGoogleアナリティクスのプロパティが表示されない場合は、操作しているGoogleオプティマイズのGoogleアカウントに多少のGoogleアナリティクスの権限がない状態のため、対象となるGoogleアナリティクスを設定しているGoogleアカウントにログインして、Googleオプティマイズを設定したGoogleアカウントに権限を付与してください。)

③目標の設定
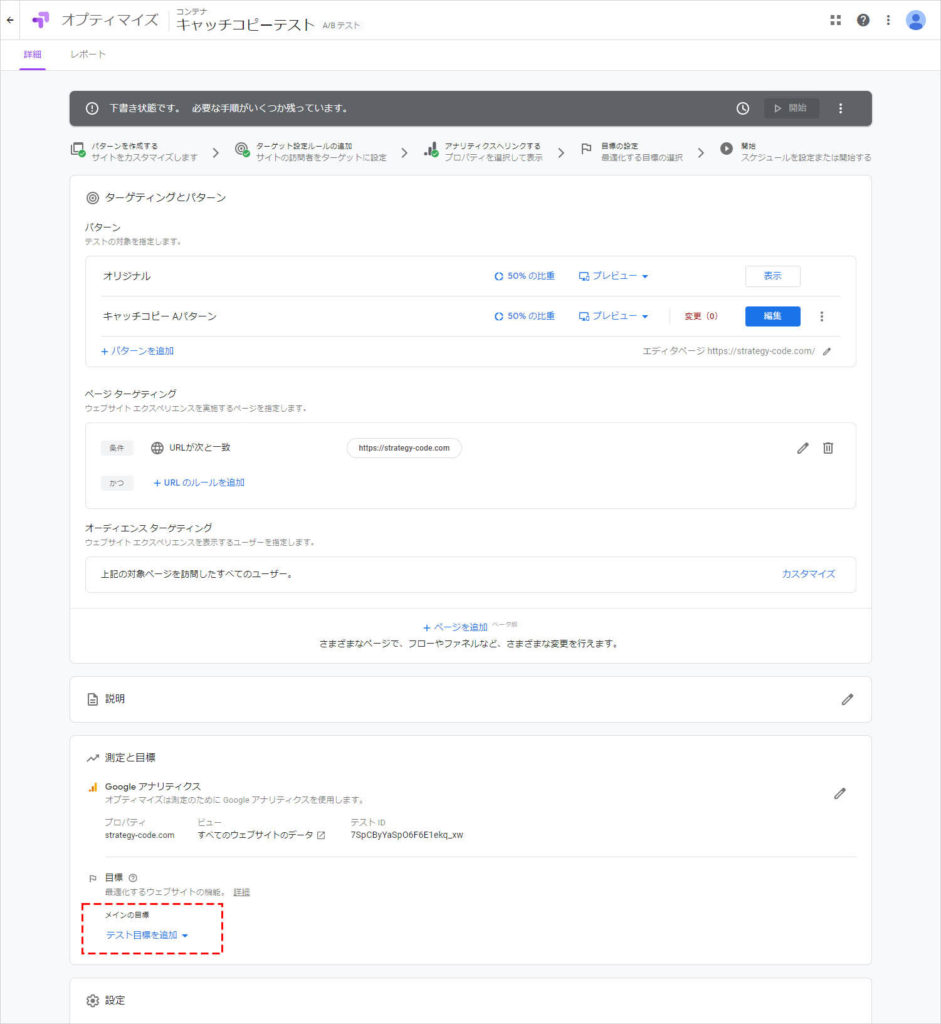
アナリティクスとのリンクが完了したら、「測定と目標」という項目の中にある「目標」から、メインの目標(テスト目標を追加)を選択します。

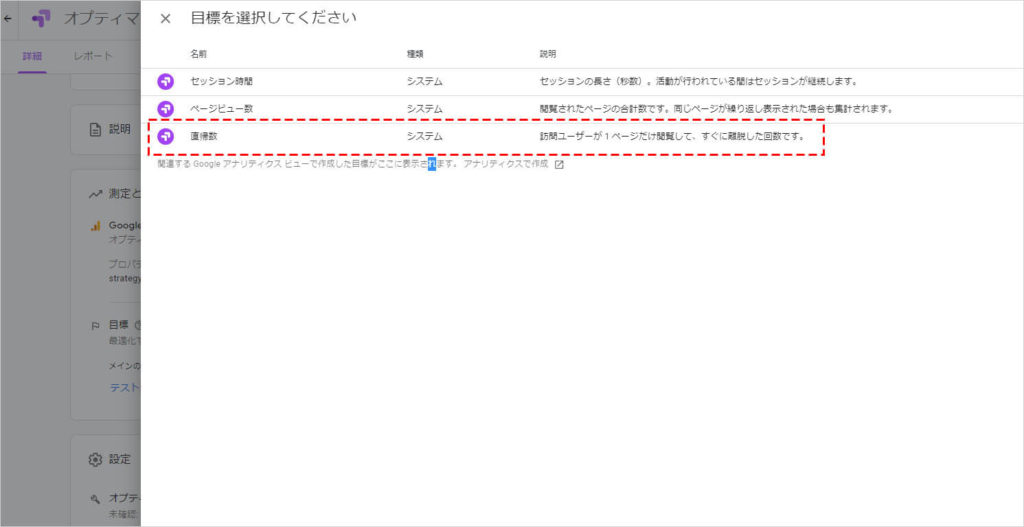
デフォルトで用意されているテスト目標には、「リストから選択」の中に、「セッション時間」「ページビュー数」「直帰数」があります。別途、Googleアナリティクスで目標設定を作成している場合には、その目標(お問い合わせフォームの送信完了数など)を選択することも出来ます。

ここでは、ランディングページとなるページの、メインビジュアル上のファーストビューのキャッチコピーを変更したときの差異を計測するという仮定で、「直帰数」を選択します。

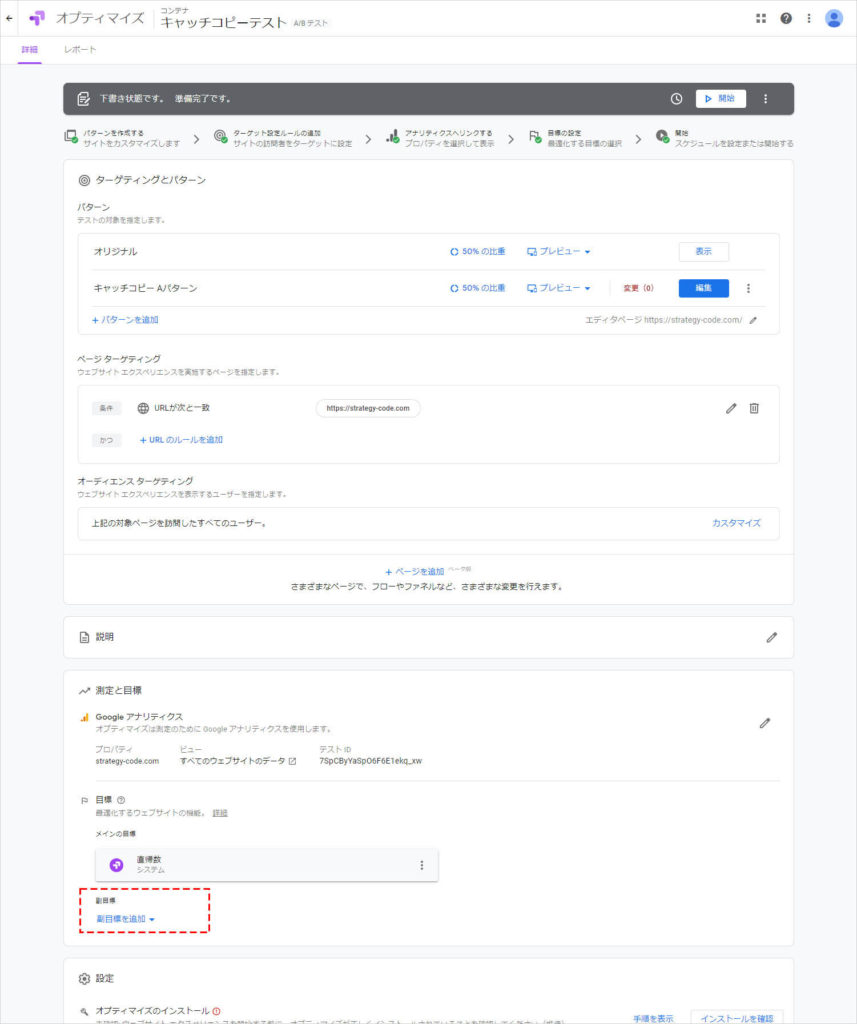
メインの目標を選択すると、「副目標」という項目が表示されます。必須ではありませんが、メインの目標だけでは、テストに大きな差が生じない(勝ちパターンの決着が付かない)場合があるため、サブとなる目標を設定します。

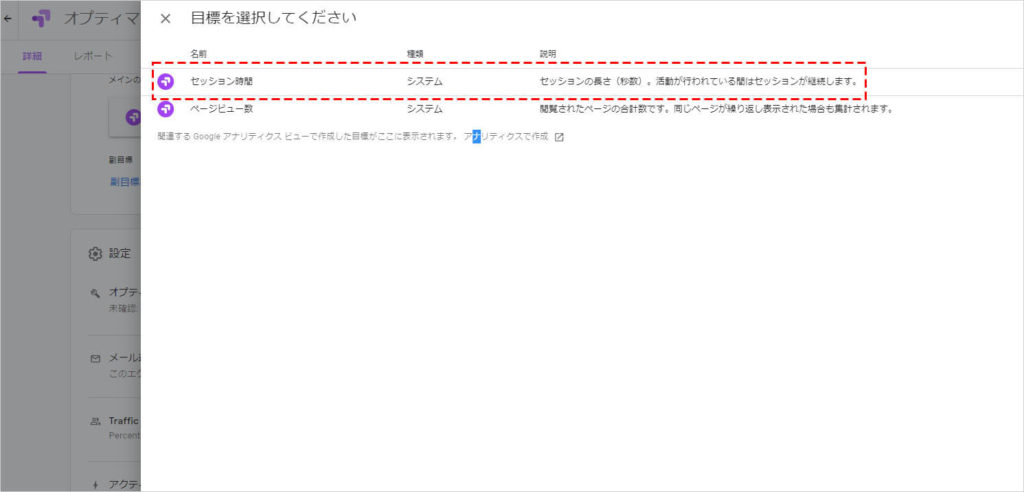
ここでは、「副目標を追加」→「リストから追加」から「セッション時間」を選択します。

④Googleオプティマイズのウェブサイトへのインストール
次に、Googleオプティマイズのタグをテストする対象のウェブサイトに追加します。ここでは、既にGoogleタグマネージャーを実装しているという前提で、タグマネージャーを利用したGoogleオプティマイズのインストール方法を説明します。
※ウェブサイトのソースコードに直接設置する場合は、Google公式ヘルプサイトの「Optimiseヘルプ オプティマイズをインストールする 方法 1 – グローバル サイトタグ(gtag.js)を使う場合」を参考にしてください。
※Googleタグマネージャーの実装から行いたい場合は、当サイトの「Google タグマネージャーの使い方ガイド【これからの導入を考えている方向け】」 を参考にしてください 。
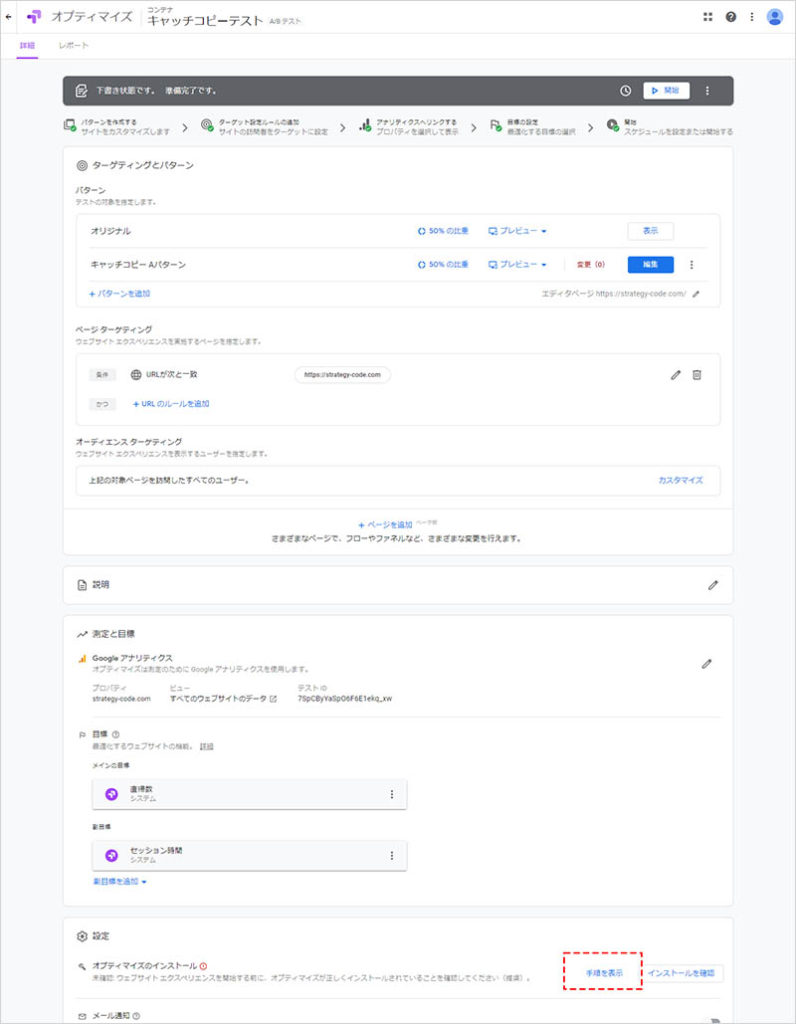
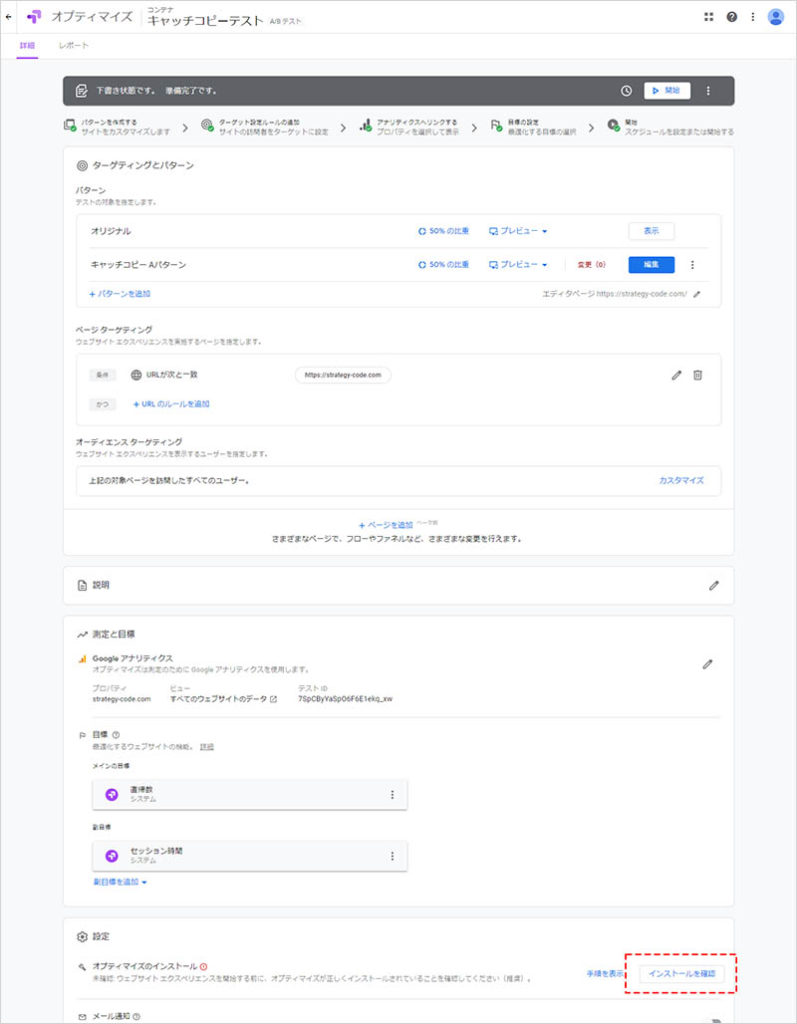
まず、「設定」という項目の中にある「オプティマイズのインストール」の「手順を表示」をクリックします。

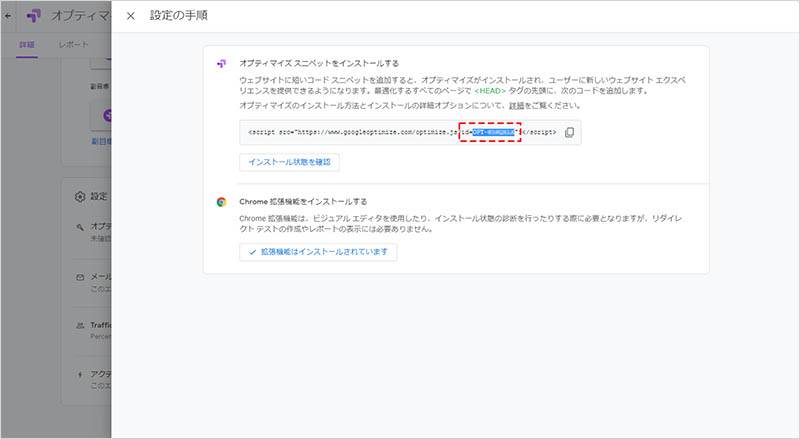
下の画像の青色部分のように、「オプティマイズスニペットをインストールする」という項目に記載されているコードの中の「id=XXX-XXXXXXX」の部分(コンテナID)をコピーします。

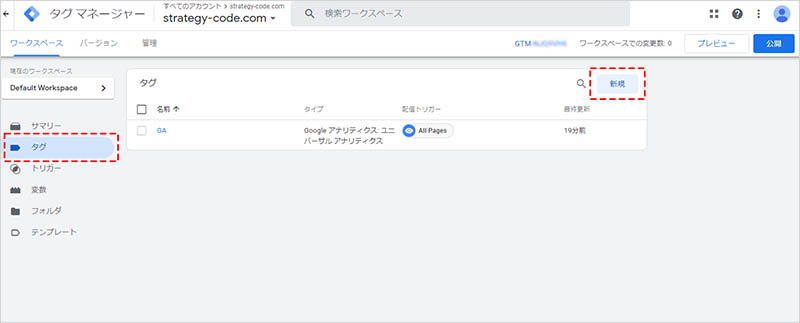
実装しているGoogleタグマネージャーのコンテナを開き、「タグ」から「新規」をクリックします。

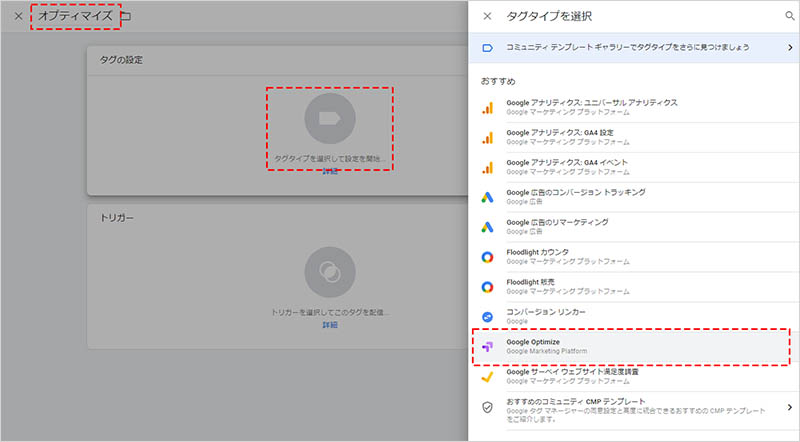
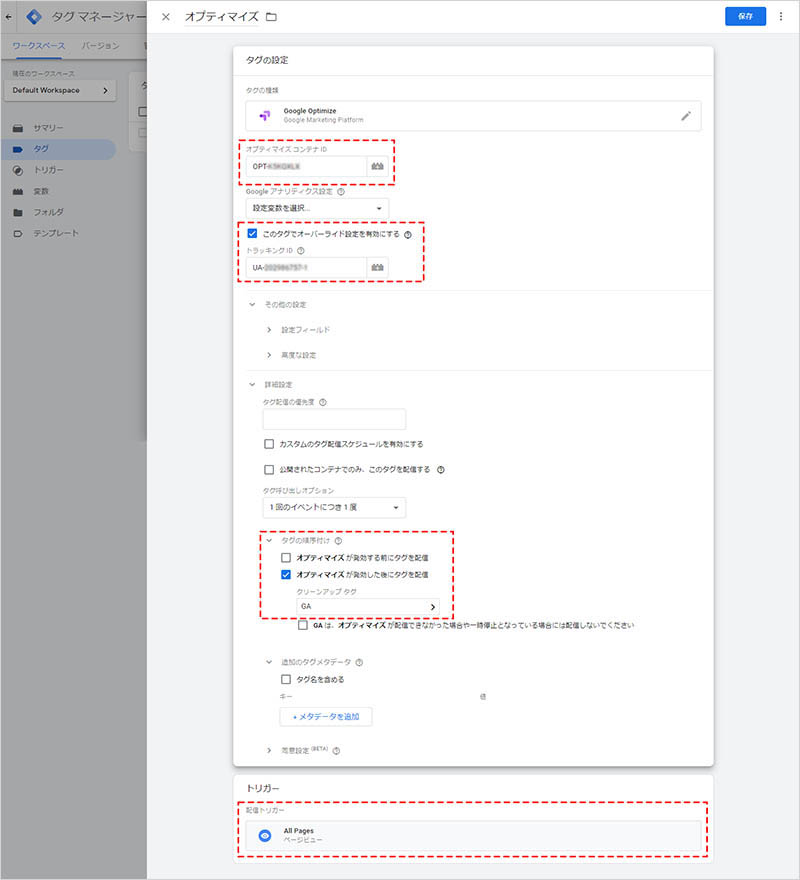
任意のタグ名(例:オプティマイズ)を入力した後、「タグの設定」をクリックし、「タグタイプを選択」から「Google Opitimize」を選択します。

「オプティマイズ コンテナID」に、先ほどコピーしたIDをペーストします。
次に、「Google アナリティクス設定」の「このタグでオーバーライド設定を有効にする」にチェックを入れます。
すると、トラッキング IDを入力する項目が表示されるので、先ほどの【②Googleアナリティクスとのリンク】でリンクさせたGoogleアナリティクスのトラッキングIDを入力します。
さらに、「詳細設定」の中の「タグの順序付け」を開いて、「オプティマイズが発効した後にタグを配信」にチェックを入れ、「クリーンアップ タグ」にGoogleAnalyticsのタグを選択します。
最後に、トリガーをAll Pages(全てのページ)で設定して「保存」し、プレビューで確認して、サイトの挙動に問題がなければ、「公開」をクリックします。
※上記のタグの順序付けを行って、 Googleオプティマイズのタグが Googleアナリティクスのタグよりも先に発効するように設定していないと、A/Bテストで正常なデータが計測できないため、ご注意ください。

Googleオプティマイズのタグを設置したら、Googleオプティマイズの画面に戻って、「設定」という項目の中にある「インストールを確認」をクリックします。

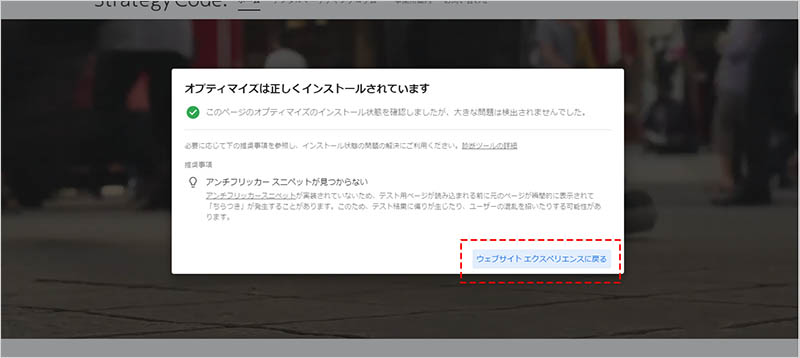
下の画像のように「オプティマイズは正しくインストールされています」と表示されたら、問題なく設定が出来ています。「ウェブサイト エクスペリエンス に戻る」をクリックします。

ターゲティング設定
次に、テストする内容の詳細を編集していきましょう。「ターゲティングとパターン」という項目の中の、 ①パターンの作成 で用意したパターンに対して、「編集」をクリックします。

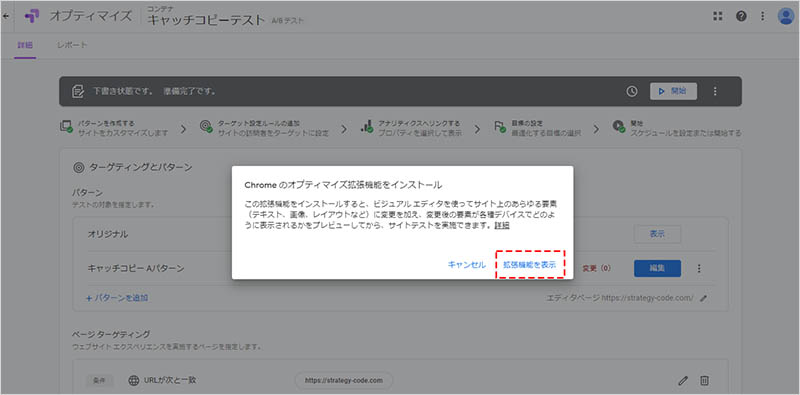
「Chrome のオプティマイズ拡張機能をインストール」という画面が表示されたら、「拡張機能を表示」をクリックします。 ※既に拡張機能をインストールしている場合は表示されません。

Chrome の Google Optimize 拡張機能画面に切り替わったら、「Chromeに追加」をクリックします。

「Google Opitimize」を追加しますか?というポップアップが表示されたら、「拡張機能を追加」をクリックします。

拡張機能の追加が完了したら、Googleオプティマイズの画面に戻り、再度 パターンの「編集」をクリックすると、ビジュアルエディタの画面に切り替わります。
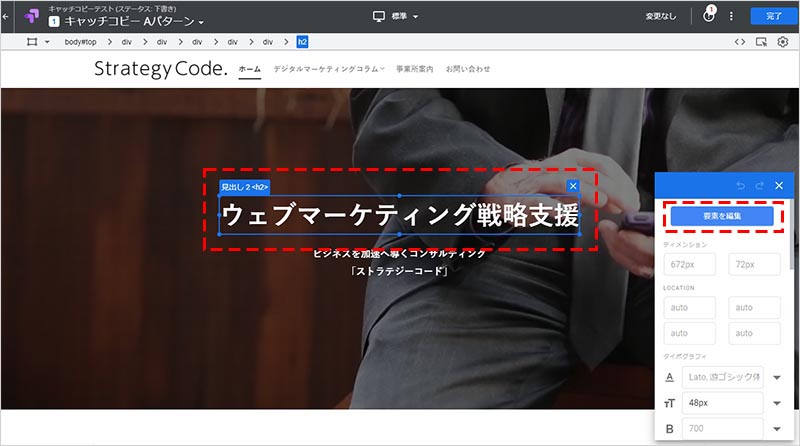
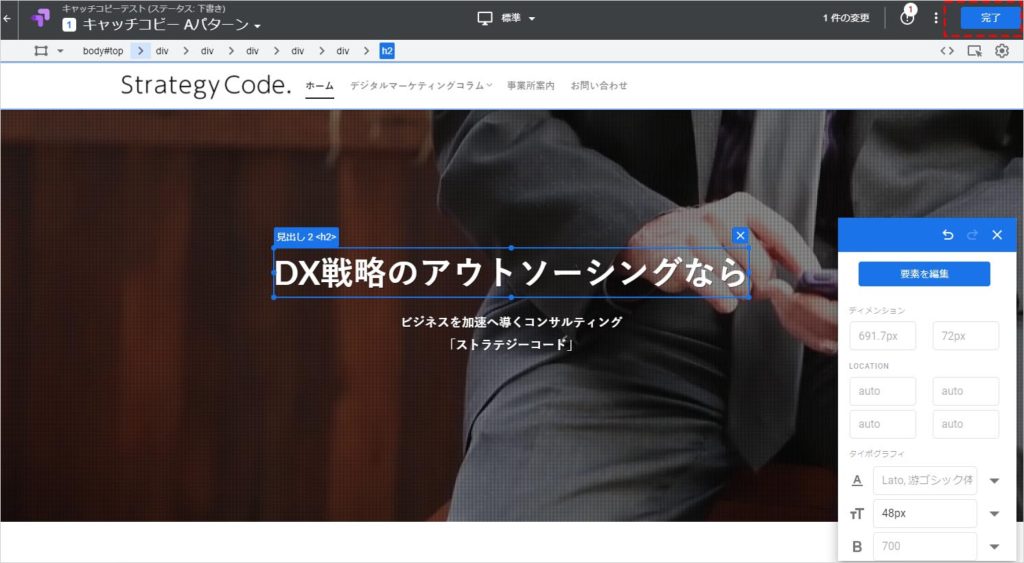
ここでは、メインビジュアル上のキャッチコピーを変更したテストパターンを作成してみます。対象となるテキスト要素を選択して、「要素を編集」をクリックします。

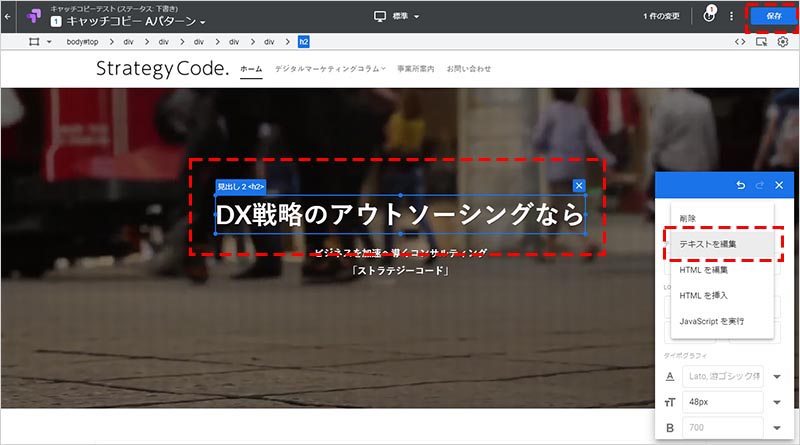
「テキストを編集」をクリックして、キャッチコピーの変更テキストを入力します(「HTMLを編集」から、直接ソースコードを編集することも出来ます) 。 変更が完了したら、「保存」をクリックします。

「完了」をクリックします。

A/Bテストのプレビュー確認とテストの開始
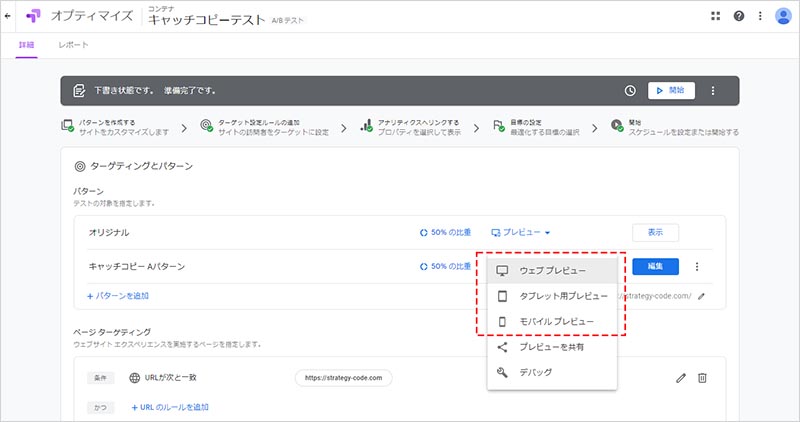
「プレビュー」を選択し、各デバイスでの表示を確認します。

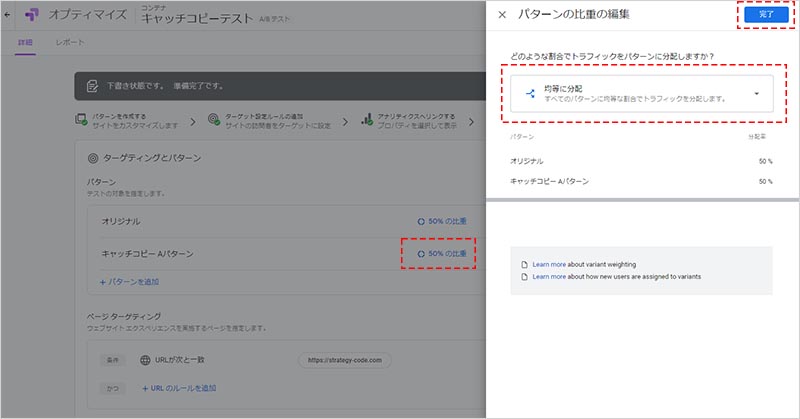
挙動や表示に問題がなければ、最後に比重を調整します。どのパターンを何%の割合で表示させるかを設定することが出来ますが、ここでは、オリジナルとテストの2パターンなので、デフォルトの「均等に分配(50%ずつ)」の設定とします。

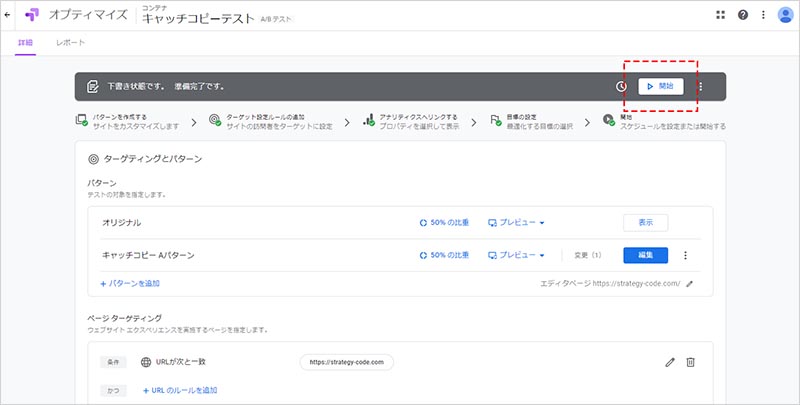
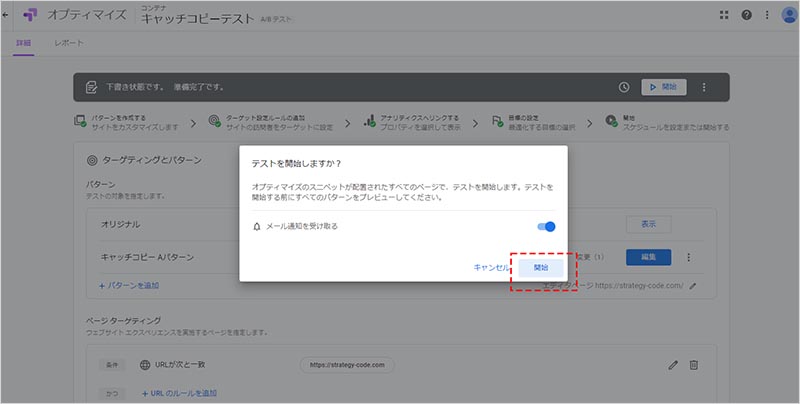
「開始」をクリックします。

画面が切り替わったら、また「開始」をクリックします。

以上で、テスト計測が開始されます。では次の章で、計測後のレポート表示を見ていきましょう。
レポート確認、A/Bテストの完了
テスト計測開始後に進捗を確認する場合は、「レポート」のタブに切り替え、 「アナリティクスで表示」をクリックします。

Googleアナリティクスが開いてレポートをチェックできるようになります。

※Googleオプティマイズでも、Googleアナリティクスでも、どちらでもレポートを確認することはできますが、データ処理速度の違いにより、数値が異なる場合があります。
レポートを確認しながら完了時期を見計らいましょう。テストするページのトラフィック量によりますが、最短でも2週間はテストを実施することが推奨されています。
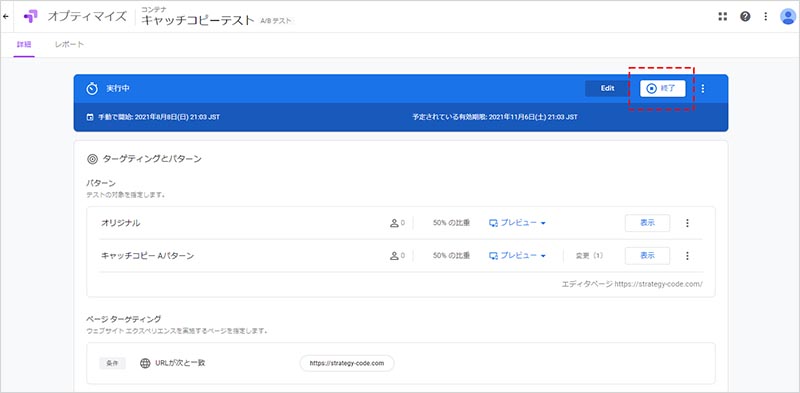
管理画面は一日に何度か数値が更新されますので、データを見ながら完了タイミングを計ります。テストを完了する場合は、「終了」をクリックします。

ABテストによって明確な差異が出た場合は、勝ちパターンを採用し、サイトに反映しましょう。しかしテストによっては、パターンに優劣が生じない場合も多く存在します。その場合は差異が出なかった原因を分析し、再度テストを行いましょう。
まとめ
如何でしたでしょうか?今回は、Googleオプティマイズを使ったABテストの方法をご説明させて頂きました。
Googleオプティマイズは、 フロントエンド(HTMLやCSS、JavaScriptなど)の知識がないウェブマーケターでも、ビジュアル上で容易にテストパターンを作成することが出来ます。
アクセス解析やウェブサイトの最適化を行う上で、とても強力なツールの一つですので、上手に活用するようにしていきましょう。